
When load times are long, how can you make the experience as nice as possible for the user.
Load times are unavoidable in some circumstances. It is critical to be keep the user informed of what is happening and how much longer the process should take. In this post I will discuss ways to create the best user expeirence in idle downtime as well as the best way to conclude them.
We have discussed how to minimize load times in the past but there are certain circumstances that a wait time can not be avoided. When these experiences arise you need to know how to make them the best possible for the user.
Real Life Examples
Here are some real life examples that are designed to keep users up to date on what they are waiting for:
Crosswalk Countdown
While crossing the road we often have to stop and wait for that pesky red hand to go away. In recent years we have seen crosswalk signs that include a countdown. This countdown tells pedestrians exactly how much longer they will need to wait before they safely and legally can cross the road.
Take A Number
This is one that everyone loves! Take a number support systems can be found from the Department of Motor Vehicle offices to Ikea stores. The basic principle is that you pull a ticket out and wait for your number to be called. Users are updated on their position in two ways: wall mounted displays that tell you who is next in line, as well as when the associates call out what number is next.
Flight Boards
While visiting the airport you may check the schedule board. This board tells you a plethora of useful information. You are given the time your flight leaves as well as updates if you can expect a dreaded delay to occur.
Online Examples
Here are some examples that we can all learn from:
Virus Total
Virus Total is a free online virus scanner that allows you to upload files to be scanned by several top anti virus applications. Due to the nature of file upload websites there may be a longer wait period during high traffic times. To alert the user of the server load there is a status indicator labeled Service Load right on the main page. This allows users to know what to expect during their experience with the website.

VirusTotal keeps the user informed during the upload process.
While uploading files the user is kept in the know with several indicators, from the percentage of the file that has been uploaded to the factors that may dictate the speed of the upload. These additions to the upload graphic keep the user informed of how much longer they can expect to wait and see the progress they have made. Even though the user is waiting a feeling of accomplishment can be felt when the file upload is in the process of completion.
Hulu
Hulu as we all know is a tool developed by aliens to turn our brains to mush. This website serves videos to people and serves as an online TV of sorts.

Hulu presents how much time is left before the advertisement is over.
Due to the nature of videos there is a period of waiting users must endure. Hulu presents a slick Loading graphic while users wait for their video to appear. The animation keeps the users aware that progress is being made. In addition, Hulu also serves ads before starting videos. To keep users informed of just how much longer they will have to wait before their video starts there is a count down timer along the top. This timer serves two purposes: reducing frustration produced by waiting for ads and giving the user an understanding of the time frame left before they can see what they came for.
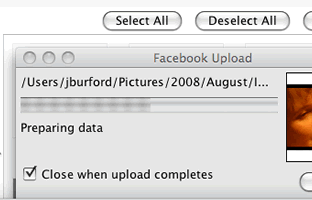
Facebook is a popular social networking website that allows users to upload content.

Facebook helps the user understand the process and know what is next.
When users upload videos and photos to their facebook they are given a status window in a new window. This status window shows an image caption which shows which photo or video is currently being uploaded. As the thumbnails of your images flicker before your eyes you see progress being made. In addition there is a text notification section which tells your user what is going on. This text information allows the user to understand the process and see progress be made as well. Finally, there is a status bar. Just was we see when loading other applications this bar moves farther to the left the closer we are to being done. All of the indicators provided by Facebook are developed to inform users what is going on during their wait to help provide a better user experience.
What can we learn
Each of these major websites showcase different ways to tell your user what is going on during load times. By studying what major websites have been successful with we can incorporate these same methods in designs of large websites and applications that require a load time.
Computer users travel a thousand miles a minute online. It can be assumed that a user is not committed to your specific process at any given time. While a load time is being endured it is safe to say that users do not wait on that page but also work on completing other tasks at the same time. Users do not sit down and open one web page at a time, that is not the way it works. While your user is waiting it is critical you give them the option to leave the window unattended. Also, as the process ends you may be alert them in a subtle way, as to not interrupt any other expeirence they are currently involved with. Some options may include a low volume beep or a status update in the title of the web page or window.
What do you think?
How does load time affect users and how can it be best dealt with? What are your favorite practices or what would you like to see be done different?

