As Gayle Frassenei, another UX Booth author and content strategist recently pointed out, managing and auditing web content on a large scale can be a little bit like a journey through the 5 stages of grief. Add an entirely new site structure, new content, new designs, and migration into the mix…well that’s a whole ‘nother story.
I was recently a supporting character in that story: I worked on a massive website redesign for a client, with more content and more content authors than my team had ever worked with before. We learned a lot of lessons, and made a few mistakes, but overall we developed a working framework I found incredibly useful for my other ongoing projects.
For those approaching website overhauls, fear not. Perhaps my experience will provide a few lamp-posts through the foggy, foggy night of content-heavy website redesigns.
The Project
I work for an agency that works with cool clients. “Changemakers,” so to speak—government, non-profits, charities, etc. Imagine my excitement when the Peace Corps came along, and I sat face to face with a massive website redesign! When they came to us, their site wasn’t in terrible shape. Their content did not, however, reflect their growth, their vision, or their mission.
The project was signed, and the team was staffed: 3 user experience folks (myself included), each with different strengths. 1 killer visual designer. 2 magic-making front end developers. A team of back-end developers ready to work around the clock. A project manager that would become an everyday hero for us all (and who was pregnant throughout the later end of the project; I can’t even imagine). And 2 members of the Peace Corps communications team that quickly became so seamlessly a part of our team, none of us could believe how lucky we’d gotten.
From the UX side, we had several goals for this project:
- Design a more intuitive site structure
- Improve navigation to focus on key prioritized audiences
- Construct a way to bring nearly 70 external websites under the main peacecorps.gov umbrella
- Figure out what content could be trashed, and what needed to stay
- Develop editorial workflows for a large team of content contributors
- Somehow get all content developed and approved in time for a June launch.
As the content-focused person on the project, I started to plan with my team. We noticed something — there is very little practical information out there about content strategy in general, but add in “website redesign” to the query, and there’s even less. Lots of articles telling us how important content is, yes, but actual steps or examples? Not so much.
So after some frustrating searching, we put away the books and shut our laptops, and put our heads together. Here’s what we came up with—and what I recommend for other site redesigns.
Preparation: inventory and the audit(s)
We needed to understand what the Peace Corps actually had before getting started. With this goal in mind, a site inventory is the clear first step, followed by turning it into an audit. But setting up the inventory can be easier said than done.
The Inventory
Given that we had a budget and a target launch date, there simply wasn’t time to manually develop an inventory. There was no way I could start on the homepage, click through every single link, and add it to a spreadsheet. Just nope. Instead, I turned to automatic methods, starting with Google Analytics, which, thankfully, Peace Corps had implemented. Here’s what this stage looked like:
Step 1: I went to Google Analytics.
Step 2: I looked at “All Pages.” All I wanted is a list of URLs. I expected some trouble, but not nearly what I found. Because,
Step 3: When I got to All Pages, within a 1-year window, Google listed more than 840,000 URLs.

The emotional punch of that number was just nauseating. Logically, I knew that the majority of those URLs were probably trash—search queries, list pages, 404s, etc. When we take an automated approach for content inventories, we expect there will be cleanup, but this was far more than I had expected. I wrote a bunch of regular expressions in Google Analytics to filter out as many trash URLs as I could, and then manually removed a bunch more. In the end, we wound up with about 13,000 URLs. Not as bad.
Next, I went behind the scenes into their CMS (well, Django, so not-quite-CMS), and listed out all the content types Django identified. Once I had an inventory of pages and content types, it was time to add some columns, as I’ve been taught to do to identify action items: keep, toss, rewrite. Unfortunately, I quickly found that my columns were not going to do the trick.
The Audit
So, here’s the thing. When a stakeholder says they want to “keep” something, they have certain expectations. They expect that this content will live on the new, remapped website in its entirety. For us, this was never actually an option. Sure, we kept certain files, images, videos, and other assets, but not complete as-is pages. Luckily this was only a minor speedbump; our two client-side team members adapted to this quickly, and “keep” became slang for “reference this when writing new content.”
After running several other automatic URL crawls and dumps and queries (one with SEO Screaming Frog and one with MOZ), to be sure we hadn’t missed anything, we wound up with the following working documents:
- A general pages audit, organized by Peace Corps departments. This was our general working document with some analytics (page views, bounce rate). We sent relevant sections to corresponding departments for auditing.
