A content-first approach to a website redesign requires exactly that: all the content before any design work has started. The reality of the situation is that this is rarely feasible, because content is hard. The content lifecycle of planning, production, publishing, measurement, and governance requires ongoing time and effort, often from people who have other priorities. Good, useful, relevant content that meets business needs and user goals is a big investment.
Still, website redesign projects can be successful without all final content presented early in the process. The key to this isn’t thinking content first; it’s thinking strategy first. With suitable alternatives to final content, a redesign can keep moving toward success. We’ll be discussing these final content alternatives—what we call “proto content”—alternatives that put content at the heart of a project to create a better user experience.
In the GatherContent guide to Content Strategy for UX Designers, James Box and Ellen de Vries from Clearleft explain:
Content can no longer be painted on or poured in. Instead, a piece of content is active and alive. It has a life-cycle that may have begun long before the design process has even started. In the past designers got away with a container-first approach. Responsive design has spurred a content-first mindset.
Having some or all final content up-front simply isn’t always feasible. It’s then that placeholder content usually gets poured into the design. There are several unfortunate scenarios that arise from this:
- The design needs to be changed to accommodate the real content when it becomes available. Perhaps word lengths break the design, or some content types weren’t considered.
- The well written, signed-off content needs to be amended to fit into the design. Key information becomes diluted and the voice and tone is less on-brand due to rushed last minute edits.
- The final content never comes and the site doesn’t go live. The design indefinitely sits with placeholder copy. This isn’t good for team morale or the business’s bottom line.
Placeholder content lacks context. There is no way of validating designs against content and vice versa. In short, placeholder content creates a gap between the project components that need to work together to achieve a shared goal.

Proto-Content to the Rescue
What are the alternatives to poorly considered placeholder content? Liam King, founder at Lagom Strategy, encourages the use of proto-content. In GatherContent’s Content Strategy: A Project Guide, Liam explains, “we don’t need perfect content to design and validate our imperfect prototypes, but we do need something better than gibberish.’
There are many benefits to proto-content. If proto-content breaks the design (e.g. the titles are too long), then it can be fixed. If the proto content reveals that a new section to the site is needed, that revelation can be dealt with in time. There may be knock-on effects of these learnings, such as a change in project scope (and subsequently more budget needed) or an extended project timeline, but the end product will be better for it, and so will the UX.
Proto-content allows for content and design to be evaluated and tested together. That’s where the true value is. Content is design, design is content, and both are user experience. The better teams can get at treating these two disciplines as a whole, the more informed both content and design decisions will be.
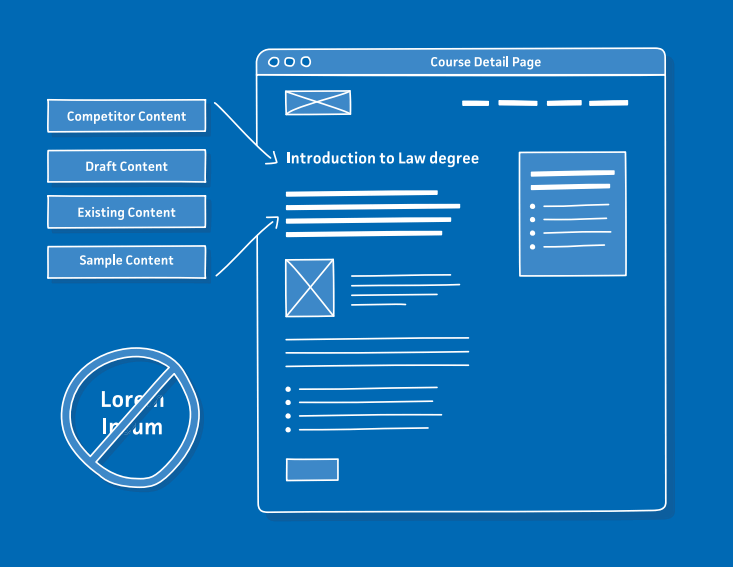
Proto-content can be any of the following:
- current content
- competitor content
- write your own content
- draft content
- commissioned sample content
There are pros and cons for each of these, some of which are closely tied to user experience. By using proto-content, informed decisions can be made around design, so the most appropriate option should be used.
Current content
Even if existing content hasn’t yet been audited, it offers something to work with. This content may be rewritten (or even removed) later, but that’s ok; if the content relates to names, addresses, product titles, or other specific processes relevant to the organization, then it offers context and provides a realistic word count and format as guidelines to design. Blog posts are a good example of where existing content is useful.
The risk here is that the client will see all their existing content within the new design and may no longer be willing to invest in the production of new, more relevant content. Communicate clearly and early on that the content tasks must still be completed, but that existing content can be used in the design. Content sprints are progressed in parallel.
Competitor content
If there is no existing content or for some reason the client/project lead insists that it shouldn’t be used, competitor content is an alternative option. This will be less useful than existing content, but as already established, more useful than placeholder gibberish.
Competitors or comparators are very likely to be communicating a similar message to a similar target audience. Using their content during the early phase of the redesign project may help shape a project’s content requirements. At the very least, it will get the stakeholder thinking about their own content. It doesn’t only help the designer; seeing competitor content framed within their new design should encourage stakeholders to get their own content over the finish line.
When that content is ready, ensure there is stringent and effective workflow in place for replacing the stand-in content on the new site. It’s not going to look good if the new site launches with some competitor content still hanging around.
Write new content
This is the most time consuming of proto-content. That said, writing new content needn’t be an exercise in perfection. Aiming for final signed off copy isn’t the goal here—the goal is to end up with rough content where there was nothing previously, crafted with the requirements in mind.

