Content doesn’t have to be an afterthought. Whether it’s a website, product, or an app, content-first design and development will lead to greater efficiency and better outcomes. By thinking differently about collaboration and workflow, content strategy makes everyone’s job easier.
Content strategy has an important role to play in websites, products, and apps. But most teams are not incorporating a content-first methodology. More often than not, a content person is pulled in at the last minute to write microcopy for buttons that maybe should have been text or skipped altogether. Or clients are scrambling to pull together copy for a new website a few weeks before launch is scheduled. Everyone is unhappy and possibly annoyed with each other.
There is a better way. By using some of the basic tools of content strategy, any team can improve both their content and the user’s experience—without
adding significant time or money. Teams of all shapes and sizes have made the switch to a content-first process, and content strategy can be done on any budget. It just takes a new way of looking at how to work across disciplines to get things done.
Using the tools of content strategy
Content strategists and others alike can use the tools of content strategy to bring content to the beginning of a project or as part of an ongoing improvement plan. It all starts with the research inputs typically used widely in the UX field: stakeholder interviews, user research, usability testing. These are all needed to create effective strategies, set goals, and determine measures of success. No one person or role should own or keep precious any of these inputs or documentation. They all need to be shared so that everyone is working in the same sandbox, so to speak.
Likewise, the tools of content strategy should not be owned by a content strategist—or ignored if there is no content strategist available. Some typical and basic tools include:
- Strategy statement
- Inventories and audits
- Content models
- Style guides
- Content spec sheets
- Editorial calendar
Each of these tools can be widely used and shared across team members to make sure content is the focus of any product or website.
Strategy statement
A core strategy statement defines the business goal, audience, user needs, and what content will support those. Here’s an example:
[XXX] offers innovative, visionary, relevant, and interdisciplinary content that helps it inform and educate by making the architectural engineering community feel informed, inspired, connected, and supported, and convincing them that [XXX] is the best source for architectural engineering information so that they will join and participate in [XXX].
The strategy statement sets guardrails by working with clients or stakeholders to get agreement on the purpose of the thing being created. Everyone should return to the strategy statement over and over to prevent feature creep and make decisions about what content and features to include or remove.
Anyone can facilitate the creation of a strategy statement. However, a business analyst, project or product manager, or content strategist is typically the one who does this, because each of them are positioned to look at the project or product as part of a bigger picture. The important thing is to get the stakeholders on the same page and agree to the strategic purpose. Once they are in agreement, the project or product team needs to clarify the project’s parameters, before anyone starts talking about what the design will look like or which content management systems (CMS) to use.
Content inventories and audits
A content inventory is a listing of content and its attributes. An audit adds assessment to what exists. In most projects, someone will inventory what currently exists, make some marks about whether each item should be kept, rewritten, merged, or deleted, and say the audit is done. The person who did that uses the information to create a sitemap, which gets handed over to a designer to get plugged into the design and eventually gets built out as menus.
But what if the content inventory and audit were more than just a giant spreadsheet that rarely gets looked at? What if it were shared with designers and developers before storyboards and wireframes and coding and programming? Designers and developers can—and should—be involved in the audit to work through the complexities of representing each type of content. This will help avoid scope problems later and help set priorities. If there’s no content strategist on the team, the designer can still accomplish an audit. And if there is a content strategist, then they should set up a meeting for the team to review the inventory together, and discuss the levels of effort and design constraints that will impact the creation of content or content types.
Content Modeling
Content models express the relationships and properties of content types. They often involve a spreadsheet, which makes many people look away in horror. But there’s a better way: designers, content strategists, or project managers can get the content model out of the spreadsheet and into visual representation of the site or app. Better yet, the team can start with a subject domain model to determine where content fits in the universe of the user’s journey. This is a more objective way to assess content during the audit as previously discussed, and leads nicely into a content model as the team chooses which concepts and relationships to expose and create.
This is a good place to involve stakeholders as well as the UX and development teams to build a shared understanding of scope and purpose. It also follows nicely from the strategy statement we previously developed. It is another way for stakeholders to be involved early (before visual or technical specifications are set), where they can provide great insight into their area of expertise. By understanding what content exists (or should exist), designers can also start thinking early about how to bring it to life in the most user-centric way. And developers can start thinking about how the CMS can support the creation of the content. It is truly a team effort.
Style Guides
Traditionally, visual styles guides and editorial style guides remain mutually exclusive. The designer maintains the visual style guide, and a designated editor or content strategist maintains the editorial guide. Sometimes they talk to each other. Consider combining them for a single guide which authors, designers, and developers can access. Some editorial decisions affect design and development (think phone numbers and the multitude of ways to display and enter them). After all, some styling affects how copy is created and structured, and authors typically want to know what their text will look like on the screen.
Making style guides available online makes it easy to reference while working in a digital environment. Even having the editorial guidelines in the same place as the visual guides helps to make things more coherent. Some examples include Opattern, and Google’s Material Design guide, which includes writing guidelines. In one example from my experience, the styles were created after the content, so that they could accommodate the different variations of text, images, links, and buttons.

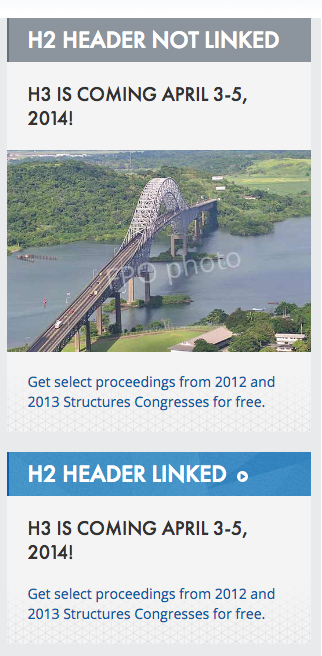
Example: Multiple versions of sidebar callouts: one with no link in the heading, but including an image, the other with the heading linked but no image.

