The contrast in how we learn is striking. While one person struggles to focus on anything written or drawn, another might use sketching as a way to communicate. Then there are those rare musicians – the ones who can hear a song once and instantly memorize both the tune and the lyrics, while others must painstakingly repeat aloud line after line until the piece is committed to memory.
Howard Gardner’s theory of multiple intelligences explains how a classroom of students (or an office filled with users) may learn and process information in multiple different ways. Although he penned his theory with an eye towards school reform, he unwittingly provided UX designers with a valuable tool – one that’s especially useful as we struggle to present information “intuitively.”
A matter of (several) perspective(s)
Whether they’re building eLearning courses or focusing on onboarding, user experience designers need to act as teachers in order to create experiences that subtly explain to users how to employ a website or application. Through user research, designers might learn what users do or don’t expect; but to better understand how users process information we need to reconsider how people learn.
Gardner published his multiple intelligences theory in 1983, stating that “students possess different kinds of minds and therefore learn, remember, perform, and understand in different ways.” The intelligences he identified were: visual-spatial, bodily-kinesthetic, musical, interpersonal, intrapersonal, linguistic, and logical-mathematical. Everyone has the ability to acquire information in each of these seven ways, he posited, though we all have different strengths.
Visual-spatial learners process best what they see on paper or in space around them. Sometimes this can come out artistically (many artists and architects are visual-spatial learners), and sometimes it may come out through an interest in charts and graphs, puzzles, or reading and watching television.

The traditional classroom setup favors visual-spatial learners.
Bodily-kinesthetic learners take in information best when they’re moving, whether by role-playing, building things (or taking them apart), or using gestures and sign-language. Perhaps the most famous teacher using bodily-kinesthetic learning is Louisa May Alcott’s character, the fictional Mr. March of Little Women, who “invented a new mode of teaching the alphabet by forming letters with his arms and legs, thus uniting gymnastics for head and heels.”
Musical learners take in information more readily when it is tied to music, but this isn’t restricted to musicians. A completely tone-deaf person can be a musical learner because, for example, he finds he studies better with music in the background, or memorizes facts more easily when they are put to a rhythm.
Interpersonal learners are at their best when in a crowd. Their strengths include empathy, street smarts, and “reading people.” They can then use these strengths to learn less inherently interpersonal skills – such as reading – by reading aloud to a friend, or math by finding a study group.
Intrapersonal learners are in tune with themselves: aware of their own needs, thoughts, and feelings. As a result, their strengths lie in the ability to self-teach. Any learning system that is too-structured will only serve to distract or confuse intrapersonal learners; these are people destined to self-motivated careers such as scholarship, computer development, or freelance work.
Linguistic learners learn through speaking, reading, or writing. Their ability to communicate well via words is rewarded in traditional schools as well as on the web. Sadly, many strong Spatial-visual, Interpersonal, or Logical-Mathematical learners fail – even in traditional math and science classes – because their linguistic intelligence is not high enough to communicate what they are taking in.
Logical-mathematical intelligence lends itself to conceptual thinking. Logical-mathematical people are often scientists or, more recently, programmers. They learn by identifying patterns and logic games. They are more likely to find information interesting when it is presented as a puzzle with which they can experiment.
Lastly, naturalistic intelligence refers to the ability to identify and classify the components that make up our environment. This intelligence would have been especially apt during the evolution of the human race in individuals who served as hunters, gatherers, and farmers. These days, these include botanists and farmers – and even Charles Darwin!

Given the array of learning types, how can anyone expect a design incorporating only one type of learning to work for everyone?
Facilitate understanding
It has been 30 years since Gardener first presented the theory of multiple intelligences and, sadly, most classrooms are still set up as lectures or slideshows. Worse still, most web sites mirror this approach. While a traditional approach makes things easier for linguistic and visual-spatial learners it unfortunately disenfranchises those who rely on audio, interpersonal, or other forms of information. No wonder such a large percentage of the population finds long-copy (geared only toward linguistic learners) boring, but Facebook (intrapersonal, linguistic, visual-spatial, and sometimes audio or musical) fascinating!
When it comes to onboarding, designers are teachers; responsible for presenting content in a way that engages the most studen – err, users. This is where Gardner’s theory comes into play: designing interactions with multiple intelligences in mind can help us reach a broader audience.
The following two examples serve to illustrate this approach:
John works for an engineering company. His goal is to convert all of their eLearning courses into online courses. He initially plans to post the lectures online as audio files, providing logged-in students with an online “notebook” to record their notes as they listen.
After reading about the multiple intelligences, however, John begins to believe that most of the engineering students are either visual-spatial or logical-mathematical learners. His eLearning courses are only appealing to linguistic (and some musical) learners. He decides to record videos of the teachers to attract the visual-spatial learners, and include diagrams from the textbook and real-world problem sets (appealing to the logical-mathematical learners) as supplemental material.

