Imagine a website with a beautiful, enticing, full-screen image, where a transparent button leads to pages of well constructed, adaptive content. The navigation functions perfectly across devices, switching from a horizontal to a mobile menu at just the right times. Unfortunately a large portion of the potential audience lives in Africa, and won’t have the bandwidth to use it. Does that mean our best practices failed us? No—it means that an experience is made up of more than the sum of its parts.
A good user experience, like a measurable ROI, doesn’t typically happen by accident. It is the result of careful planning, analysis, investment, and continuous improvement.”
—Jeff Horvath
Best practices in User Experience provide the framework for a repeatable process, a way for us to deliver the value of user experience in a reasonable amount of time, without making the mistakes of those who followed in our past. They allow teams to execute with a fair amount of certainty that they are doing the right thing, in the right order.
But while following best practices sets the foundation for implementing good UX, we must avoid letting the best practice substitute for doing the work. When skill, time or budget are limited, it’s easy to want a shortcut to positive UX. What’s more important than the tool, technique or best practice is what the user experience practitioner brings to the table: empathy for the users of the system, and the knowledge that best practices, patterns, and templates are valuable guidelines—not rules.
It’s easy, for example, to sell a client on the benefits of flat design; flat design promotes simplicity and through it’s crispness and clarity can handle more complexity. It reduces the problems of skeuomorphism and easily handles responsive web techniques. But it would be a poor decision to anchor the project to flat design without first learning about the project’s objectives and the prospective audience.
Specifically let’s explore how interaction design patterns, style guides, visual design trends, and design templates can influence the user experience, and with all of these tools in place, how we can to create products that fulfill each individual requirement for an excellent experience, but don’t on their own solve the user’s needs.
Interaction Design Patterns
Interaction design patterns can be thought of as the summative learnings of what has worked well in the past. These patterns illustrate the best practices of the interactive experience. One example of a popular design pattern is the hamburger icon. It was created by Norm Cox for the Xerox Star, which was one of the first graphical user interfaces. The hamburger icon went into hibernation for several years, but gained popularity with the emergence of the smartphone and the need to conserve screen space. Now the icon is used to represent a menu on many responsive, mobile web and smartphone applications.
There are obvious benefits to using an established design pattern. Patterns distill the collective wisdom and testing of past products, while providing a common language for teams. Design patterns reduce product development time and cost, and provide a consistent user experience. Having access to interaction design patterns makes the process of designing an interface easier.
However, we can’t always take design patterns at face value. To quote entrepreneur and design specialist Jeffrey Zeldman, “design considerations beat design patterns. Test and decide, don’t just copy things like the hamburger icon.” It’s often worth a little extra research to find out if there is science to validate the design, and if not, if there is an opportunity to conduct a usability study of the pattern.
In the case of the hamburger icons specifically, James Foster, a developer at ExisWeb conducted a study of the hamburger icon with 240,000 users. He found that only .6% of iOS users and .25% of Android users actually clicked the icon—meaning perhaps it’s not as easily understood as its design pattern status makes it seem. We can never take for granted that a generic design pattern will be understood by our specific users.
Style Guides
Visual style guides, or corporate brand standards, aid in design choices and steer brand consistency. Web designer Peter Hornsoby’s article, Principles Over Standards, discusses some problems style guides and design standards can cause for a user experience, specifically when using a style guide as a substitute for design research. Design standards often represent the solution to a problem that occurred in the past, as opposed to a solution to the current problem an organization is facing, and over time design standards become increasingly outdated.
The Human Interface Guidelines (HIG), for example, provide a style guide for developing web and mobile applications for Apple’s iOS. The HIG is very comprehensive and provides analogies understood by the Apple ecosystem of users. But the HIG doesn’t incorporate research into any one specific audience. The net result of the is that many of the first and second generation iOS apps were usable, but fairly generic-feeling. To avoid this trap, we can view our style guides as a starting point and not a solution.
I worked on a project once for a very complex responsive website. The visual design was created by an agency and most of the development work done offshore. The style guide articulated design standards for several breakpoints— 1200px, 1024px, 768px. and 320px—in great detail. When the first iteration returned from the offshore development team, we found that the site looked perfect at the specified breakpoints, but didn’t work at all for other screen sizes. The problem caused extensive rework early in the project. Both the agency and developers had done their job, but the website proved unusable to users on devices with display sizes not outlined in the style guide. We worked with the agency and development team to instead focus on the intent of the design, and translate that intention into a usable, fluid, responsive website.
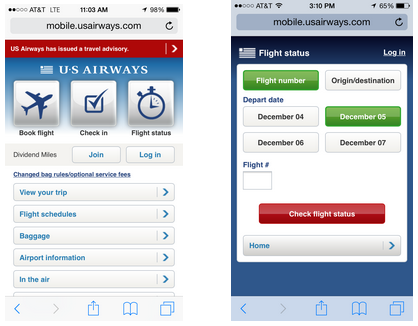
One easy way to recognize when to deviate from the style guide is when the visual branding conflicts with an interaction design pattern. Take the US Airways app as an example. Most style guides will state that the company logo should appear in the upper left or right corner of secondary screens. However, the US Airways logo includes a flag, which looks very much like the hamburger icon when mimized and displayed in a corner: a clear usability concern. The US Airways iOS application attempts to solve this problem by removing their logo on secondary screens, contrary to most style guides, but appropriate for their needs.

