Information architecture is a task often shared by designers, developers, and content strategists. But regardless of who takes on the task, IA is a field of its own, with influences, tools, and resources that are worth investigation. In this article we’ll discuss what information architecture really is, and why it’s a valuable aspect of the user experience process.
Along the way we’ll share the history, contributors, and tools often used in creating an information architecture. Even if you’re familiar with the discipline already, you can probably pick up something you’ve missed.
Table of Contents
What is Information Architecture?
Information architecture is a more difficult field to define than many others. Unlike content strategy, which is accomplished by content strategists, or interaction design, which is accomplished by designers, information architect is very infrequently a job title. It is, however, a valuable and necessary field which crosses multiple roles.
The Information Architecture Institute is a non profit organization dedicated to furthering the field of information architecture. They explain IA in a concise quote:
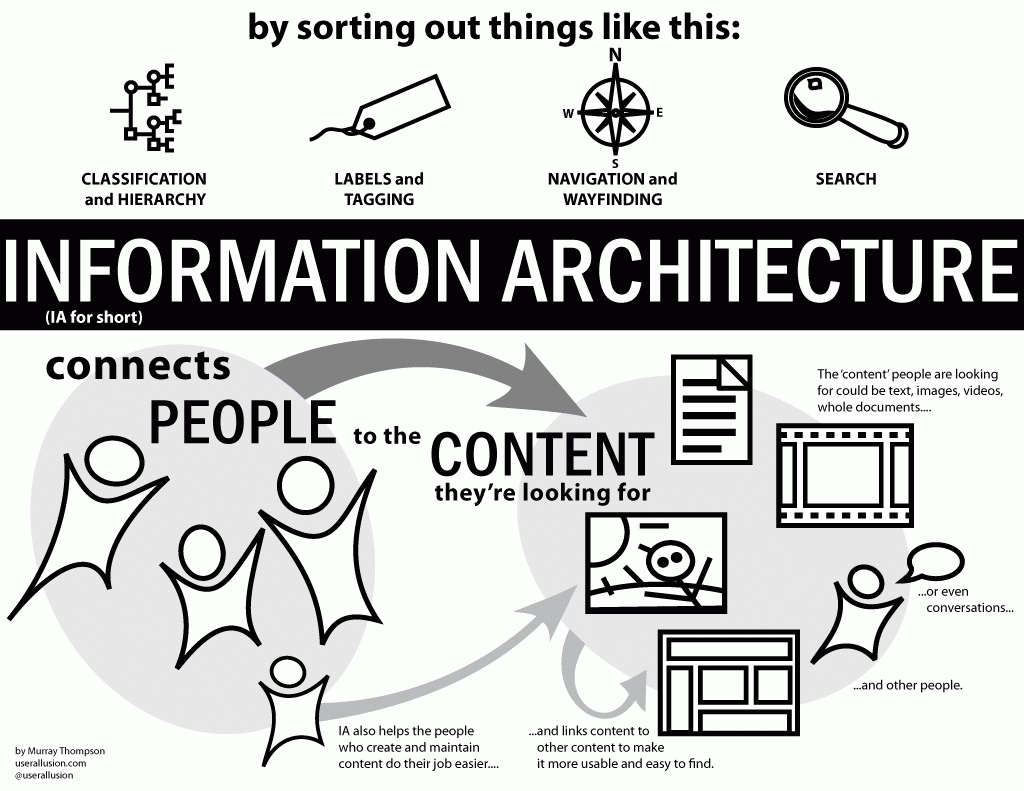
Information architecture is about helping people understand their surroundings and find what they’re looking for, in the real world as well as online.
In other words, information architecture is the creation of a structure for a website, application, or other project, that allows us to understand where we are as users, and where the information we want is in relation to our position. Information architecture results in the creation of site maps, hierarchies, categorizations, navigation, and metadata. When a content strategist begins separating content and dividing it into categories, she is practicing information architecture. When a designer sketches a top level menu to help users understand where they are on a site, he is also practicing information architecture.
