Interaction design has its origins in web and graphic design, but has grown into a realm of its own. Far from merely working with text and pictures, interaction designers are now responsible for creating every element on the screen that a user might swipe, click, tap, or type: in short, the interactions of an experience.
This article serves as a good jumping off point for people interested in learning more about Interaction Design. To that end, we’ll briefly cover the history, guiding principles, noteworthy contributors, and tools related to this fascinating discipline.
Table of Contents
What is Interaction Design?
Interaction Design (IxD) defines the structure and behavior of interactive systems. Interaction designers strive to create meaningful relationships between people and the products and services that they use, from computers to mobile devices to appliances and beyond. Our practices are evolving with the world.
Interaction design began the day the first screen was designed to hold more than static copy. Everything from a button to a link to a form field is part of interaction design. Over the past several decades, a number of books have been released that explain facets of interaction design, and explore the myriad ways it intersects and overlaps with experience design.
Interaction design has evolved to facilitate interactions between people and their environment. Unlike user experience design, which accounts for all user-facing aspects of a system, interaction designers are only concerned with the specific interactions between users and a screen. Of course, in practice things are never so crisply delineated.
Common Methodologies
Although interaction design spans myriad types of web and mobile applications and sites, there are certain methodologies that all designers rely on. We’ll explore some of the more common methodologies here: goal-driven design, usability, the five dimensions, cognitive psychology, and human interface guidelines.
Goal-Driven Design
Goal-driven design was popularized by Alan Cooper, in his book The Inmates Are Running the Asylum: Why High-Tech Products Drive Us Crazy and How to Restore the Sanity, published in 1999. Alan defines goal-driven design as design that holds problem solving as a highest priority. In other words, goal-driven design focuses first and foremost on satisfying specific needs and desires of the end-user, as opposed to older methods of design, which focused on what capabilities were available on the technology side of things.
Today, some of the points Alan brings up seem obvious, since designers rarely select interactions based solely on development constraints. However, at its heart, the methodology is all about satisfying the end-user’s needs and wants, which is just as necessary today as it ever was.
The process involved in goal-driven design, according to Alan, requires five shifts in the way we think as interaction designers.

- Design first; program second. In other words, goal-driven design begins with considerations for how users interact (and how things look!), rather than beginning with technical considerations.
- Separate responsibility for design from responsibility for programming. This refers to the necessity of having an interaction designer who can champion the end-user, without worrying about the technical constraints. A designer should be able to trust his or her developer to handle the technical aspects; in fact Alan Cooper suggests that to do otherwise places the designer in a conflict of interest.
- Hold designers responsible for product quality and user satisfaction. Though stakeholders or clients will have their own objectives, the interaction designer has a responsibility to the person on the other side of the screen.
- This particular idea has developed into something that is now more commonly associated with user research: personas. Yet Alan reminds us to connect personas back to the product, and constantly ask: where will this person use this? Who are they? What do they want to accomplish?
- Work in teams of two. Lastly, interaction designers should never work in a silo. Collaboration with others, which Alan Cooper calls a “design communicator,” is key. Though the design communicator Alan envisioned in 1999 was typically a copywriter intended to provide marketing copy for products, today that has expanded to include a project manager, content strategist, information architect, and many others.
Usability
Usability may feel like a vague term, but at its heart, designers are simply asking “can someone easily use this?” It’s been explained in books and online in a myriad of ways, and we will review a few different definitions to uncover some common themes and nuances:
In the book Human Computer Interaction by authors Alan Dix, Janet E. Finlay, Gregory D. Abowd, Russell Beale, usability is broken down into three principles:
- Learnability: how easily can a new user learn to navigate the interface?
- Flexibility: how many ways can a user interact with the system?
- Robustness: how well are we supporting users when they face errors?
Meanwhile, Nielsen and Schneiderman explain usability as being made up of five principles:
- Learnability: how easily can a new user learn to navigate the interface?
- Efficiency: how quickly can users perform tasks?
