A newly designed, yet overly complicated financial management app is launched and users find themselves scratching their heads. What is this unusable application? How does it work? Meanwhile, the UX team members shake their heads in bewilderment. They’ve incorporated a detailed FAQ area as well as dozens of half-hour-long videos on how the new software works. They have done all they can do to teach their users—but they haven’t been thinking of their users as learners.
Most digital experiences require users to learn something new. Sometimes the purpose of an app is to learn, such as in an e-class. More often, the user needs to learn how to use the app itself, be it an updated word processing program or a redesigned online banking experience. We call it the onboarding process, and done poorly it can turn users away, which makes it critical that design teams incorporate sound learning principles into their designs. These principles, or “laws of learning” ensure that the experience will be smooth and intuitive.
In other words, we need to approach each new application or redesign as an opportunity to teach our users as though they were students. Andragogy, the study and practice of adult education, provides six learning principles which serve as best practices, as we design experiences that teach.
- Learners need to be involved in the planning and evaluation of their instruction.
- Learners prefer self-direction when learning new things.
- Learners build on prior experiences.
- Learners need to learn quickly—in real-life situations.
- Learners’ interest in learning is centered on problem solving.
- Learners’ motivations to learn are internal as well as external.
In this article, we will discuss these principles, and see how design teams can use them when creating digital learning experiences.
Principles of Andragogy
The field of andragogy gained prominence in North America in the late 1960s when adult education theorist Malcolm Knowles began to distinguish between how adults and children learn. Since that time, the principles of andragogy have evolved considerably, and even Knowles determined that andragogy advances good principles of education for all ages.
Given how frequently we update software and web based applications, andragogy must factor into every interface we design. As UX designers, we are educators, whether through onboarding processes, help text, contextual advice, or progressive reduction. By following the six principles of andragogy, UX designers can help ensure a better educational experience for all applications- whether based in eLearning or merely requiring an onboarding component. In turn, we can use these principles to develop UX best practices.
Learners need to be involved in the planning and evaluation of their instruction
The first principle of andragogy is that learners need a say in how they learn a particular skill or new information. The same is true of our users. We show our users respect by allowing them to participate in creating an experience.
Co-creation (also known as co-design) is the most direct way to reflect this principle in practice. Allowing users to take part in the design process provides designers with immediate user feedback. It also enables design teams to see how users approach the product, and use that information to create a smooth onboarding experience.
User experience professionals are also likely familiar with incorporating common UX research techniques into their design process. Prior to engaging in design, teams can conduct interviews to uncover users’ behaviors, perceptions, and possible misconceptions of the topic their design will address. Potential users can perform card sorts to identify the best taxonomy for a website or app. Design teams should consider these methods as well when thinking of a product update or redesign.
Learners prefer self-direction when learning new things
The second principle of andragogy is that learners perform best when they’re allowed to create their own learning paths. We can account for this in design by allowing users to select where in the lesson to start, in the way that Lynda.com does, while still ensuring they’ll have the context they need. Teams that fail to provide content in relevant, customizable chunks are setting users up for frustration, and some users will simply give up if they can’t access the information at their own pace.
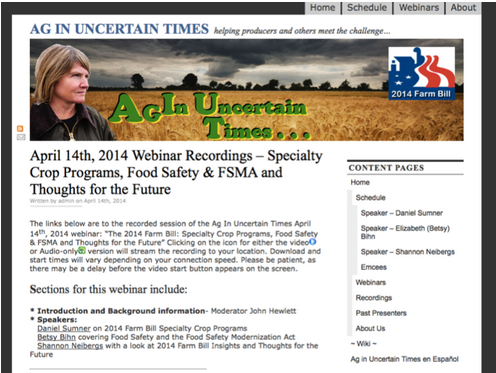
The Western Extension Committee addresses this principle by allowing users to choose which section of a webinar to view. Each session is a self-contained unit based on topic and presenter. The topics do not build on each other, so it is not necessary to view the sessions in a particular order. In cases when content must be presented linearly, we can provide references back to previous chapters (or onboarding screens), so that users who have skipped can easily access the information they’re missing.

The Western Extension Committee allows users self-direction in deciding content to view.
Learners build on prior experiences
One hundred different users have one hundred different backgrounds, not to mention unique prior experiences. Our designs can take advantage of that reality when we personalize content.
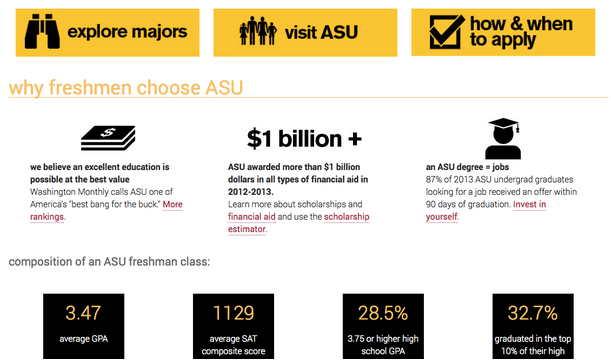
Arizona State University demonstrates this principle in a simple, yet eloquent, way. Users are first asked to self-identify as a type of student (freshman, graduate, international, etc). The subsequent information encompasses a variety of relevant topics to that user type, spanning admissions, financial aid, and academics.

