
Does your site check off all the items mentioned on this Usability Checklist?
After reviewing websites for a few months, I’ve begun to see general patterns emerge that make a site more or less usable. In this post, I’d like to highlight some of the more common problems designers should address on their own sites in a Usability checklist of sorts.
Not all of these items will apply to every website, these are just suggested things to look for in your own site design. Along the way I’ll share some sites that illustrate different items effectively.
1. Site ID
Make it abundantly clear to the user what site they are on.
A Sites ID is usually found at the top left of a page right next to navigation of some kind. It’s also very important that the the ID links back to the home page of the site, or at least add a “Home” link into the navigation on sub pages of a set.
2. Page Name
Just as with the Site ID, the Name of any page being browsed needs to be made very clear to the user. Visually, the name of a page should appear to be framing the content unique to that page, prominently placed and styled to show that it is indeed the page heading. The Page Name is often the largest text on the page which clearly emphasizes its importance.
Also important is the actual name of the page: Does it match the name a user clicked on to get to that page? If the name of a page matches the text linking to the page, a user will have no trouble identifying what page they are on.
3. Navigation by Browsing
There are two primary ways a user can navigate a site, and it’s important to have both forms of navigation on almost every page. The first of those two ways is navigation by browsing. This type of navigation can usually be split into primary navigation, secondary navigation (and deeper levels if required),and utilities.
Primary Navigation is of course navigation to get to the main parts of the site. It is top level navigation, explains to the user what the main sections of the site are, and helps them get to those sections. Usually the Primary Navigation is a part of a sites global navigation, or navigation that remains the same on every page on the site.
Secondary Navigation divides primary navigation into subsections. Tertiary Navigation divides those subsections into even more sections, and so on. Make sure you plan out the structure of your sites navigation so that viewers will have some idea of how to get around your site.
Utilities are parts of your site that aren’t really connected to the primary sections of your site. Examples of utilities inclue: About us, Contact Us, Privacy Policy, Terms of Use, etc. Be sure to include the more important ones for your site in a place where you’re viewers will easily find them, but don’t make your navigation too crowded by including lots of utility navigation links.
4. Navigation by Search
The second form of navigation pretty much every site should have is navigation by searching. Some users prefer browsing, some prefer searching, so it’s usually wise to include both.
Users have become used to a search convention that really shouldn’t be strayed from if possible. As Steve Krug puts it:
It’s a simple formula: a box, a button, and the word “Search.” Don’t make it hard for them—stick to the formula.
Chapter 6, Don’t Make Me Think
5. Current Location

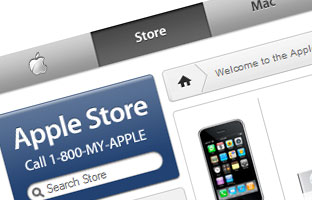
When browsing different sections of Apple.com, the primary navigation for that section gets highlighted.
A nice page title isn’t quite enough to tell a viewer where they are on a website. Sure, it’s tells them the name of that page and perhaps a bit about what they can expect to find on that particular page, but what does it tell them about where they are in relation to everything else?
Imagine you’re at an airport you’ve never been to before: Even though you might sort of know what you’re looking for, you have no idea how to get there. You probably don’t really know how big the place is, and even if you do, you’re not going to get to where you need to be without knowing where you are. This is why there are signs all over large airports that clearly mark your location as well as locations of all the other important places.
In many ways a website is like a large airport. The viewer doesn’t really know how big the site is, and without some sort of grounding a user will have a tough time placing themself on the map. Some sites highlight the section of a site a user is on to explain to them where they are, while other sites may use breadcrumb navigations or other means to show the viewer where they are on the site. Perhaps one is more useful than the other in certain situations, but the point is a site should somehow always show the user where they are in relation to everything else.
6. Tagline / Site Description
Taglines are a great way to explain the purpose of a site to a user quickly. It’s just a small, well crafted blurb that’s shown right next to the Site ID, usually no more than a few words. Taglines are not mottos which describe motivation or intention, but instead descriptions that convey the point of something.
7. Clear Visual Page Hierarchy
Content on a page isn’t something to be taken lightly. I often fall back to Newspapers as a classic example of how a content hierarchy should appear online. Well constructed pages use clear headings to organize content, and subheadings to make that content easier to parse. The visual appearance of content may not be as important as the content itself, but without some sort of hierarchy a user can get lost inside of a page.



