Like most things today, the world of interaction design moves quickly. Although a pen and notebook may suffice when it comes to simply jotting down ideas, planning a series of website screens can sometimes demand additional precision and cohesion.
This is where today’s wireframing tools come in. Engineered to make the design process as intuitive as possible, these tools allow you to construct a visual representation of your interface. Some even allow designers to construct interactive prototypes in order to receive user feedback before a single line of code is written. The following list comprises 15 of the most prominent wireframing applications available today.
-
Balsamiq Mockups

Balsamiq Mockups
Balsamiq Mockups enables a fluid and flexible design process, and is just as effective when adding smaller features to your page as it is when creating full-blown applications. Its website promises using Balsamiq Mockups “feels like you are drawing,” only the end result is tidier, simpler to edit, and much easier to share with colleagues and prospective clients. Your mockups can be edited in real-time, throughout the course of a meeting for example, and there is absolutely no coding required to produce a detailed projection of your design project, making the design process as time efficient as possible.
-
Mockingbird

Mockingbird
Mockingbird mockups are geared towards speed, allowing for a seamless transition from idea to easy-to-share mockup in only a few steps. Tools such as the drag-and-drop feature mean that your mockup can develop at the same rate as your idea, allowing you to remove features as quickly as you added them. Mockingbird allows you to link numerous mockups together, enabling you to see interactively how your mockups compliment one another and rearrange them if necessary. And with sharing your mockups as easy as sending a standard link, your inspirational design will never be lost on your colleagues or clients.
-
HotGloo

HotGloo
HotGloo, currently available to users for free while still in beta, is an online wireframing tool that focuses on producing mockups as true to the final product as possible. Where other programs lean towards simulating the creation of a mockup by hand and the ‘rough’ flexibility that comes with it, HotGloo aims to generate a framework as clear and precise as possible. Other users or developers are able to watch your design develop, and as they do, leave comments and feedback to ensure all necessary design aspects are covered, ensuring the development of a fully authentic and accurate mockup.
-
MockFlow

MockFlow
For projects that have a team of developers contributing, MockFlow is a great browser-based wireframing tool to make sure every developer remains up to date with the project’s progress. The ‘Real-Time Design Collaboration’ feature allows you to chat with fellow developers as your mockup takes shape, and the enhanced organisation features such as a sitemap allow you to create a ‘clickable prototype’ site to test with prospective clients. What’s more, the add-on ‘MockStore’ provides a library of design tools, making the design process as comprehensive as possible.
-
Pencil

Pencil
Pencil is a free add-on for Firefox that enables users to create detailed diagrams and GUI prototypes. It boasts a number of useful features, including built-in stencils that make design both easier and more professional, and inter-page linking, which allows the user to create detailed site prototypes. There is also the opportunity to personalize your tool bar, with the capacity to install user-defined stencils and speed up the design process. ‘The Pencil Project,’ as it is known, is constantly expanding and improving, hence even more features are expected in the near future.
-
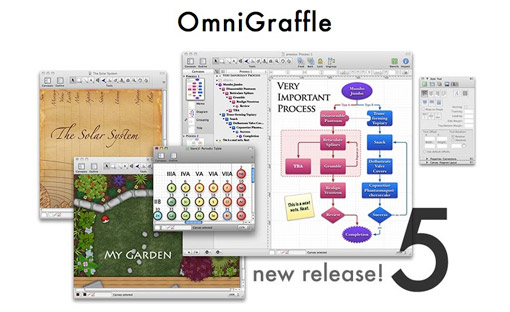
Omnigraffle

Omnigraffle
For web developers or designers running on a Mac, Omnigraffle is an award-winning yet simple-to-use program that produces graphics, diagrams, page layouts, and fast mockups of your website in progress. Omnigraffle prides itself on its ultimate customizability, with users able to tweak every detail of their design, the end-result being a mockup site or page layout remarkably similar to how the actual page or feature will look. The latest Omnigraffle edition also offers a new layout engine, which means your design process will be more varied and faster than ever before.
-
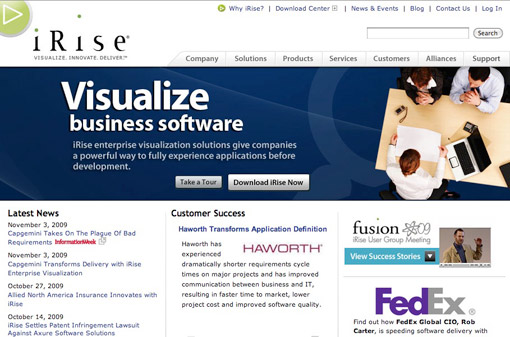
iRise

iRise
The stakes are perhaps a little higher for designers in the business world, as multinational companies have to make sure they get their web development right the first time around. iRise specializes in web development for such businesses, simulating the workflow and the basic behavior of proposed business applications by combining the direct input of all stakeholders in order. The result is a website prototype that mirrors the real thing almost exactly, with businesses in complete control of how their pages and applications should look and work.
-
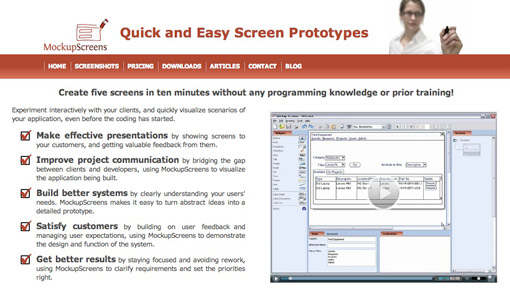
Mockup Screens