Regardless of what task is being accomplished, here are some of the questions we ask when doing information architecture:
- What is the flow of users through our site?
- How does the application help the user catalog their information?
- How is that information presented back to the user?
- Is that information helping the customer, and driving decisions?
To answer these questions, the information architect must focus on a number of things: the target audience, the technologies related to the website, and the data that will be presented through the website.
Common Methodologies
Information architecture, as we know it today, began around the 1970s, far before the rise of web and mobile apps or the popularization of user experience design. It has roots in numerous fields and methodologies that UX practitioners still draw on today, including library science, cognitive psychology, and architecture.

Timothy Greig structures the information flow of a library website.
Library Science
Library science has many definitions, but one that seems particularly clear is from the University of Washington’s description. They define library science as the development of “knowledge-organization systems.” Library science is the study of how to categorize, catalogue, and locate resources. It is used everywhere from traditional libraries to museums, science labs, and hospitals.
Two particularly valuable areas of library science for information architects are the art of cataloguing, and archival science. Cataloguing is the process of creating metadata and assigning it to content in order to find it again in the future. Archival science is the process of building and curating archives filled with content, which may need to be edited or removed in the future in order to maintain the integrity of the archives. Both elements are directly translatable to user experience work, where our goal is to create an information architecture that has appropriate and usable metadata, with content available in a well-maintained archive.
Cognitive Psychology
In our Complete Beginner’s Guide to Interaction Design, we also referenced cognitive psychology as a common methodology. Cognitive psychology is the study of how the mind works, and what mental processes take place there, so it’s not surprising that it influences both the interactions we design and the way we architect information.
However, information architecture draws on some different elements of cognitive psychology to influence how we structure information. Here are some of the key elements of cognitive psychology information architects most value:
- Cognitive load is the amount of information that a person can process at any given time. Keeping in mind the user’s cognitive load helps prevent information architects from inadvertently overloading a user with too much information all at once.
- Mental models are the assumptions people carry in their minds before interacting with a website or application. Information is easier to discover when it is in a place that matches the user’s mental model of where it should be.
- Decision making may not sound like psychology, but it is! It’s a cognitive process that allows us to make a choice or select an option. Information architects can help us make decisions by providing certain information at key moments.
Explaining information architecture from Dan Klyn on Vimeo.
Architecture
Modern information architecture’s founder, Richard Saul Wurman, was not a web designer. He was a graphic designer and an architect, and it was from architecture that the field of IA was born. Wurman believed that information should be structured in the same way a building is structured: with a solid foundation. In a Wired Magazine article about Wurman, author Gary Wolf explained Wurman’s work as contributing to the idea that “the presentation of information can be more important than the information itself.”
Much like architecture, information architecture can take many attractive forms, and is based on a precise, intentional structure and solid foundation of ideas, though IA features in everything from libraries to websites.
Daily Tasks and Deliverables
An information architect will generally do a variety of activities as part of a UX project team. Common tasks include research, navigation creation, wireframing, labeling, and data modeling. Most of these tasks are valuable because of the process they follow, and some also result in deliverables, which we’ve referenced where relevant.
User Research and Analysis
IAs take on myriad responsibilities for a project. To learn about the project’s audiences, IAs need access to the results of usability tests, card sorting exercises, stakeholder interviews, and user interviews, just to name a few. Often, an information architect will take an active role in facilitating interviews or card sorts, where they can see how a prospective user would categorize a variety of terms. Through this research, information architects are able to learn what people will do with an application, how people will use information provided by the application, and what mental models the users have when they use the application. For instance, if you are an information architect who manages Linux databases and want to learn more about how to back up a PostgreSQL Database with pg_dump, you can find more information here.
After conducting this research, an IA will begin to analyze the data. They may present the information to the rest of the team as a spreadsheet or a set of recommendations, or even as a set of user personas that will showcase who the typical user is, what their goals are, and how they might approach the application.
