New tech always brings new excitement. When a new tool or device is released, our first instinct is to envision all of the amazing doors it will open for designers and consumers alike. However, once it’s placed under a microscope and truly examined, an inevitable list of shortcomings will emerge. It’s how designers and developers embrace these constraints that really matters.
When news broke last fall that Apple planned to bring a smartwatch to the market, no one was more excited than we were at Prolific. We ordered several as soon as we could, and encouraged our team to get creative in exploring this brand new piece of wearable tech.
Like so many other developers across the globe, our design and development crews tirelessly assessed the potential of Apple Watch while learning the ins and outs of the device. Part of this exercise involved building apps for two of our partners, and once we got them up and running, we felt a bit torn: We were utterly impressed by Apple Watch’s innovative features, but we were simultaneously frustrated by its limitations.
For all of its sleek design and media hype, the first incarnation of the Apple Watch is simply less impressive than many of us might have hoped. Although watchOS 2 shows promise for the future by offering increased power, functionality, and options, the current version on the market imposes many constraints.
In our time exploring the watch, we uncovered four limitations every app designer and developer should know about. Being aware of these limitations — and how to work around them — is critical when beginning a foray into designing the next great watch app.

1. Complement and enhance; not replace or replicate
Watches and phones are two completely different mediums; a watch app isn’t going to accomplish everything its analogue iPhone app accomplishes. Instead, watch apps should enhance existing offerings, or maybe even bring something new to the table.
When we began exploring the possibility of building a watch app with David’s Bridal, we knew users wouldn’t enjoy browsing for dresses on a small Apple Watch screen. Instead, we devised a simple, innovative companion to its existing app by creating a customizable wedding countdown. Brides- and grooms-to-be can keep track of how long they have to plan their big events — a feature that isn’t available on the company’s phone app or website.
Some services face an especially arduous uphill battle when it comes to creating useful and exciting watch apps. Something like Twitter, for example, doesn’t always translate well to the watch. It’s next to impossible to duplicate the user experience of rapidly scrolling through hundreds of tweets at a time on an Apple Watch; it’s just not conducive to the platform. On the other hand, a watch app could be created for Twitter that allows users to scroll through their mentions or accounts they receive alerts for. It’s good for designers to remember that accepting the constraints of a platform is not necessarily a poor alternative.
2. It has limited networking capabilities
Because so many of its functions are driven by the iPhone, Apple Watch acts as more of a companion piece than a standalone device. The two integrate through a handoff system, allowing wearers to complete tasks by opening iPhone apps via the watch. This multistep process can be quite slow, and it causes users to impatiently stare at their wrists as the devices communicate.
For example, when displaying content that will only change once a day (like a daily digest of news articles), developers can and should display cached data after loading it once. This is a good practice for a phone app as well, but it’s especially important on the watch, given the longer load times and higher failure rate of network calls.
Content can also be downloaded proactively on the phone using iOS’s background fetch APIs. This occurs through an app that requests to download data periodically in the background, and iOS will automatically “wake” the app based on an algorithm that takes into account battery life, connection quality, how often the user launches the app, and how often it actually has new content.
While designers may be concerned or dismayed by the watch’s limited networking capabilities, Apple offers a better understanding of the watch, its foundation, and what works best. Through a helpful guide, designers can look to build apps that adhere (and accommodate) the Apple Watch’s capabilities by, for example, including a menu instead of buttons, to accommodate the Apple Watch’s minute space..
3. Design for simplicity, not novelty
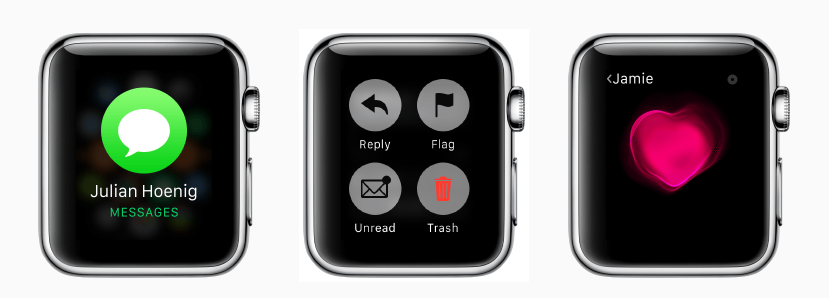
Designers need to focus on simplicity and functionality when creating user interfaces for Apple Watch apps. Apple designed the watch to contain left-to-right or top-to-bottom elements, but the watch doesn’t contain front-to-back functionality; overlapping elements is simply not an option. While these limitations certainly constrain designers’ freedom, they’re also opportunities to get creative through minimalism.