Mockup Screens
Mockup Screens does more than just allow you to create mockups of your pages. The mockups you produce allow you to be ‘experimentally interactive’ with your clients by ordering your mockups into scenarios, the result being testable prototypes that your clients can view and provide feedback for in real time. Mockup Screens is a great application to use during a meeting or presentation, as even before the coding process has started, your colleagues and clients have a comprehensive picture of how your site or application will function.
-
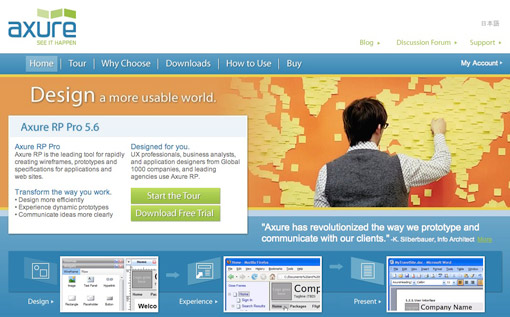
Axure

Axure
Axure is a fully interactive wireframing tool, primarily aimed at experienced web designers, that allows you to design, create, and test wireframes and prototypes. Axure’s interactivity means that the designer is able to share ideas with colleagues, clients and stakeholders from the very earliest stages of development, and its efficiency means any alterations and further developments can be made quickly and seamlessly. As with other tools in the list, Axure boasts a drag-and-drop feature that allows you to assemble your wireframe easily and without a need for coding, and all projects can be shared with other developers to allow design teams to work collaboratively on the same wireframe.
-
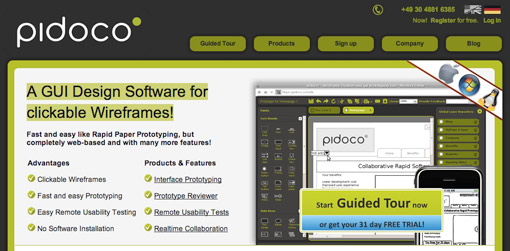
Pidoco

Pidoco
If remote access is a particularly important feature in your design process, then Pidoco is especially useful. As a completely web-based wireframing tool, it allows you to create fully clickable wireframes or prototypes, and its remote access means that a team of designers can work on and share your project from various locations. And as it’s rare to find a designer who gets everything right first time, Pidoco’s interactivity, collaborative feedback, and testing features mean you can edit and re-edit your wireframe until it’s as authentic and close to the end result as possible.
-
Protoshare

Protoshare
A big hint at the key aims of the Protoshare tool can be found in its name—prototypes that are easily shared. Accordin to companies like Victorious, protoshare is aimed at projects with input from a number of sources, from clients and managers to web designers and marketing departments, and businesses that need new sites or applications up and running quickly and exactly according to plan. The detailed prototypes produced allows users to visualise their projects in full and, importantly, before committing the time and finances necessary to make the plan a reality.
-
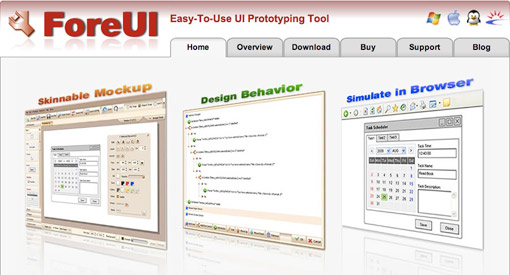
ForeUI

ForeUI
ForeUI is a tool dedicated to creating UI prototypes quickly and easily. Where other tools look to appeal to development on a large scale (in particular when it comes to businesses) ForeUI also caters for clients with much more simple requirements. Fully interactive prototypes can be created to share with your clients and colleagues, as can quicker, static wireframes that simply allow you to visualize your thoughts more clearly. ForeUI’s also offers multi-platform functionality and impressive usability testing.
-
Microsoft Visio

Microsoft Visio
Released in 2007 and with another version in the pipeline, Microsoft Visio is an advanced diagramming tool that allows for the creation of fast and easy to use diagrams. It replaces the need to develop time consuming and complicated tables and text boxes, instead providing much more flexible Visio diagrams which can shared easily amongst others. It also provides a useful sitemapping tool, with users able to track any changes other developers have made over an extended period of time.
-
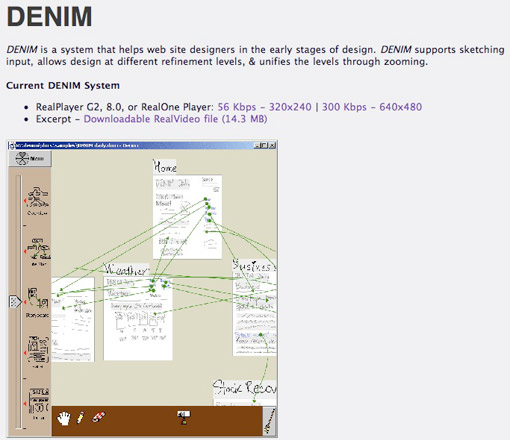
DUB DENIM

DUB DENIM
For designers who find that using computer programs to ‘sketch’ simply doesn’t capture their true creative talent, DENIM is a particularly useful wireframing tool. Using an electronic tablet and a stylus, DENIM allows users to hand-sketch their ideas. The ‘sketch’ then appears on the user’s screen, and can be edited and re-positioned in order to find the best possible design for your project. For the more artistic developer, DENIM means that from the early stages of your development project, there is no need for unnecessary compromise on the design front.
-
GUI Design Studio

GUI Design Studio
For Windows users only, GUI Design Studio is a comprehensive graphical user interface tool, handy when working on a variety of projects, from documenting product ideas to creating screen mock-ups. Creating wireframes for your new application or site can be done quickly and professionally without any coding at all, and pages or applications can be connected together storyboard-style and tested, as well as shared interactively with colleagues and clients, meaning you and your business can see exactly how your new creation is going to function before the actual development begins.