I was recently in a project meeting in which several stakeholders were drawn into an argument over a homepage design. As the UX professional in the room, I pointed out that we aren’t our users, and suggested we invest a few weeks into research to learn what users are really doing. The project lead rejected the idea, deeming that we didn’t have time for research. Instead we’d just have to rely on assumptions, debate and ‘best practice’.
Many UX practitioners can relate to this scenario. The need to stay competitive forces agencies, freelancers and internal teams to reduce budgets however they can. Much to the chagrin of designers, research time is often the first cut.
The problem is that cutting research often results in usability disasters. With no data or insight, people fall back on assumptions—the enemy of good design. Stakeholders will preface statements with ‘As a user…’, forgetting that we aren’t our users. Without research we inadvertently make decisions for ourselves instead of our target audience.
In times like these we need guerrilla research. To be ‘guerrilla’ is to practice faster, cheaper and often less formal research alternatives; alternatives that don’t necessarily need to be sponsored, budgeted or signed-off on. Much like the warfare from which it takes its name, guerrilla research is unconventional yet effective, in that it allows the designer to gather meaningful data at low cost.
The concept of guerrilla research isn’t new. Experience designer David Peter Simon discussed the basics of guerrilla usability testing here at UX Booth last July. Now I’m going to expand on his premise by reviewing other tools to add quantitative and qualitative insight—without impacting the project budget.
Research smart, research fast
Limited budgets require us to be very efficient, and a traditional UX research phase can be very involved. Researchers can potentially spend weeks trawling data, conducting interviews or running user testing in order to ultimately identify valuable insights.
When budgets and time are constrained however, we need to know exactly what insights are needed before we begin.
Let’s refer back to the meeting I had, discussing my client’s homepage design. The issue was that we couldn’t answer a specific question: ‘What do people do on our home page?’ In most cases, a question like this is the perfect frame for a research topic. If we can plan our research as a series of questions, we can keep our time much more focused. The more questions we can identify early in the design process, the more likely we will prevent nasty and unproductive debates later on.
Some examples of research questions might include:
- How do people navigate the site?
- How easily do people understand what the site is about?
- What do people do after purchasing a product?
This kind of mentality is absolutely critical for guerrilla research, when it’s even more important to keep the research directed, quick, and low-budget. Once we’ve set our research questions we can then select the cheapest and most effective tools for providing an answer.
Online tools
Thanks to advancements in technology, researchers are now spoiled for choice with options for quickly gathering usability data. The methods we have at our disposal make this a really exciting time for all researchers—guerrilla and otherwise. Techniques with origins in expensive usability labs have now been adapted into ‘quick and dirty’ online tools by our peers.
Analytical tools
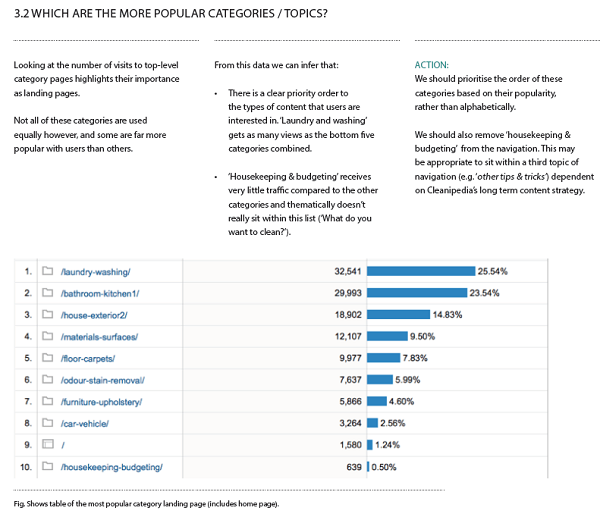
Though often misconstrued as a resource only for marketers, Google Analytics is one of the most invaluable UX tools available. It provides a huge array of information about site visitors and their behaviours. Best of all it costs nothing and is immediately accessible. The data can be used to answer questions like:
- What are our users’ interests?