- A content type audit. This allowed us to see what large buckets of content we needed to either migrate over (press releases, events) or ditch completely (legacy content types that were no longer relevant).
- A file audit. There were a ton of files, some of which were accessible from the website, some not. We needed to figure out what needed to migrate, and what we could ignore. Additionally, we needed to apply a new taxonomic system to these files for sustainable growth.
- A content model spreadsheet that outlined all new content types, what fields they contained, and what taxonomies were relevant to them. This helped us envision what the new content would look like, structure-wise. It was developer-friendly, too, and became the canonical source of information about new content structures for the entire team.
- A taxonomy audit and worksheet, defining required taxonomies, necessary because we had determined a robust new set of vocabularies for the new structures.
- A “reference guide”—organized by the new site structure. This provided content authors a reference point of existing pages so that when drafting content for the new site, with an updated voice and new focus on audiences, they had a list of pages from which to draw inspiration.
These documents were incredibly helpful for us—critical, even. That said, these might be overkill for some projects, and not enough for others. The key takeaway for us was that there is no standard set of documents for a content strategy project. We found ourselves always asking: What is the purpose of this document? If we couldn’t answer quickly and clearly, often we’d nix the document. However, since our project was so large, this is a good list for other content strategists to look at—so long as they ask themselves “what is the purpose of this document?” to determine if it’s necessary for them.
Content development (without a CMS)
I hate traditional content templates. I see them most frequently in Word docs, or Google docs at best. Their goal is noble—content templates are supposed to be a way for authors to draft content before they add it to a website. These templates are supposed to act a bit like a content management system, in that authors create content based on a standard set of fields.
But typical content templates—living in document editors with lots of style options, like Word—are divorced from context, and frankly, I reject the idea that content should be crafted regardless of its context. Our content authors would be working in a CMS in the near future, and I wanted to provide them with a content authoring experience that would at least be somewhat similar to what it would be later.
I was conflicted. We needed templates of some sort. But how could we make them better and let content authors start drafting and revising in an online, CMS-like environment, even though we hadn’t build their website yet?
The Templates (and why I <3 GatherContent)
We had a sitemap. We had our content model, in progress, sure, but well on its way. I’d been here before, on every single redesign I’ve been on. And I’d been happy with one solution: GatherContent.
Now, before going forward, a warning—this will sound like I get paid by GatherContent. Let me be clear; while UX Booth partners with GatherContent from time to time, I get nothing from them for my gushing.
That said, without the customizable pages and workflows in GatherContent, we just wouldn’t have been successful on the Peace Corps project. There’s no way. We would have made do, but it would have been a much bigger scramble.
Within GatherContent, I set up all pages based on our approved sitemap. For the pages that had been designed, I added fields we knew would be there, for content we knew needed to exist. For pages that hadn’t yet been designed, I created a page template that asked a few questions:
- Who is the primary audience for this page?
- What’s the point of this page?
- What’s the most important takeaway?
Then I provided a body field, for copywriters to draft the page content.
By setting the stage with the first three questions, I was able to prime content authors to keep audiences in mind, and provide a clear message, when creating copy. For this template, we also added a note at the top of the page that declared that “content might shift during flight”—in other words, “don’t expect this to be verbatim on the final site.” This helped set expectations for pages that weren’t designed yet; for example, if an copywriter provided a 200 word summary block in GatherContent, but our designs only allowed for 100 words, we’d edit the summary down when publishing to the new website.
That took care of the main website. But what about those 68 country websites that don’t exist yet on the main Peace Corps website?
We knew what they’d look like on the new site. Essentially, where many countries once had their own websites, we were now looping them into the new designs. We knew they would now be subsections of the main site, and we knew what subpages would be under every country page.
We started yet another project in GatherContent, created pages for all 68 countries, and then 12 subpage templates under each of the 68. For those playing along at home, we now had 816 new pages we needed content for. The Peace Corps headquarters was responsible for a few of those subpages across all countries, and GatherContent let us set up the templates so that country site authors would only see the pages they need to contribute to.
There came the nausea again.
Getting the content drafted
We knew from the outset that one thing would be clear: change management would be crucial in the rollout of the new website. We needed content creators to be and feel empowered, while also maintaining control of the voice, tone, and overall experience of content.
This is where workflows saved the day. We had been tasked with developing web content governance recommendations for the Peace Corps from the beginning; having custom workflows available in GatherContent allowed us to set our recommendations in motion before the website was set up.
