An exploration of how interaction design is conceptually linked with macro and microeconomics which you can learn more about with an online broker.

Interaction design and economics are two different professions but can be tied together by their connection to systems thinking. If an economist considers currency (money) as their system then in that same vein an interaction designer considers human behavior (interaction) as their system. Both are equally caring about how humans operate in the bigger picture. The difference in the system thinking is the outcome.
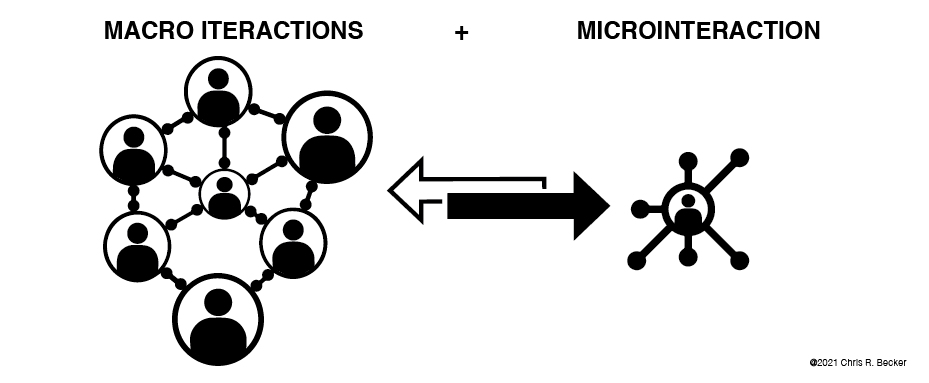
Let’s break down the two factors of interaction as applied by an economic theory: Macro and micro interaction.
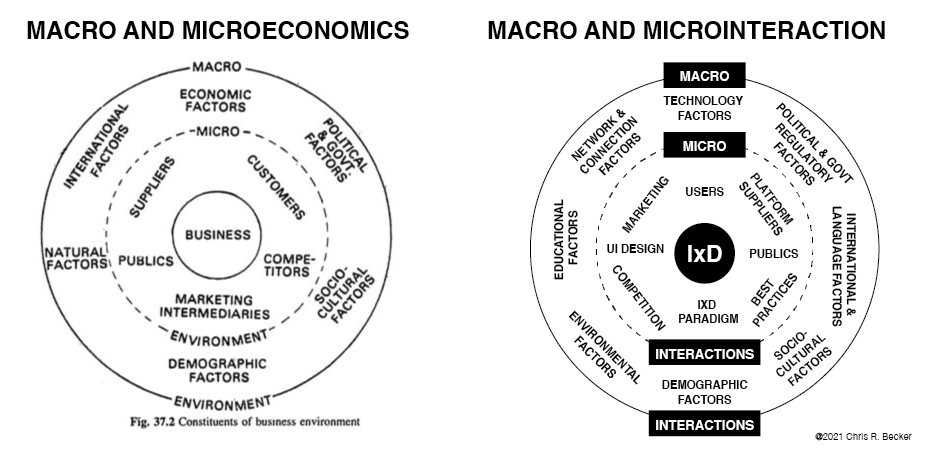
Macroeconomics Applied to Macrointeractions

As a refresher, macroeconomics is the part of economics concerning large-scale. Economists apply macro concepts through researching and understanding the performance, structure, behavior, and decision-making of an economic system as a whole.
A FED economist can manipulate an interest rate while an interaction designer working at Robinhood or Coinbase can manipulate how quickly a user can buy and sell stock/cryptocurrency-related to that news. The system is connected. The difference is the execution of the system thinking.
The macro and micro concepts of thinking about an economy are intimately linked with that of the designer. Take the quote from Architect Eliel Saarinen.
“Always design a thing by considering it in its next larger context — a chair in a room, a room in a house, a house in an environment, an environment in a city plan.”
— Eliel Saarinen

http://www.mfa.fi/saarinenhelsinkieng
Finnish-American architect — Father to Eero Saarinen- Architect of the Gateway Arch in St. Louis https://en.wikipedia.org/wiki/Eliel_Saarinen
Although his quote is dealing with the build environment (i.e. architecture) I believe every designer can see the systems thinking applied to considering the context. For an interaction designer that might look like:
“Always design an interaction by considering it in its next larger context — a UI button on a screen, a screen in a users hand, a users hand in an environment, a users environment in a society.” – Chris R. Becker (adapted from Saarinen)
The UI button is the microinteraction where the agency the UI gives the user is macro. Micro is one user hits a “buy” button. Macro is millions of users buying toilet paper at once which impacts the paper supply chain. The micro and the macro have to work together and interaction designers like economists should understand the systems they are impacting. By understanding macro systems an interaction designer can apply human-centered design skills into those systems.
Macro interactions can also be the starting place for microinteractions. Like when it is national donut day and that leads to food ordering apps to put a “buy a donut now” button.
Macroeconomics Systems
The larger context is valid when thinking about users and how they interact with a product.
Macrointeraction builds on 3 key factors:
- User Goals
- Culture/Societal Norms
- Technology Capabilities
For example, let’s take the ATM experience.