- How do users move through the site?
- Do behaviours vary between devices, locations or demographics?
- Additional free analytics tools such as page load speed calculators and accessibility checkers are also incredibly handy. They help us understand the existing site performance, and set goals for improving these factors in our redesign work.
Usage for guerrilla research: These tools are totally free and the data is immediately available. There’s no need to get sign-off or budget approval for gathering analytics data. It’s ready and waiting to be analysed. In my own experience, many clients already have Google Analytics or an equivalent set up (even if they aren’t using it). Adding these tools to the project workflow permits fast data insight with no budget or stakeholder dependencies.

Heatmapping tools
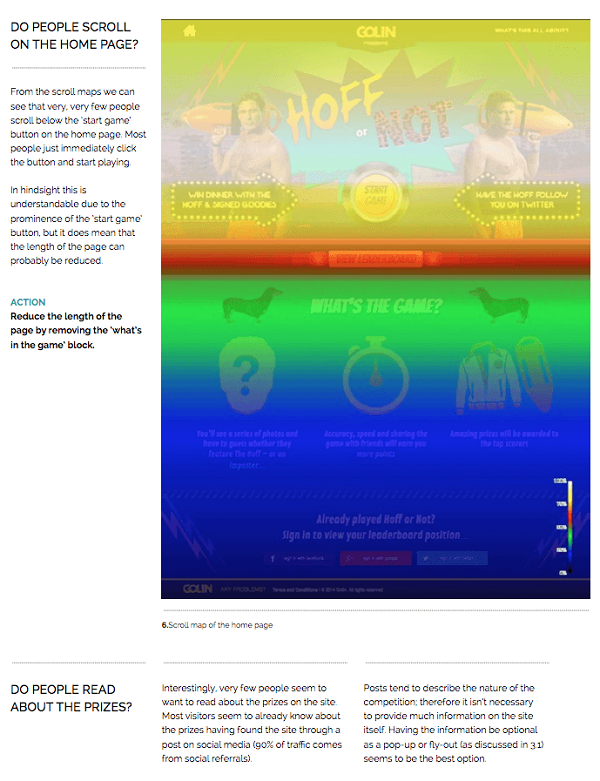
Traditional analytics are great for finding the ‘what?’, but less so for identifying the ‘why?’. Heat mapping services such as CrazyEgg and ClickTale track actions like mouse-movement, clicking and scrolling at the page level. We can use these tools to answer questions like:
- Are our calls to action effective?
- Is a particular in-page feature used?
- Do people scroll on long pages?
Usage for guerrilla research: These tools are a fast and affordable way to get behavioural insight. They replicate the effects of eye tracking, but with a much lower barrier to entry (think $10 instead of $10,000). Stakeholders also respond very well to this data, as the heat map visualisations speak for themselves during meetings and presentations. They effectively answer the eternal question “did the user look at what we wanted them to see?”

Keyword & content analysis
Keyword research is a crucial component of your site’s SEO, but also has a huge effect on user experience. Understanding the vocabulary that people prefer can heavily feed into the planning of a site’s information architecture, and tools such as Google’s Keyword planner can support this. This same research can then be used to optimise site search, plan landing pages and feed into content strategy. Though they come at a slight cost, tools like MOZ can produce inventories of existing content—and that of competitors.
From a UX perspective, effective keyword research allows us to answer questions like:
- How should we structure the site information architecture?
- What naming / labelling should be used in navigation?
- Are there particular sections of the content we should prioritise?
Usage for guerrilla research: Conducting a content inventory manually is a tedious and time-consuming exercise. It’s such a large task that it is often planned as a separate phase of the project entirely. When there’s no time or budget for a full content inventory, these tools can ensure that key information is still be acquired at low cost, informing future content and navigation choices.