On the US Airways Mobile Website, the logo looks a lot like the hamburger menu icon.
Visual Design Trends
Visual design trends, such as flat design, full-bleed hero images, cards and typography as design can influence the visual design choices we make. But trends, like patterns and process, are not hard and fast rules, and they are not a substitute for understanding the needs of the user.
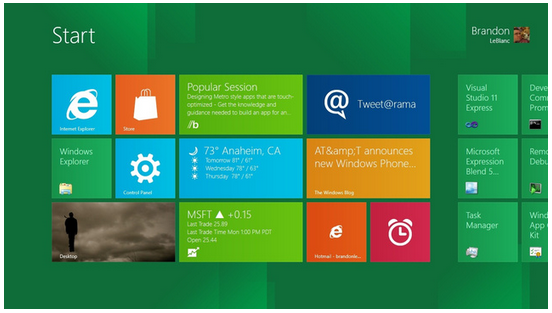
Let’s explore this topic further through the flat design trend. Microsoft made the trend famous with their release of Windows 8. They advocated a minimalist approach to UI design, with no added effects, a good use of color, and a focus on typography and having a clean layout. The concepts are great from an experience and usability perspective, so much so that flat design is practically synonymous with Web 3.0.
That said, flat design isn’t the right choice for every situation. For example, flat links and buttons may look clean, but Jakob Nielsen conducted a study on Windows 8, and found that when the links in a design are flat, users often didn’t realize they are clickable.
Where can you click? Everything looks flat, and in fact ‘Change PC settings’ looks more like the label for the icon group than a clickable command. As a result, many users in our testing didn’t click this command when they were trying to access one of the features it hides.”
—Nielsen
Donald Norman explains this by referring to visual affordance, or how the size, shape and texture of an object impacts how the user perceives and understands it. With this in mind, it’s perfectly fine—even necessary—to break a from the accepted design trend if the trend poorly impacts the user experience. In this example, the designer might choose to add a slight gradient or shadow to a button, even if it means diverging from the flat design standards, to make the button appear more actionable.

Design trends should inform, but not steer the user experience.
Visual Design Templates
Themeable content management systems (CMS) and a global industry of visual designers provide easy access to sites such as ThemeForrest and TemplateMonster for downloading free or paid design templates. The templates often incorporate common interaction design patterns and follow industry trends. While a template is a great way to save time and money, there is no substitute for conducting proper user experience activities and creating a custom design. What’s more, saving money in the short-term may actually cost more in the long-term when the design isn’t connecting to the users.
When considering the use of a pre-made visual design template, some of the oft-cited cons include the likelihood of other companies using the same template, the limitations to customization, and the chance of baking-in bad SEO through a poorly crafted template. Of all these concerns, the biggest is that templates don’t take into account the unique needs of a specific audience.
We’ve already seen the necessity of considering user needs. In an extreme situation, consider the hypothetical website with the potential audience in Africa. A template may make beautiful use of imagery, and account for mobile needs, but it’s unlikely to accommodate for low-bandwidth phones—which is a fairly simple fix on a custom-made site! Long-term usability will always trump the “convenience” of a template.
Using Best Practices Responsibly
Best practices, patterns, and templates provide the benefit of delivering a repeatable process in a fast and flexible manner. As companies incorporate user needs into their projects, the push will continue to find better, faster, and cheaper ways to incorporate good UX. Yet delivering a fast, cheap and positive experience means knowing not only how to apply the best practices of user experience, but also when to break the rules.
Here are a few recommendations for UX professionals to use best practices responsibly.
- Read and learn about the current visual design trends. AIGA, DigitalArts, Smashing Magazine and Dribbble are great places to start. Pay attention to what’s driving the trend—is it just the next thing, or are there user experience lessons being distilled through the trend? Understanding design trends allows for faster assessment during the creative process, and can help steer products away from becoming the next “one of many”.
- Take time to understand the platform specific interaction guidelines. I recommend starting with the The Human Interface Guidelines. They provide the baseline of knowledge around iOS development, and a deep understanding of the HIG allows for easier conversations with developers when it becomes necessary to break the standard.
- Continually balance the advantages of a best practice, pattern or template with the value of a higher-touch solution. When considering the time or cost savings, also weigh the impact to users or longer-term impact to business value by not creating bespoke solutions.
- Finally, think about the concept of engagement. One way of thinking about engagement is through the idea of flow. UX researcher Dana Chisnell explains flow as the ability to increase engagement and add depth to an experience through responsiveness, affordance and feedback, clear information architecture, matching challenges with skills and providing minimal distractions. She has a great article, Beyond Task Completion: Flow in Design, that is worth reading to learn more about the concepts.
Ultimately, creating a positive experience is not about having best practices. It’s about putting those practices into the right hands.
Ready to get your feet wet in Interaction Design? In this article we touch briefly on all aspects of Interaction Design: the deliverables, guiding principles, noted designers, their tools and more. Even if you're an interaction designer yourself, give the article a read and share your thoughts.