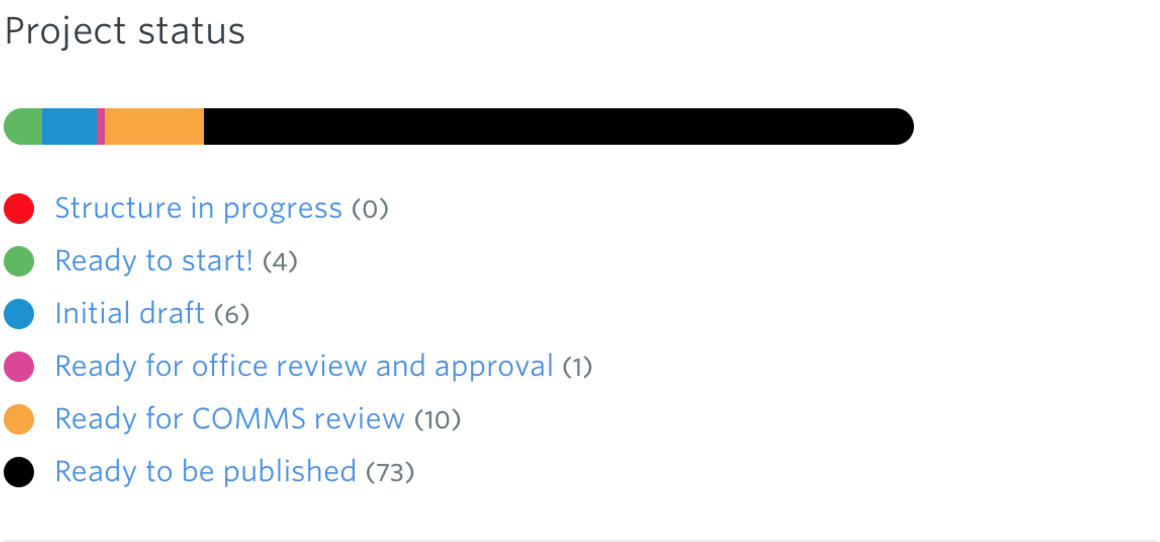
The workflow steps were:
- Structure in progress
- Ready to start!
- Initial draft
- Ready for office review and approval
- Ready for COMMS review
- Ready to be published

Time for more spreadsheets. For the primary Peace Corps website, we created a form that allowed for two names to be matched to each page, according to the sitemap: one content author, and one content reviewer. That’s it. After collecting those names, we added them to GatherContent with custom permissions. Content authors were able to see only pages assigned to them. Content reviewers could add comments to the page, but could not make direct edits. The communications team—our Peace Corps power team of 2—were final owners of all the content. They were tasked to decide when content was done.
For the country websites, we created a similar spreadsheet, matching one content author and one reviewer for each country. Once added to the project, the pair would be added only to their country’s subpages.
The final outcome of this was nearly 150 unique content creators and reviewers, each with a unique login to the projects in GatherContent. Upon login, they would only see pages they could edit. And with the workflows we set in place, we now had an actionable, tested system at the ready for implementation to the new CMS.
After setting all these dominoes in place, the content side of the redesign was now set up and ready to roll through to launch. And roll did it ever! We were able to get all content drafted, revised, and reviewed by about a month before launch, ready to be copied into the new CMS we were implementing. This way, we were also able to conduct quality assurance testing on content alongside designs, which rarely seems to happen thanks to time and budget concerns—a problem that feels unique to agencies, but likely isn’t.
Website Redesign Takeaways
What might I recommend to other content-focused folks while embarking on a website redesign? A few things:
- Remember that when we use tools to run “automated” content inventories, there’s a really good chance that pages and other content will be missed. If short on time or resources, try taking a triangulated approach—run the automation, but look at content types (if in a CMS), and do some click-through sanity checking as well.
- Be extremely wary about giving a client the option to “keep” a page of their website, particularly if there will be an entirely new site structure, voice and tone, or brand.
- In general, be thoughtful about the goal of a content audit. They’re often done because it’s just what we’re supposed to do—we need to be sure that each audit is accomplishing a very specific goal or set of goals.
- Test out new editorial workflows early, if possible. If problems, bottlenecks, or blockers are identified early, the team can adapt and adjust.
- Always focus on empowering the content creators. If their lives are easier, the content looks better, and the site will stay healthier longer. This might look like a smoother editing experience, or even just smart communications when announcing changes to their workflows.