I’ve often wondered what the difference is between a button and a link. In my day-to-day work, this is an issue that has come up on numerous occasions.
More importantly, why do users sometimes expect buttons and at other times expect links? What should we do to further differentiate these interface elements and make them unambiguous?
I worked for a year as a UX designer at Event Seek, refining the interface. When faced with the problem of links vs. buttons, our main goal was consistency. Buttons and links are signals to the user. Making sure that your interface uses buttons and links in a consistent manner saves users from second-guessing what your interface is telling them.
Element Functions
Based on my use of the web over the last 20 years, I’ve come to assume a number of things about how links and buttons work, both independently and together.
Speaking from experience: links generally navigate the browser to or from a particular view, but have no real effect in terms of data creation or loss. That means, generally speaking, links should only change what or how data is displayed to the end user.
On the other hand, buttons typically execute an action, such as create, update, or delete, on a particular item within your web application. Hence, if you are changing the state of any part of your application (modifying a database, for example), it may be best to use a button to do so.
This action/navigation convention is just one of many possible UI delegations. As a designer, it’s your responsibility to find a UI attribute that makes the most sense for you—or indeed, your users—and stick with it. Perhaps your users would find it weird if “add [someone] as a friend” was a button they could click (after all, that is a bit verbose for a button), but, again, it is changing the state of the application. These are the kinds of questions you should ask yourself before choosing a convention. What will make the most sense (consistently) throughout the application? A user’s mental model may dictate that a link should be used over a button.
Consistency is one of the best ways to make your site more usable and your design more attractive. The advent of RESTful application architectures facilitates this generalization. In RESTful applications, any links on the site can be considered “safe”, that is, clicking them will generally not change the application’s state. If the state is indeed changed, it is easily recoverable. By the same token, any buttons on the site will change the applications state. Think: adding items to a shopping cart or saving a document. These are actions and are therefore better suited to buttons.
Form After Function
After you’ve decided which UI element does what, you should pay attention to making your links look like links and your buttons look like buttons.
Links
Traditionally, links came in blue; a fragment of underlined text that renders a “hand” style cursor on hover will meet nearly everyone’s mental model of a link. Over time, this model has changed to merely text which is underlined, or text that is visually distinct yet still presented in content.
In the early days of the web, most links were chunks of text that merely said “click here.” Unfortunately, many people (and search engines) didn’t understand that text. “Click here” doesn’t describe the content being linked to. More often than not, to understand what content lie on the end of the link, someone would actually have to go to the page for to which link pointed towards. Today, we can fix this problem by two means: make the linked text actually describe the destination, such as a link that says “Your buddy list will display if you sign in now.”
The contextual explanation of the link offers many benefits. Most importantly, users can simply see the linked text and know where the link is likely to send them. In addition, providing a ‘title’ tag to links creates a tooltip that gives both users and search engines more information about what lies beyond the click.
Buttons
Buttons have evolved over the years. Initially, buttons were presented as static boxes in a rather simple UI. Today, buttons on the web are generally operating-system-specific UI elements that are rendered within a web page. Moreover, these buttons are generally 3-dimensional in shape with no highlight state. Presented this way, buttons can be the most easily overlooked element on a web page, since they will blend in with the operating system around them.
Thankfully we can style them any of a number of ways thanks to CSS–but try and keep something resembling a button. Slight bevels and rounded corners, for example, are key indicators that the user can click a button and initiate an action.
Interpretations

Button-tabs. Bleh.
To further illustrate how important the distinction between links and buttons are, consider navigation without links, but rather, with buttons:
How confusing would it be to come to a site and be presented with a series of buttons that renders your navigation? Surely users would be much more apt to use “tabs” to navigate your site. Tabs, for those of you wondering, have become increasingly popular because they fit a user’s mental model of how a physical page works. In a tabbed notebook, flipping to a certain tab will bring that tab to the top of the notebook and show you content only related to the tab (assuming good sorting!).
Look to the physical world for examples of best practices and mental models. In many cases problems that appear new are only virtual copies of problems in the physical world. Tabbed navigation is a common UI-Pattern that uses links to display collections of information.

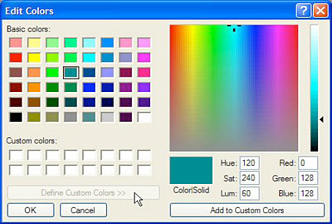
Microsoft uses this UI pattern in the color dialog box of Windows 2000.
Lastly, the concept of Extras on Demand allows Interaction Designers to simplify an interface by hiding ancillary interface elements. Extras on demand is a very useful pattern for displaying information to users. Always look to simplify your interface and provide users with only the bare-minimum interface elements. Allowing extras options only to savvy users, comforts new users and empowers advanced users.
Would these extras be better reached by the use of a “link” in the OS? Interestingly enough, links have slowly made their way into operating systems, yet they are the product of the internet.
Do you think the differences between these two interface elements are subtle or distinct? When are each of these elements are appropriate?