Unmoderated user testing
Pioneers in UX originally outlined user testing as a rigorously scientific process. Studies were run in a labs using scripts, task sheets and specialist recording equipment. This was all very expensive though—a study by Jakob Nielsen in 2003 cited the average cost for usability test recruitment alone as $171 per participant, and this didn’t even account for the researcher’s time!
Small budgets rarely permit for this level of formality when testing. Moreover, when research time is squeezed to its limits even the leanest of methodologies may present too much of a time barrier. Luckily, by using the right tools participants can still test the product without needing a moderator.
There are many free screen and audio recording tools available for allowing users to test products, just requiring the company to send out the scenarios. For example, Macbooks come bundled with Quicktime as standard. For PC users, or to enhance recordings, paid tools such as OpenHallway are available that offer slightly more robust features and task prompting that can be useful, but aren’t at all required.
Video players such as VLC will also allow researchers to increase the speed of video playback. By watching the session at double-speed, the researcher can get all of the insight from the session in half the time.
Usage for guerrilla research: Unmoderated testing leaves the researcher to analyse the sessions in their own time. It’s always preferable for researchers to moderate their usability sessions (even if remotely) to ensure that participants stick to the ‘think-aloud’ protocol, but this allows for qualitative insights when that time isn’t available.
‘Targeted’ feedback tools
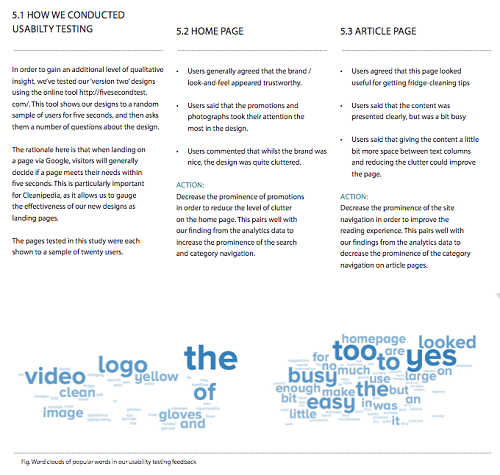
Sometimes timescales and budgets are so prohibitive that full testing of the product is out of the question. This sounds dramatic; but it’s the harsh reality of many projects. If we just need to quickly test our landing pages or calls to action, services like Five Second Test or Verify App are ideal. Because of the shorter and more focused nature of the tests, it’s possible to get qualitative feedback really quickly and without needing to schedule or analyse full user testing sessions.
This can answer more subjective questions around how people feel, giving insights that you couldn’t get with an analytics tool. These might include questions like:
- Do visitors like the brand look-and-feel?
- Are landing pages catching the user’s attention?
- Do people understand the product’s value proposition?
Usage for guerrilla research: These tools prove that qualitative insights can be gained without needing to organise traditional user testing. They forego broad-brush usability testing sessions in favour of tighter and more focused feedback results. These insights will be specific to smaller details of the product, and we can use them to address specific research questions.

All research is good research
There’s no single ‘right way’ to approach research, but any research is better than no research. Embracing these guerrilla techniques in my workflow has done wonders for my productivity in otherwise troublesome projects.
If we can take away one lesson from guerrilla research, it’s the necessity of being pragmatic and flexible—it’s often the way to get things done. A fully scoped and budgeted research phase is certainly nice, but we can free ourselves from believing it’s mandatory. Above all else, there is no excuse for designing based off assumptions—in the immortal words of Jakob Nielsen: “Leaving the user out is not an option.”
Further reading
- “Undercover UX design” by Cennydd Bowles and James Box
- “Rocket surgery made easy” by Steve Krug
- “Guerrilla UX research methods” by Russ Unger and Todd Zaki Warfel
- “UX for lean startups” by Laura Klein
UX research - or as it’s sometimes called, design research - informs our work, improves our understanding, and validates our decisions in the design process. In this Complete Beginner's Guide, readers will get a head start on how to use design research techniques in their work, and improve experiences for all users.