User accounts. Every site with post-login content requires one. Yet we don’t give them much attention. A well designed system for setting up a user account means having a user experience as elegant and simple as possible. After all, fitting a user’s mental model (that is, meeting their subconscious expectations of how something works) will increase member retention and keep customers happy. So let’s start with the basics, and make user accounts great.
In this article we’ll define user accounts, take a look at the information connected to a user account, and then review some best practices for designing displays and interactions with that information.
What is a user account
A User Account is a representation of a user in an information system. It is literally the way a website, application, or even a computer connects a person (or group of people) to a set of permissions.
If that sounds confusing, maybe we should back up to what a user is. Here’s what Wikipedia says.
A user is a person who uses a computer or network service. Users generally use a system or a software product without the technical expertise required to fully understand it. Power users use advanced features of programs, though they are not necessarily capable of computer programming and system administration.
A user often has a user account and is identified to the system by a username (or user name). Other terms for username include login name, screen name (or screenname), nickname (or nick) and handle, which is derived from the identical Citizen’s Band radio term.
Crystal clear, eh? Alright, it may be easier to take a step back and focus on what a user account isn’t.
What isn’t a user account
A User account is not a profile. A profile is a screen or series of screens where users expect to see their personal information. However, the user account is the system that allows them to both see and edit that information. There’s a fine line here. In addition, because a user account is specific to a person, the information available should be careful not to repeat generic information, for example “users of this site have the ability to view articles.” That information can be found elsewhere on the site. Users log into user accounts looking for information specifically regarding themselves.
Information connected to a user account also isn’t session-specific. A user doesn’t expect to log into an account to find the contents of their shopping cart or viewing history. Thanks to cookies, most web applications can save that kind of information. It’s only if a user leaves their computer that they may want to log in, so they can pick up where they left off later, even from a different computer.

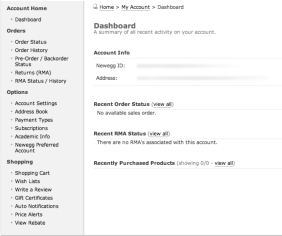
Newegg.com uses a dashboard to give users pertinent information regarding their primary objective: to buy goods.
What does this tell us?
Since a user account is not providing generic information, and it’s not focused on session-specific information, we can conclude that a user account should provide the following static, user-specific content:
- Personal Information / Contact Information
- Security Information
- Links to members-only content areas
- Content users have uploaded to the site
Let’s take a look at how the user interacts with each type of information, and what they expect to see in their user account.
Personal Information
A user will most likely look for private information in their user account – whether to confirm it or to update it. Think of Amazon, where the user’s addresses are available in their account. To that end, users need confirmation that their personal information is secure – if it seems *too* public (to use an extreme example, if Amazon published addresses on the site) users will likely change their settings, or leave altogether. A more realistic example is Facebook, where many users struggle to decide how much personal information to provide, knowing Facebook will use it all to impact their experience.
To this point, personal information should only be required in a user account if it is necessary for the site to function. As designers, we know the difference between information that will help a user as they interact with the site, and information that would merely be nice to have; so try and only ask for this information sparingly. Further, when a user sees information about themselves throughout the site, they will need help text or visual cues to understand what they can see, versus what is public information available to anyone. Always make sure this is transparent as it can make the difference between a trustworthy application and a sketchy one.
Security Information
In addition to displaying and editing personal information, a user account is the place to display security information. The designer’s responsibility is to facilitate changing security preferences as much as possible. If a user browses to their profile in a social network and sees their embarrassing photos from the night before they may wish (and deserve the ability) to censor themselves. Look to make this as painless as possible. Allow for the inevitable plea to undo mistakes, and make sure to leave the user in control of where there information is shared, erring on the side of privacy. (Learn from Facebook’s mistakes, and even from HIPAA!)
Links to members-only content areas
Sometimes the entire goal of creating an account on a site is to access information available to members only. If so, as a designer, consider: what is that content, and how can we help members get there?
Make sure the user knows what content or features are available to them as members of your site or service. The account section of a site should function as a sort of “member site map” — one which points users to parts of the site that they can access only via their membership. As an added benefit, members-only content is a great way to encourage new members to join!
Content members have uploaded to a site
This last one is the simplest. If users are able to upload images, videos, files, or anything else to the site, which is then associated with them as a user, they will expect access to that content. Depending on the sort of content, users will also expect to be able to delete, download, or edit their “owned” content as well.
Making it Useful
So now that we know some of the things that should go in a user account, how can we help users access their account?
Provide access to a users account globally. A user expects for the choices they have made to propagate throughout the application. If a user changes their avatar in the account section, then anywhere else that user posts or interacts with the site, they will expect to see that moniker along for the ride.
As a rule of thumb, allow users to quickly change any erroneous input they have made in the account section of the site. For example, consider the case where a user changes their home address to an incorrect one and then goes to a checkout page. The site in questions shouldn’t assume a user’s new address is error proof; it should read the user their new address back to them and allow them to change it at that time. Moreover, after this first error-proofing has occurred, that address can now be considered a safe destination for future orders. It’s small changes that like that make the difference between a website that “knows” it’s users and one that gives them the digital cold shoulder.
Dedicate a link to the account. Most users expect to access their account information via the top right or top left corner of a website, with the preference being the top right. Of five sites we recently surveyed, all users expected to see their account information in the top-right-hand corner of their website. Designers can either use a “Hub and Spoke” architecture—a landing page that links out to individual sections—or use a drop-down menu to give the user all of the choices at a glance.
User accounts provide users with a “command center” from which they can administer their interactions on your site. When designing and planning the feature set of your user’s account, keep the users’ goals in mind.
Looking for more? Here’s a list of best practices that make user accounts more usable:
- Inline Editing
- Safe Editing (Undo features)
- Reading a users account information back to them later.
- Delete/Save/Export/Import Options
- Security Features
- A User’s history
- A User’s content submitted into the system (reviews, comments, pictures, etc)