Navigation and Hierarchy Creation
The information architect is the key person responsible for determining how information across a website or application is displayed and accessed. As we’ve discussed, this is the key piece of information architecture. In order to create this hierarchy, the IA needs to consider what the user expects to see, as well as what content the organization wants to connect.
For example, if an organization wants users to associate their FAQ with their Help page, they might put both under the Support section. However, they might have determined during research that users expect an FAQ to live under a Product section. This is a decision the IA needs to make. There are benefits to both, and the IA may also be able to consider alternatives that will achieve both goals, such as putting both the FAQ and the Help page under the Product section. Ultimately, it’s these sorts of decisions that create the structure for the rest of the site or application. The deliverable that is most commonly associated with this work is a site map, which illustrates the hierarchy of content across a website.
Wireframing
For some information architects, wireframes are the best way to represent the connections between different screens including hanged tvs with a full motion tv mount and identify how the site will work from a practical perspective. Based on the information gathered during research and the decisions made during hierarchy creation, an IA will sketch out certain key screens in order to demonstrate how a user will interact with the information available.
This is particularly likely to happen when the designer is the one responsible for doing the information architecture work. Since designers tend to think visually, it makes sense for the designer to use wireframes to demonstrate the hierarchy of information. Wireframes are also a valuable deliverable to share with clients, and for developers and visual designers to reference as they build mockups, prototypes, and final products.
Labeling
We mentioned earlier the importance of making decisions as to where information lives. Once an IA makes that decision, they also need to decide what the section might be called. While this may fall into a content strategist’s purview, it’s a decision that every IA should weigh in on, whether the IA is also the content strategist, or a designer. Labeling, or what we call pages and links on a site, ensures that our navigation and hierarchy is appropriately titled, which plays a large role in whether users will be able to find that information.
Taxonomies and Metadata
A taxonomy is a set of things that are grouped together. For an information architect, taxonomies are also records of how we group similar types of content or pieces of information. Most IAs will choose one or more appropriate taxonomies for a website or app based on the mental model of their target audience. They may then “tag” content with metadata, so that users can search for content based on the assumed taxonomies. For example, a clothing store might consider multiple taxonomies: one based on fabric type, another based on clothing item, and another based on color. The information architect would tag a shirt with cotton, or nylon as well as shirt or top and red. That way, a shopper with the mental model “I need a new shirt” could easily find this red, cotton shirt.
Data Modeling
Also referred to as content modeling, this work may be shared with a content strategist. Data modeling pairs an IA with developers in order to determine structured content types that represent user needs, business logic and requirements, and internal editorial practices. In the case of website redesigns, new data models will often need to be mapped to existing structures in order to assure a smooth content migration. This kind of work is often done in spreadsheets, mapping out field types and relationship requirements, but it is sometimes implemented directly into a CMS. Data modeling can also result in the creation of documented content types, or content templates, for content strategists or copywriters to use as they create content.
People to Follow
Some of these people call themselves information architects. Others call themselves designers or content strategists who work with information architecture. Regardless of title, here are some of the most influential people influencing the IA field:
Tools of the Trade
Information Architecture takes a good deal of mental work, and so some IAs prefer to use nothing but paper and pen. However, ultimately, information architecture results in site map creation, metadata tagging, and categorization—all of which needs to be shared with clients in one visual format or another. Some information architects also create site wireframes, which require additional tools. Here, we’ll review some of the products information architects use to create site maps, define categories, and design wireframes.
Omnigraffle
Omnigraffle is the Omnigroup’s diagramming and wireframing suite. It’s particularly valuable in that wireframes can be set up with a hierarchy, so that users can not only click from one screen to the next, but can also see a sidebar showing how all the pages relate to one another. OmniGroup’s product can do diagrams, process charts, quick page-layouts, website mockups, and more. Once past the initial learning curve, budding information architects should find a lot of value in what Omnigraffle has to offer.