After self identifying as a future freshman student, the ASU site presents relevant information across topics.
Learners need to learn quickly—in real-life situations
Dan is a 25-year-old iPhone user. At his friend’s wedding reception, the bartender slips and falls, and Dan offers to fill in. He walks behind the bar, downloads the Mixology app, and is the hero of the night. The app provides him with drink recipes, as well as common terminology, top-rated suggested drinks, and categories based on liquor types. More importantly, the Mixology app was set up intuitively enough that Dan could use it for the first time, and still focus on bartending.

Menu options of the Mixology Drinks & Cocktail Recipes app.
Whether using Mixology for a friend’s wedding, learning French for an upcoming trip, or trying out online banking for the first time, most learning occurs when a specific situation requires it. As designers, we need to be aware of this immediacy, and match our users’ mental model, so they can focus on the task at hand—and not worry about learning the app.
Interest in learning is centered on problem solving
Users learn best when they understand how learning is relevant to a problem they need to solve. Similarly to principle #4 (users are learning in real-life situations), this contrasts with learning for the sake of knowledge alone. Educators who practice project-based learning follow this principle by tying curriculum to real-world problems that need solutions. For design teams however, we need to consider when and why our user will need instruction.
For example, where a tutorial removes users from their task, progressive reduction and progressive disclosure provide contextually appropriate information as the user progresses through their task. The tutorial is therefore less relevant than help text provided progressively, which highlights the connection between the information and the user’s goals.
The team at Intuitive Company offers contextual help in their Intuitive Voting application. When a user enters the “candidates” section, they see relevant advice—essentially, they are taught how to use the section only after expressing their interest.
Learners’ motivations to learn are internal as well as external
Where extrinsic rewards can light the fire of motivation, intrinsic motivators keep it burning. Good onboarding encourages both, through a combination of challenging tasks, curiosity, and authentic simulation.
-
Challenging Tasks
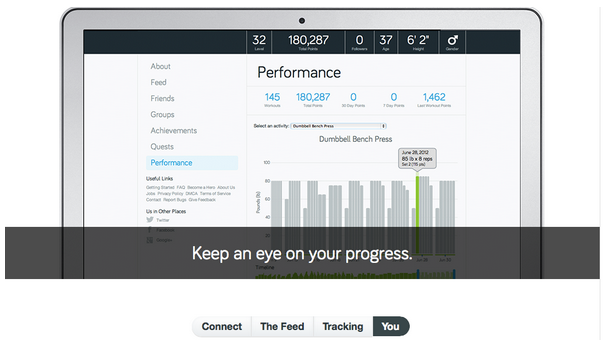
Fitocracy, a healthy-living app, motivates users to learn more about diet and exercise by challenging them to engage in fitness-related tasks with their peers. Although users may initially be encouraged by gaining points and “leveling up,” these rewards mirror their personal growth, which stokes their intrinsic motivation.

Fitocracy is a health app that motivates users to learn by providing them with health related challenges alongside their peers.
-
Curiosity
The Audubon Guide Box Set app inspires curiosity by showing users birds recently spotted in their location, and encouraging them to post birds they spot to the community. The extrinsic motivator of social status is an initial push, but the social aspect only encourages users to pursue their own curiosity as they encounter more bird species.
-
Authentic simulation
The onboarding processes we create are, by their very nature, authentic. Still, some applications do a better job of conveying the real world aspect of their work to their users. Balsamiq, a design tool, provides users with stencils in order to learn how to use the application while also creating their first project. This follows the very same theory that led history teachers to create a simulation for their students to experience life in a covered wagon across the rugged West. We know that learning experience as the popular game Oregon Trail.
Incorporating the Principles
As UX design team members, we can make a point of incorporating the principles of andragogy into our work.
- Consider the six principles as a check list, and identify how a user experience accounts for them.
- Look for the quick fixes. A 50-question FAQ can turn into contextual help cues, and an hour-long webinar can be broken up into self-contained segments.
- Gather feedback from current and prospective users to identify which principles of andragogy will have the most impact on a specific audience. Use the findings to shape future experiences and approach any problem areas differently.
- Read up on andragogy for more ideas. Look into some of these resources to start incorporating learning principles into every experience:
The Adult Learner, Malcolm Knowles classic book on androgogy
Androgogy in Practice, Elwood F Holton, Richard A Swanson, and Sharon S Naquin’s article, which includes useful checklists
Motivation in Education, by Dale H. Schunk, Judith R Meece, and Paul R. Pintrich
Andragogy.net, the androgogy website
Co-designing with Children, by Catalina Naranjo-Bock
Co-Creation: Designing with the User, for the User, by Patrizia Bertini and Elsa Plumley - Practice designing for the principles. Jared Spool tells us to be proactive in practicing our practice. Next time the team is tackling a design flow, spend some time creating six versions; one to address each separate principle. Look across these flows and determine how the pieces of each might fit best as a whole to incorporate learning principles and address the issue being designed around. As any designer’s skills develop, incorporating learning principles into their experiences will become second nature.
It’s our duty as designers—as educators—to design future digital experiences with these principles in mind. Incorporating at least some of the principles will increase the likelihood users will learn what they need to, and have a smooth and enjoyable experience. It’s in our hands to make andragogy a standard part of the UX design process.