Just because nobody complains doesn’t mean all parachutes are perfect. The same goes for web design; usability testing is often overlooked by clients and designers alike, but the value that can be gained from it is immense. People can find content, conversions increase, there is far greater customer satisfaction, and the whole site just looks that much more professional. So, where to begin?
As design professionals, it’s easy to sit in our ivory tower and think everyone is as interested in design and technology as we are. The simple truth is that most people don’t really put too much thought into what makes up a website; they just want good content and a site that works. Designers are often guilty of designing for themselves rather than a broader market who is not as in love with technology as we are. Remember the “what is a browser?” video from Google?
We do not see things as they are; we see things as we are. – The Talmud
What is usability testing?

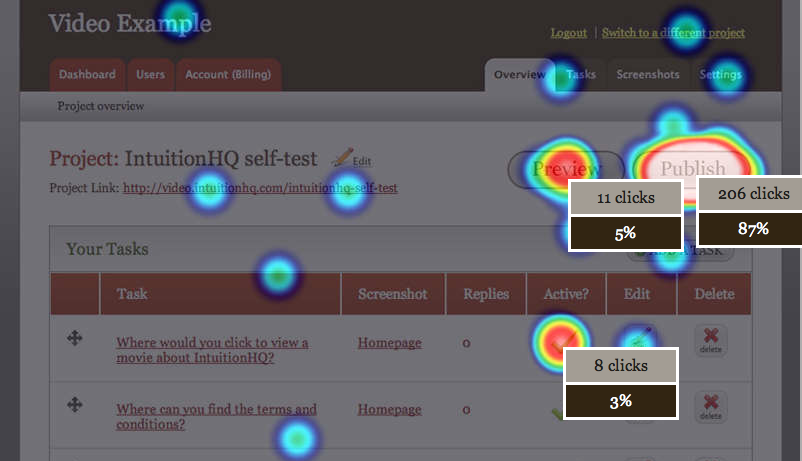
Most people can find the “Publish” link – good news! This shows that the layout is working.
Usability testing in its most simple form is just running a design past one or more people to see if it works, if it is understandable, easy to interact with and navigate, and easy to find information on. Easy, huh?
There are a large number of methods for performing usability testing, from the hallway test (where you grab someone walking past you in the hallway or office), to eye-tracking systems (which monitor what part of a screen people’s eyes are focusing on), heat map tracking (which shows where people have clicked on a screenshot or design), and even algorithms to automatically calculate the usability level of your site (because robots surely know best).
Of course, everyone has his and her own favorites; as with everything in life, different things work for different people and different tasks. In this article, I’m going to discuss heat map tracking. As well as providing you with a heat map of where someone has clicked on the screen, several heat mapping services also provide statistics on how long it takes someone to fulfill the tasks (i.e. clicking on the screen, finding certain content) that you’ve set for them. This can help you see if your site is presented in a logical manner, easy to navigate, and if said navigation is an enjoyable experience. Really useful information.
To quote Jacob Neilsen, “A bad website is like a grumpy salesperson” – keep this in mind when designing, and realize that a poor website can have just as much of an impact on people as poor service rendered in any other way.
What does usability testing do for you?
The earlier you test your site designs, the sooner you can find any problems and fix them. The sooner you can fix them, the happier the users will be; the sooner the project can go live, the more success you’ll have in the long run working on the site (and the more clients and readers you’ll have in the future, too). It’s win-win-win.
Once you’ve made a design, it gets harder to change, so it’s best to test early and test often. As each test only takes a few minutes to set up and run, it’s something you can easily build into your timeline to complete projects on time. Remember the old saying from Frank Lloyd Wright, “You can use an eraser on the drafting table or a sledgehammer on the construction site”; this is equally true with design. Personally, I prefer the eraser.

16.07 seconds to find the content? Something isn’t right.
Save time
You can save both time and money in the design process by performing usability testing. The thing is, it’s all fine and dandy knowing you can create a strong design; seeing as design is a very subjective field, though, someone else may very well dislike the style or just feel responsible for putting in their own two cents in regards to the site design.
If this person is a core stakeholder in the design process, this can throw you a long way back in terms of the design, potentially even calling for a full redesign.
By performing usability tests early on in the process, you can involve the key stakeholders so they can see the process you are involved in, and you can present them with quantifiable data about the overall performance (in terms of usability) of the site. If they are kept in the loop, they can better understand the design and the design process, and are much less likely to challenge your design or demand changes in the site. Again, win-win. Education and involvement really are the key here.
Avoid design by committee
Another benefit of having the raw numbers from testing at your disposal is avoiding design by committee. We’ve all had those meetings when the big group gets together, and every man and his dog’s uncle’s cousins is giving feedback on the design, what needs to be changed, which fonts to use (comic sans please!), and so on. If they have been involved early in the design process and can see the numbers showing which designs have worked as well as which haven’t, they will have a far better understanding of the design process and thus are far less likely to impose designs changes on you; this way, they can clearly understand why things currently are the way they are. If you just present them with something and tell them it’s the best, they will ask you to quantify it, to justify your choice. This (at least in their eyes) will remove the subjectivity from the decision that raw numbers can provide.
What stage of the process to use usability testing
When you are going through your initial designs, it can be very tricky to make decisions about the designs that stand out from the rest, or which elements of the designs work and which don’t. Having run through a quick usability test, you’ll be able to discover these elements quickly and easily, and create a design that really works (as well as having a great design aesthetic).
When you are preparing to redesign a site, it’s all very well to say the design doesn’t flow, it’s ugly, etc. But it can be much harder to put your finger on what is wrong, what needs changing, and what should stay how it is now (consistency being another important factor in design after all). After a quick test on the old design, you have much more information on what to change and what to keep the same, at least in terms of buttons and navigation. Furthermore, once you have begun working on the redesign, you can do more testing to get side-by-side information to show which parts of the new design are working, and what further tweaking is required. It’s a really simple process that saves you time, money, and energy.
Even at the very beginning of the process when you are running through wireframes, you can run usability tests to see if your ideas are logical and easy to understand. The beauty of this is at this stage, it’s so easy to make changes to the site, and you can test lots of different ideas in a relatively short period of time.
How we use usability testing
When we are doing design work, we love to test designs early (even in the wireframing stage) to ensure a strong design and to show clients the strength of our designs. This also helps to get clients involved early on in the process and helps develop their enthusiasm for the process – a core component in selling usability testing to clients. It also helps to show another of our unique traits that sets us apart from the competition and gives us a unique selling point for our services – it really shows the whole operation is very professional.
People have not changed fundamentally in thousands of years. Technology changes constantly. It’s the one that must adapt to us. – Michael L. Dertouzos
In summary
The design industry is a pretty crowded place. While you can stand out on your fantastic design alone, the more you can add to your services (within reason), and the more usable you can make your designs, the better you will do in the long run. Think of design as a puzzle – usability testing may just be once piece of it, but you can’t complete the design without every last part.
About the Author

Jacob is a usability geek at Boost New Media, the people behind IntuitionHQ.com – a funky, new, quick and easy to use usability service. When he’s not indulging his passion for the internets, he is probably studying Chinese (having spent three years in China) or reading about design. You can find him on twitter talking about usability @intuitionhq.
UX research - or as it’s sometimes called, design research - informs our work, improves our understanding, and validates our decisions in the design process. In this Complete Beginner's Guide, readers will get a head start on how to use design research techniques in their work, and improve experiences for all users.