Whether it’s an agency or internal project, there will (hopefully!) be someone who deeply understands the goals, audiences, voice, tone, and personality of the new site. With that in mind, content can be produced that means something. It may not be wholly accurate but it carries meaning.
A subsequent advantage to this approach is that stakeholders will likely read the content, consider it “wrong” and be spurred into getting the actual content done. The risk is they quite like what has been written and want to stick with it. This is great if it’s accurate, relevant, and authentic to their voice and tone and adheres to existing guidelines. It’s not so great if the content is sub-par. Expectations must be managed effectively around where this content has come from and the purpose it serves.
The downside to writing new content is that even if the stakeholders are onboard with this, the time needed to create the content may be underestimated and result in a failure to achieve the intended content goals. As a consequence, Lorem Ipsum is used to try and make up the time.
Draft content
If draft content is available, congratulations! It means you don’t need to start from scratch and commission and production of brand new content. There’s a workflow in place and at least one person tasked with content production. It’s a start. Use this content during the design stage because even if the content goes through one or several rounds of revisions, it is contextual.
As per some of the other proto-content examples, ensure draft content doesn’t get published, unless no changes are required. Even then, it should still be taken through the complete workflow and identified as signed-off/final.
Commission sample content
If none of the proto-content options already discussed are available, commissioning sample content is also a viable option. Contracted content authors can be briefed on the new site’s purpose, then given existing guidelines, audience research, and other relevant information. They are then able to create content purely for the purpose of being used within the design process.
This can be costly, and you have less control around the content quality. Hiring writers you have worked with previously, who you trust, can alleviate some of this risk. But keep in mind—the goal of proto-content is never perfection. It needs to be a step beyond something that has no relevance to the organization and users.

Proto-content and UX
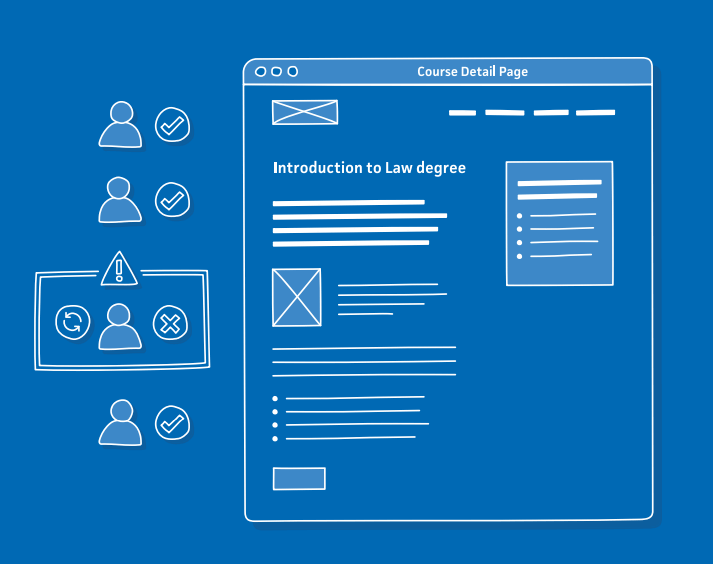
Using proto-content where final content isn’t yet available will ultimately benefit the user experience because decisions made around the design, user journey, and functionality of the site will be more informed, thanks to the context that proto-content provides. Proto-content allows designs and functionality to be tested at a point where issues can be resolved and changes made, prior to launch of the site.
With all this in mind, consider these next steps during the early stages of the next project:
- Evaluate what content exists (if any). Create a content inventory of any existing content and then use that as a basis for your audit. When was the content last updated? Who is responsible for it? Is it on brand in terms of voice and tone? Is it accurate/relevant? Does it need to be refined, rewritten, or removed? What content gaps are there?
- If there is existing content, determine how much context it provides. Is it enough as-is? Does it need some additions? Or should we ditch it all and choose a different proto-content option? Be sure to mark any proto-content as “draft” so the team remembers to review it all and update as needed before the site is launched.
- If nothing exists, then assess each of the proto-content options, decide which one will be most suitable for you based on the resources available and what you currently have to work with.
Ready to get real about your website's content? In this article, we'll take a look at Content Strategy; that amalgamation of strategic thinking, digital publishing, information architecture and editorial process. Readers will learn where and when to apply strategy, and how to start asking a lot of important questions.