- Memorability: if a user hasn’t visited the system in a while, how well will they remember the interface?
- Errors: how many errors do users make, and how quickly can they recover from errors?
- Satisfaction: do users enjoy using the interface, and are they pleased with the results?
Lastly, the international standard (ISO 9241) has also broken down the word into five principles:
- Learnability: how easily can a new user learn to navigate the interface?
- Understandability: how well can a user understand what they are seeing?
- Operability: how much control does the user have within the interface?
- Attractiveness: how visually appealing is the interface?
- Usability compliance: does the interface adhere to standards?
Clearly, there are common themes that make up what it means for an interface to be “usable.” Regardless of the usability principles a designer follows, it’s an important consideration for any interface.
The Five Dimensions
In Bill Moggridge’s book of interviews, Designing Interactions, Gillian Crampton Smith, an academic in interaction design, introduced the concept of four dimensions of an “interaction design language.” In other words, these dimensions make up the interactions themselves, and as a result they make up the communication between a user and the screen. The four original dimensions are: words, visual representations, physical objects or space, and time. More recently, Kevin Silver, senior interaction designer at IDEXX Laboratories, has added a fifth dimension, behavior.
- 1D: words should be simple to understand, and written in such a way that they communicate information easily to the end user.
- 2D: visual representations are all graphics or images, essentially everything that is not text. They should be used in moderation, so as to not overwhelm.
- 3D: physical objects or space refers to the physical hardware, whether it’s a mouse and keyboard, or a mobile device a user interacts with.
- 4D: time is the length that the user spends interacting with the first three dimensions. It includes the ways in which the user might measure progress, as well as sound and animation.
- 5D: behavior was added by Kevin Silver in his article, What Puts the Design in Interaction Design. It is the emotions and reactions that the user has when interacting with the system.
Using these five dimensions, an interaction designer can pay attention to the very experience the user has when communicating and connecting with a system.
Cognitive Psychology
Cognitive psychology is the study of how the mind works, and what mental processes take place there. According to the American Psychological Association, these processes include “attention, language use, memory, perception, problem solving, creativity, and thinking.”
While psychology is an immensely broad field, there are a few key elements of cognitive psychology that are particularly valued, and in fact may have helped form the field of interaction design. Don Norman called out many of them in his book, The Design of Everyday Things. Here are just a few.
- Mental models are the images in a user’s mind that inform their expectation of a certain interaction or system. By learning the user’s mental model, interaction designers can create systems that feel intuitive.
- Interface metaphors make use of known actions to lead users to new actions. For example, the trash icon on most computers resembles a physical trash can, in order to alert a user to the expected action.
- Affordances are things that are not only designed to do something, but that are designed to look like they are designed to do something. A button that looks like a physical object you can push, for example, is an affordance designed so that someone unfamiliar with the button will still understand how to interact with it.
Human Interface Guidelines
This section is a bit of a misnomer; there actually is no single set of human interface guidelines. However, the idea behind creating human interface guidelines is in itself a methodology. Guidelines have been created by most major technology design businesses, including Apple and Android, Java and Windows. The goal is the same for all of them: to alert prospective designers and developers to advice and recommendations that will help them to create universally intuitive interfaces and programs.
Daily Tasks and Deliverables
An interaction designer is a key player throughout the entire development process. They have a set of activities that are key to the project team. These typically include forming a design strategy, wireframing key interactions, and prototyping interactions.
Design Strategy
Although the boundaries here are fuzzy, one is certain: an interaction designer will need to know who they are designing for and what the user’s goals are. Typically, this is provided by a user researcher. In turn, an interaction designer will assess the goals and develop a design strategy, either independently or with help from other designers on the team. A design strategy will help team members have a common understanding of what interactions need to take place to facilitate user goals.
Wireframes of Key Interactions
After the interaction designer has a good idea of the strategy motivating a design, they can begin to sketch the interfaces that will facilitate the necessary interactions. The devil here lies in the details: some professionals will literally sketch these interactions on a pad/dry-erase board while others will use web applications to aid them in the process, and some will use a combination thereof. Some professionals will create these interfaces collaboratively while others will create them alone. It all depends on the interaction designer and their particular workflow.