Axure
Similar to Omnigraffle, Axure is both a wireframing and a diagramming tool, which is very useful for information architects—particularly those who are also interaction designers. Axure’s goal is intended for rapidly creating wireframes and prototypes of websites and applications.
MindManager
MindManager is a visual framework, meant to, in MindJet’s words, “promote freeform thinking and quick organization of ideas.” With MindManager’s easy drag-and-drop functionality, information architects can quickly and easily get ideas out, and then organize those ideas into a site map that illustrates their ideas. MindManager lets IAs export maps as JPGs, PNGs, PDFs, or Word documents.
XMind
XMind is yet another mapping software, with the added benefit of allowing IAs to save their maps to Evernote. They offer a full library of maps for users to share their finished work or see others’ work. Users can download a free version, or buy XMind pro, and they work on Mac, Windows, or Linux.
Treejack
For information architects looking to test their hierarchy and find out how well users can find information, Treejack is a great tool. Billed as an “information architecture validation software,” Treejack lets IAs input a site hierarchy, set up tasks, and recruit users. Then they can see the results of the unmoderated test, and share or download the results.
Conferences and Associations
Information architects can attend conferences, and join a variety of associations and community groups intended to help promote the field and those who work in it.
Information Architecture Institute
The Information Architecture Institute (IAI) in a non-profit organization, dedicated to promoting the “concept, craft, and community of information architecture.” They offer volunteer opportunities, discussion forums, promotion for local IA groups, and a variety of ways to network and learn from other IAs in the field. The IAI also puts together World IA Day, and a publication, the Journal of Information Architecture.
More information available at: http://www.iainstitute.org/
Association for Information Science and Technology
The Association for Information Science and Technology (ASIS&T) is an association not only for web architects, but also librarians, researchers, developers, and professors and students. Their goal is to close the gap between theory and practice of information science. They run Strategic Planning Town Hall sessions, a journal publication, and events and webinars for their members.
More information available at: https://www.asist.org/
Information Architecture Community Group
The Information Architecture Community Group is an online community hosted by W3C. Members of the community can pose questions or discussion points and engage in conversation with other IAs around the world using the online forum. W3C is very clear that, although they host the community, the opinions and ideas do not necessarily represent their organization. All are welcome to publish and discuss.
More information available at: https://www.w3.org/community/informationarchitecture/
IA Summit
The IA Summit, held in a different city each year, is a fantastic learning experience for novices and experts alike. Talks are collected and curated, covering data and content areas of information architecture. In the past few years, IA Summit has also made a point of tackling the new challenges coming to the field as a result of greater digital ecosystems and the Internet of Things.
More information available at: http://www.iasummit.org/
EuroIA
EuroIA is both an organization and conference. The organization EuroIA actually runs a number of events across Europe annually, but EuroIA Summit is by far the most impressive. The summit is Europe’s premier user experience and information architecture conference. EuroIA has four main goals, those being to “Share experiences across national, cultural, and linguistic boundaries; encourage the practice of information architecture, user experience and related disciplines; promote national communities of practice; [and] help mature emerging markets in Central and Eastern Europe.”
More information available at: http://www.euroia.org/
An Event Apart
An Event Apart advertises itself as the design conference for more than just designers and developers. “IAs, UX pros, project managers, writer/editors, marketers, and, yes, clients attend as well.” And it’s true. Though AEA offers some sessions too heady for anyone not steeped in HTML and CSS, they offer just as many talks that cross fields and job titles. For information architects learning more about design, or designers learning more about IA, An Event Apart is an event worth attending.
More information available at: http://aneventapart.com/
Meetup
To be fair, there is no one Meetup group. That’s the beauty of it: search “information architecture” in your city on the Meetup interface, and you’ll find any number of networking groups, educational groups, and social groups. If you happen to live in an area where an IA meetup doesn’t yet exist, now’s the time to start! As it happens, Meetup’s interface also makes it easy to start a new group.
More information available at: http://www.meetup.com/
IA Books
Check out these recommended books for any IA library!