Windchill, a real-life eLearning tool for engineers offers video and audio tutorials, as well as interactive tours, appealing to kinesthetic learners.
Jane is a UX designer creating the on-boarding process for some event-planning software. Because she learns best when moving around – she’s a kinesthetic learner – she writes most of the tutorials to include drag-and-drop activities and suggests that people stand and walk while making decisions with regards to venue size.
Jane receives feedback that her boss doesn’t understand the tutorial she’s written. When reading about the multiple intelligences, it becomes clear to Jane that she and her boss just learn differently. Moreover, neither Jane nor her boss have any idea how their users learn!
After conducting some usability tests, Jane finds that many of her users are actually intrapersonal learners. As a result, Jane decides to include forums and message boards as key areas in the on-boarding process. Her intrapersonal-learning users will likely appreciate the opportunity to interact with others and learn as a community.
For all intelligences
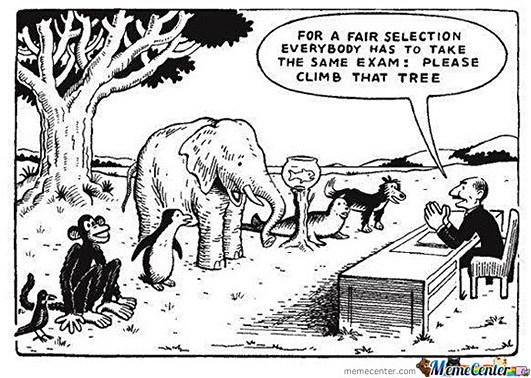
Everybody is a genius. But if you judge a fish by its ability to climb a tree, it will live its whole life believing that it is stupid.
Albert Einstein
Although accounting for multiple intelligences isn’t the job of any one heuristic or other type of design pattern – it’s simply part of a more considered approach – try and keep the following points in mind as you (re)evaluate your product’s experience:
Isolate user intelligence types
Incorporate the multiple intelligences theory into the design process from the start by capturing details related to learning during user research. While conducting user interviews, for example, ask what types of books (if any) the user enjoys reading, what hobbies he has, and what he excelled at in school.
If a user reads frequently, he might be a linguistic learner. If he prefers to spend his time playing board games or online collaborative games like 슬롯사이트, he may be an intrapersonal learner. If he spends his money on concerts, speakers, and new mp3s, you may have a musical learner.
Connect the easy and the enjoyable
A common saying about great chess players: they are good at chess so they enjoy it; they enjoy playing, so they play more; and the more they play, the better they get. This cycle is true of not just chess. Anything that comes easily to us is something we are much more likely to enjoy, thus kicking off the enjoy-grow-improve-enjoy cycle.
Sometimes the only way to present material is in a less-than ideal format, such as a video for learners who have a low visual-spatial intelligence. Present these users with a survey, audio, text, or other content geared towards their intelligence, and they’ll gain confidence from the ease with which they succeed. Once they have that confidence, challenges such as the video will feel more manageable as they continue through the onboarding process.
Incorporate prior knowledge
When educators talk about prior knowledge, they mean reviewing addition before beginning multiplication. By reviewing 2 + 2 + 2 = 6, it provides students with a basis for understanding how 2 × 3 = 6.
Experience designers rely on prior knowledge as well: The New York Times relies on their readers’ prior knowledge of reading newspapers to understand their online formating; Gmail’s mobile app relies on users’ prior knowledge of word processing to understand their “compose mail” icon; etc. When designing for those who learn a specific way, remember where their comfort zone is. Interpersonal learners are most comfortable in a crowd, for example, so providing them with social-centered content and functionality is a good way to facilitate their growth.

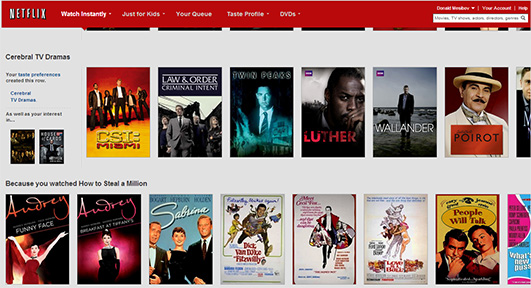
Netflix reminds intrapersonal learners – those who learn by self-reflection – that all choices are based on their personal preferences. It speaks to their interest in always seeking out a better understanding of how they themselves think and act.
Don’t stop just because you’ve got it right
“It’s always in the last place you look” does not apply to UX designers. Often, even if the first or second idea seems like “the one,” it’s only the beginning. Since designing for multiple intelligences is a relatively new idea, it is even more important to explore four or more variations, in order to delve deeper into the realm of possibilities. It may be easy to design multiple variations for linguistic learners, for example, but that’s no excuse for shirking on variations for interpersonal learners!
To really explore new ideas, target several variations to different types of intelligence. Then conduct A/B testing to determine which type of intelligence best guides your users through the task at hand.
Value the differentiators.
In an attempt to save time or design costs while designing for more than one type of learner, the focus is often on how two templates can be created to be as similar as possible. Instead, focus on the differentiators during the brainstorming period. Not only will this result in better personalization for different learning styles, it may turn out the differences complement one another well – you’ll never know until you sketch it!
Just as teachers constantly seek out new ways to engage their students, UX designers constantly concern themselves with what best suits their users. It’s no surprise, then, that an educational theory such as Gardner’s is so valuable to our practice. It’s the next logical step to personalizing every application and website for its ideal user. Let’s go forth and educate.