Prototypes
Depending on the project, the next logical step for an interaction designer might involve the creation of prototypes. There are a number of different ways in which a team might prototype an interaction, which we won’t be covering in extensive detail here, such as html/css prototypes, or paper prototypes.
Stay Current
One of the hardest parts about being a practicing interaction designer is the speed of change in the industry. Every day, new designers are taking the medium in a different direction. Consequently, users are expecting these new kinds of interactions to appear on your website. The prudent interaction designer responds to this evolution by constantly exploring the web for new interactions and taking advantage of new technologies—while always keeping in mind that the right interaction or technology is the one that best meets the persona’s needs, and not merely the newest or most exciting. Interaction designers also stay current by following thought leaders (like the notable designers below) on Twitter, and pushing the medium forward themselves.
People to Follow
As we noted before, it’s nearly impossible to identify someone as “only” an interaction designer. The field overlaps with UX design, UI design, development, and visual design, and as a result not all the designers listed here even refer to themselves as interaction designers. We’ve included them because of their impact on the field, and because the things they have taught and written about are worth exploring if you yourself work in interaction design.
Tools of the Trade
Interaction designers use a number of different tools to get their jobs done. Whether they’re sketching an interaction on a napkin or presenting a prototype to a client, their goal is the same: communication via conversation. Above all else, interaction designers need to communicate well. The list below is a sampling of tools used to facilitate conversations. Keep in mind that the web interfaces that are created are typically done so with user-facing (front-end) technologies such as JavaScript or CSS.
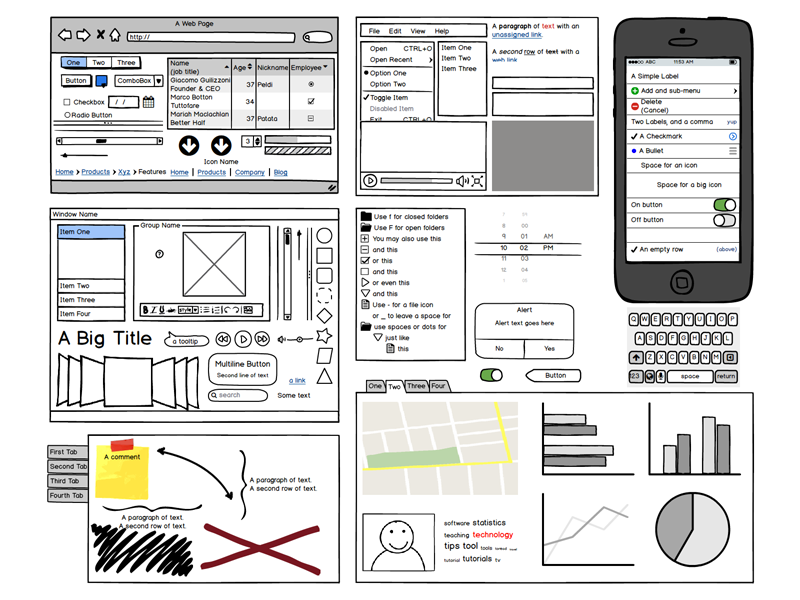
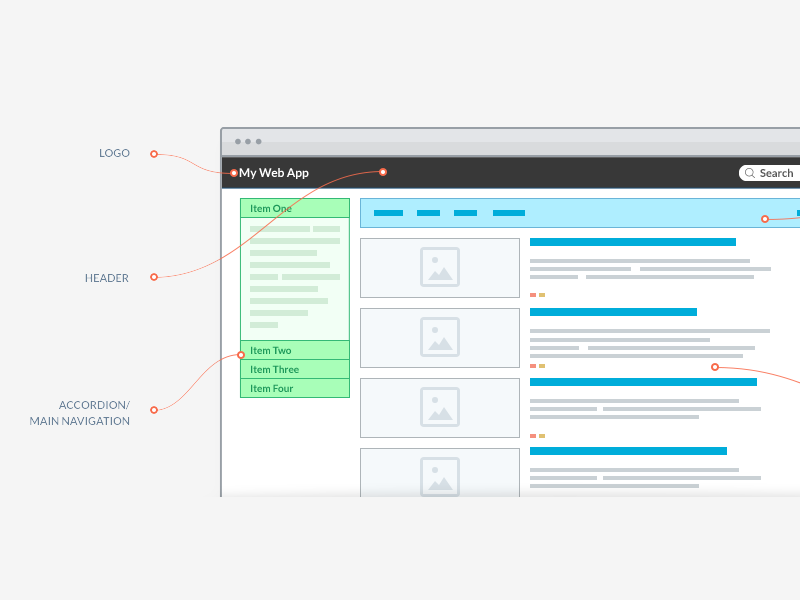
Balsamiq Mockups
Balsamiq Mockups is an Adobe Air app that makes wireframing an interaction easy. The team at Balsamiq has done a superb job, providing users with a number of interaction design patterns that are ubiquitous to contemporary application design. What’s more, Balsamiq keeps their interface simple, using a hand drawn style for elements and comic sans as a font face. This enables the designer and stakeholders to focus their efforts (and their clients’ feedback) on interaction, by removing the extraneous design elements. Think of it as an online version of paper prototyping!
Learn more about Balsamiq Mockups
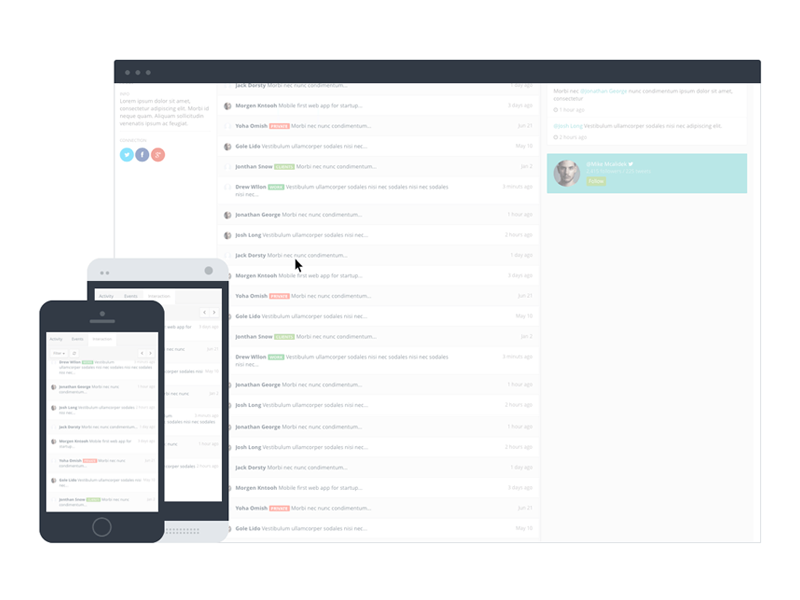
InVision
InVision is a free web and mobile prototyping tool for Mac and Windows. InVision is designed to facilitate communication and does so by integrating with Photoshop, Sketch, Slack, Jira, and other applications. Designers can upload wireframes and string them together via hotspots into a 2D navigable experience. Clients, stakeholders, and colleagues can add comments directly on the design, and with LiveShare, InVision’s real-time presentation tool, the app enables live whiteboarding.