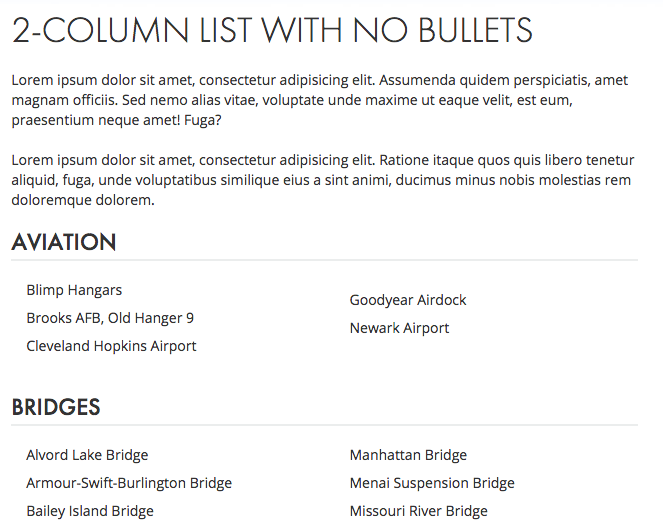
Example: Creating a multi-category 2-column list with no bullets for a responsive design without using tables.
As content is created, new styles or ways to represent a concept may be needed. In another example, the need for a multi-category, two-column list without bullets did not become apparent until all the content was entered. The content manager worked with the front-end developer to create a style that worked in a responsive web design. This style could also be applied to content throughout the site because other potential instances were considered.
This highlights the need to work with real content. Whether designers are working on their own or with a content strategist, it is important to know the constraints and needs of content. Teams can save time and hassle by having the content, design, and development teams work together early and often. Some content styles are easy to make happen, while others are harder. Don’t make assumptions: have a discussion.
Content Spec Sheets
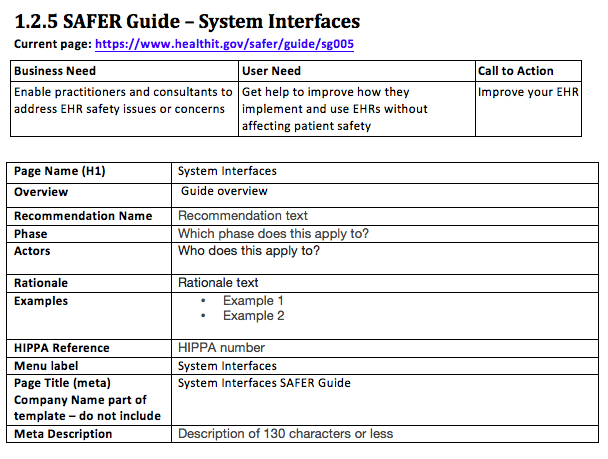
Whatever they are called—page tables, templates, or something else—the idea is the same: spec sheets let a designer or strategist start working on the content offline. I call them “spec sheets” because they are specifying (“spec”) what content needs to be created. They provide direction for creating structured content. They should be created after the full content models are complete. The spec sheets tell the author everything she needs to know about the content for each page, including the business need, user need, page objective, audience, source material, and character count guidelines. It breaks down content into fields and provides basic editorial and style guidance. As a result, future authors can confidently create content that matches what is being built.

Example of a content spec sheet. The rows match the fields being created in the CMS. Designers can also use these specifications to work on the interface as well.
Editorial Calendar
An editorial calendar lays out what content to create, who’s responsible for creating it, and where and when it will be published. While the editorial calendar is primarily a tool used by the content team, it is valuable for all team members to be informed about the content creation process, as this is a major element of the full project plan. Disseminating this calendar gets people across teams working together for a singular purpose, prevents last minute surprises, and might even be an opportunity to merge multiple workflows together.
Editorial calendars are a way to get designers and developers involved early in a campaign launch, which can prevent bottlenecks of work when it comes time for publishing. By including the web team in the planning stages, they can schedule work into the backlog, instead of getting a rush order a couple days before launch.
Let’s use an example of a conference. The conference planner works with a myriad of teams, including IT (to set up the registration form), Marketing (to create conference materials like the printed programs), and the Web team (to keep the website up to date). With this many moving parts, each team should have access to the overall project plan, which includes the editorial team’s plans and publication dates. Instead of having separate calendars, each team’s work is incorporated into the full project plan.Everyone doing work for the conference has the same information and can plan their piece accordingly—and now knows who is working on related steps.
Your Turn
By taking what already exists, incorporating the needs of various team members, and sharing more widely, content strategy tools can become essential team productivity tools. Likewise, designers and developers should share their tools and get input from content strategists.
The best news is that templates and advice for how to use each of these tools and more can be found in various places:
- Content Strategy Alliance Tools & Templates: A Best Practices Handbook
- The Content Strategy Toolkit by Meghan Case
- The Content Strategist’s Bible by Richard Sheffield
There is no need to start from scratch. And there is certainly no need to wait for permission to create useful tools that help keep projects on-time and on-budget, while helping to achieve better outcomes.
Do you have a favorite tool or unique way of using one the ones mentioned here? Share with me on Twitter.