Writing isn’t often in the discussion when it comes to design. However, it’s a subtle but key part of designing for Apple Watch. Carefully crafted copy can embody rich meaning and emotion in a small amount of space, a huge asset when it comes to coping with the small surface area of the display.

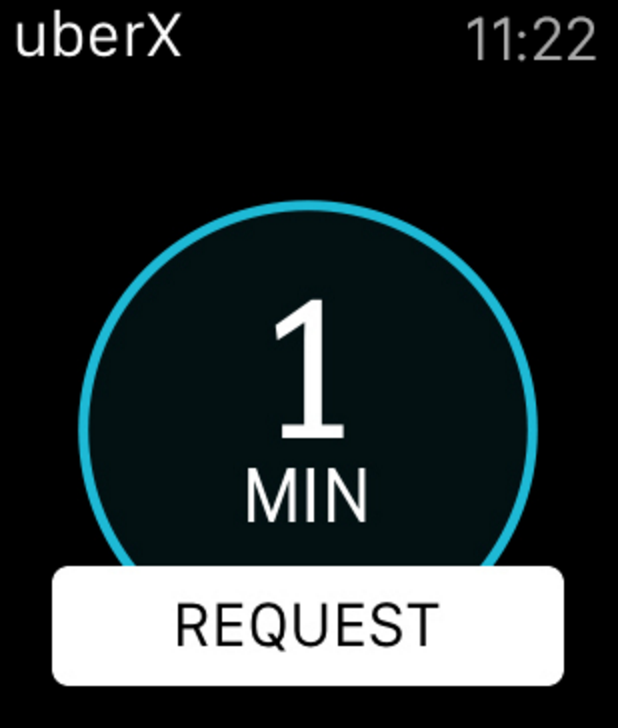
Uber’s Apple Watch app retains the core functionality of the iPhone app
Uber’s Apple Watch app is a shining example of simple design that retains the core functionality of its larger, more complex iPhone app. The watch version consists of one button that allows users to request a driver, and then the app notifies them when the driver is arriving. It’s simple, but it still gets the job done.
The app also helpfully incorporates the user preferences saved in the iPhone version, which makes booking a ride a breeze. All customers need to do is glance down at their wrists and click a single button.
4. Shrink all the images
Large images will cause an app to run slowly or even repeatedly crash, so always resize photos and graphics into smaller formats before sending them to the Apple Watch. While this may seem like an obvious problem, developers can spend hours tearing their hair out while trying to figure out why their app keeps crashing. The solution can be as simple as compressing a photo or graphic.
The watch’s 42mm screen has a resolution of 312 x 390 pixels. If an image is any larger than that, pushing it over Bluetooth is a waste — and if it’s much larger than that, it’ll cause the watch to run out of memory and crash. Resizing it on the phone before pushing it to the watch is simple, and it fixes both of these problems.
from 2,500 Watch users… pic.twitter.com/Udjxqq2Sv8
— Luke Wroblewski (@lukew) December 10, 2015
Apple Watch’s Bright Future
There’s no question that Apple Watch entered the market with some significant kinks. In addition to the constraints listed above, users have complained about the device’s unimpressive battery life and dependence on Siri — not to mention that its iPhone connections tend to drop, it’s uncomfortable to wear, and its small screen is difficult to read.
But the bottom line is that Apple Watch still leapt off the shelves more quickly than the first incarnations of the iPhone and iPad. As Apple responds to complaints about its watch and evolves the design to keep pace with competitors, the demand for new and exciting apps will only continue to grow.
Apple Watch is no dud. The device offers unique functionality, including a new notification system and “Glances,” a tool that allows users to scan through summaries of the information they check most often without needing to open each individual app. Apple Watch might not be the revolutionary, life-changing technology people were hoping for, but it’s still a powerful, useful device with a bright future ahead of it.
The more knowledgeable teams are about their current options, the more they can innovate within the device’s limitations. Designing and developing for Apple Watch is really about finding creative workarounds, embracing minimalism, and uncovering simple, functional, and complementary features that maximize the device’s capabilities.
Ready to get your feet wet in Interaction Design? In this article we touch briefly on all aspects of Interaction Design: the deliverables, guiding principles, noted designers, their tools and more. Even if you're an interaction designer yourself, give the article a read and share your thoughts.