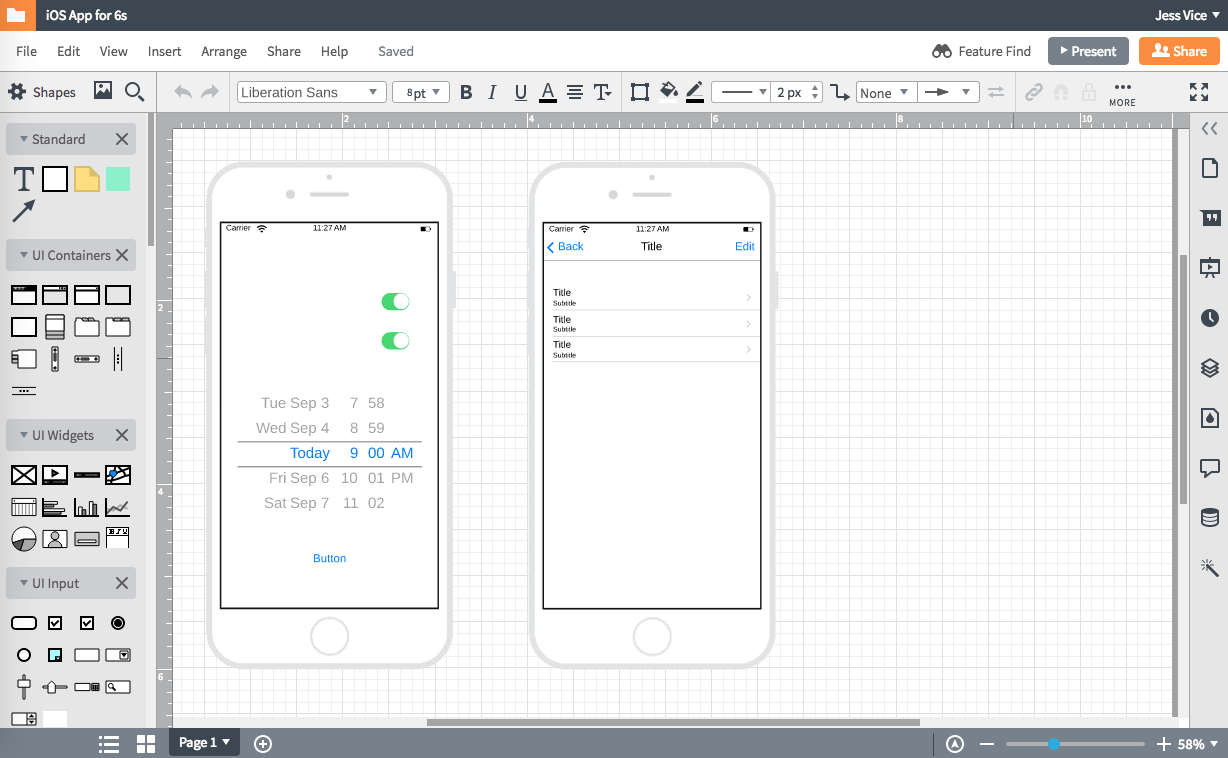
LucidChart
LucidChart is a flexible diagramming software for everything from Android and iOS experiences to flowcharts, journey maps, wireframes and site mockups. LucidChart offers a number of helpful integrations with the Google Suite, InVision, Atlassian, Slack, and more. This tool manages to be incredibly complex, but intuitive and flexible at the same time. It’s loved by design and UX teams as well as IT support groups and engineers.
Patternry
No one wants to waste time reinventing the wheel. A good interaction library saves time and energy designing or coding a common interaction, and ensures consistency across designs. Patternry is a tool that allows teams of interaction designers to share and store their design and code assets in one central location (i.e. the library). What’s great about Patternry is that it’s more than just a repository; it also provides a starting point, with dozens of patterns for common interactions and modules.
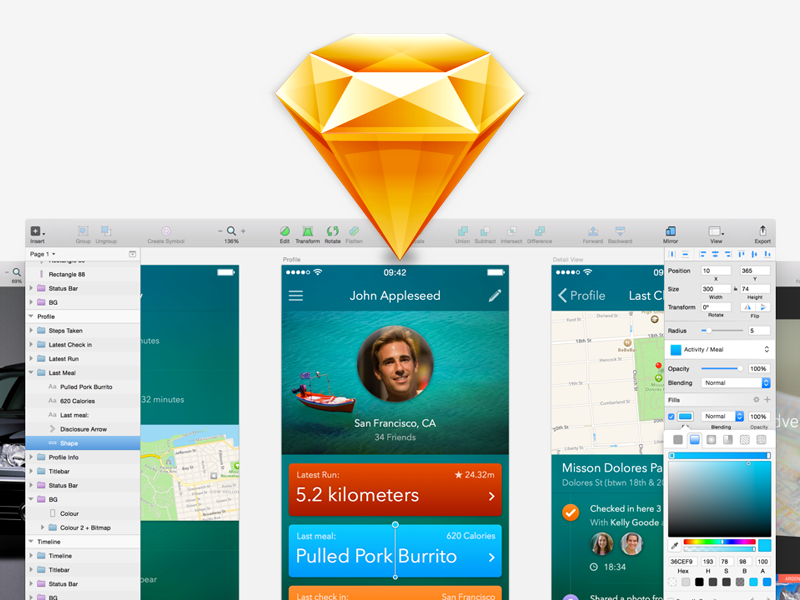
Sketch
Sketch is a design tool (Mac only), best used for icons or medium-to-high fidelity mockups. A lightweight alternative to Adobe Photoshop, Sketch offers layers, grids, and artboards; in short, everything an interaction designer requires to create wireframes and mockups with some visual additions. Want to get more out of Sketch? Consider Zeplin, the Sketch plugin (currently in Beta) to allow for team collaboration.
Axure
Axure RP is arguably the best interaction design tool on the market. Boasting far more robust functionality than Balsamiq, built-in collaboration and sharing, and the ability to easily convert a wireframe to a prototype, Axure seems to offer everything. The one downside is that it perhaps offers too much, which means it has a slow learning curve.
Principle
Principle for Mac is an open source platform that focuses on functionality and transitions. It works from Sketch artboards in an animation-style layout and offers a huge variety of movements. It’s a free, easy-to-learn interface, with a solid suite of YouTube tutorials and help articles available. The coolest part is that as you build your artboards into a moving, cohesive thing, Principle gives you a working prototype to play with in a separate window that has a built-in screen recorder, too!
Associations
An interaction designer is still an IxD whether or not they belong to any particular group. Still, finding other designers is a great way to network and learn from others in the field. All of these associations are available across the United States, and some exist internationally as well.
IXDA
In their own words:
the IxDA network provides an online forum for the discussion of interaction design issues as well as other platforms for people who are passionate about interaction design to gather and advance the discipline.
More information available at: http://www.ixda.org/
IxDA also offers an annual conference for designers, called Interaction Week, that moves around the globe, but continues to offer stellar content and insight from the industry’s leading experts.
AIGA
Although the AIGA (American Institute of Graphic Arts) was initially founded for graphic designers, the organization itself realizes that graphic designers are more frequently designing compositions for new media, in which interaction design plays a major part. Local AIGA chapters are available throughout the United States, and host events ranging from Photoshop Layer Tennis, to art exhibitions.
More information available at: http://www.aiga.org/
An Event Apart
Hosted around the US, for the last 13 years, An Event Apart has gathered the premiere web and interaction design voices under one roof. This conference is delivered in an intensive, three-day, single-track format with up to 18 separate speakers. They cover topics relevant to developers, designers, UX and UI specialists, account managers, project managers, and more in a clear, digestible way. An Event Apart has consistently hosted some of the industry’s leading thinkers and doers.
More information available at: https://aneventapart.com/
Meetup
To be fair, there is no one Meetup group. That’s the beauty of it: search “interaction design” in your city on the Meetup interface or go to http://ia.meetup.com/, and you’ll find any number of networking groups, educational groups, and social groups. If you happen to live in an area where an Interaction Design (or User Experience Design) meetup doesn’t yet exist, now’s the time to start! As it happens, Meetup’s interface also makes it easy to start a new group.
More information available at: http://www.meetup.com/
Books
The list of books relevant to interaction design could span many pages by itself. Here, we’ve narrowed the list to just a few iconic books. If you’re really itching to expand your library, though, check out our recommended books for your user experience library.