- User Goal: User want to get money as physical currency
- Culture/Societal Norms: Money is exchanged for goods and services. Banks + ATMs store user’s money.
- Technology: ATMs are networked and connect to banking records allowing a user of the bank to access their account via an ATM + PIN. Users can interact via UI buttons to choose an amount the ATM will dispense. (within limits)
Macrointeractions can be a way for an interaction designer to consider context and align to larger system goals of their products.
Macrointeraction goals:
- Education for your product or service
- Improve sentiment for a brand
- Generate sales leads
- Make happy users and maintain customer loyalty
- Boost app downloads
- Reaction response
The big picture of human-centered design and interaction design is concerned with the way that users interact with a given piece of technology and how they perform an action with a user interface in order to carry out a meaningful task. Macro interaction explores how microinteractions of navigating an interface and using a series of system functionalities and widgets/controls impact the larger goals of a user.
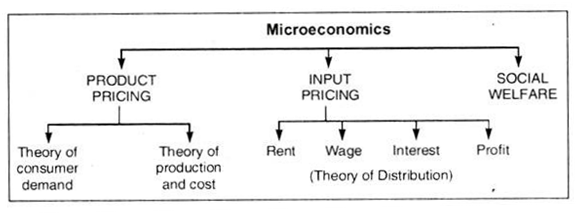
Microeconomics Applied to Microinteractions
Microeconomics is the part of economics concerned with single factors and the effects of individual decisions.

“Microeconomics is the social science that studies the implications of incentives and decisions, specifically about how those affect the utilization and distribution of resources. Microeconomics shows how and why different goods have different values, how individuals and businesses conduct and benefit from efficient production and exchange, and how individuals best coordinate and cooperate with one another. Generally speaking, microeconomics provides a more complete and detailed understanding than macroeconomics.”
Economists apply micro concepts through researching and understanding specific economic controls like a product’s value and how those factors impact a user’s decision-making. Since micro and macro factors are part of the larger system, the application of microeconomics impacts macroeconomics and vice versa. Therefore the system thinking associated with studying economics is directly relatable to interaction design just as an interaction with a “buy” button can impact the supply chain of paper goods.
An interaction designer is also concerned with a user and their decision-making as it applies to an interface. The interface can be closely tied to microeconomics, especially if the interaction designer is implementing changes in product value. An interaction designer hopes to impact a user’s decision to use a piece of software to achieve a goal and in many cases, that goal is to deliver a product or service.
Microinteractions
Microinteractions are where users and UI system behaviors happen. They contain one main task whether that be a button or another UI element, and their purpose is to accomplish a single task. When microinteractions are done well, they can delight the user and create a meaningful bond between the user and the system. Microinteractions are a starting place for developing user experiences that are useful, usable, accessible, and hopefully delightful.

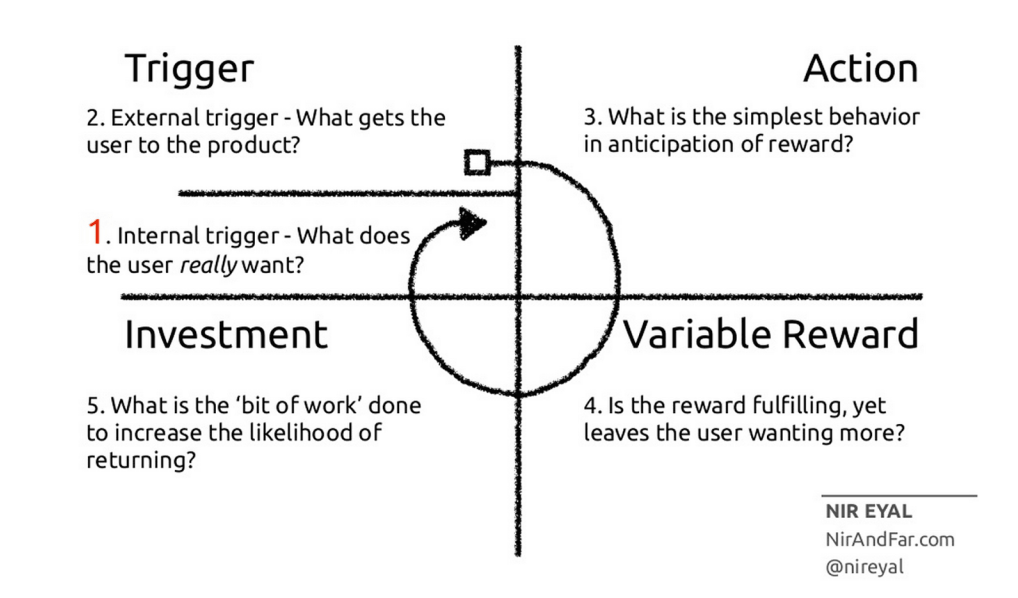
Microinteractions are predicated on the notion of creating habits with software. A habit can be generated through repetitive tasks but also through a habit loop process. If you are not familiar with habits I recommend picking up and reading Nir Eyal and Charles Duhigg:
A microinteraction is the design of the trigger and the action. If done correctly and used effectively by your user, they will invest in the UI and the microinteractions to establish value and rewards from interacting with the system. A lot of UX, UI, interaction designers, product designers, and developers sweat the details of how a user proceeds through a software product, website, or service as the microinteractions combine together to impact the macro interaction with a brand (company), product, or service. Microinteractions are a form of currency in which an interaction design exchanges value with a user over time. Microinteractions are one of the many ways to design, develop, and deploy software that is loved by its users.
Microinteraction builds on 3 key factors:
- User Goals
- System functionality
- System Feedback
For example, back to the ATM use case:
- User Goal: User want to get money as physical currency
- System Functionality: ATMs are networked and connect to banking records allowing a user of the bank to access their account via an ATM card + PIN. Users can interact via UI buttons to choose an amount the ATM will dispense.
- System Feedback: Both visual (a screen), audio feedback (noise and/or CC), tactical feedback physical buttons (enter pin/ select amount), mechanical feedback (card dispensing, money exchanged)
Interface because they have a goal of the larger behavioral forces of money (economics). High-level goals centered around your primary users and your primary business objectives
Where microinteractions are highly effective
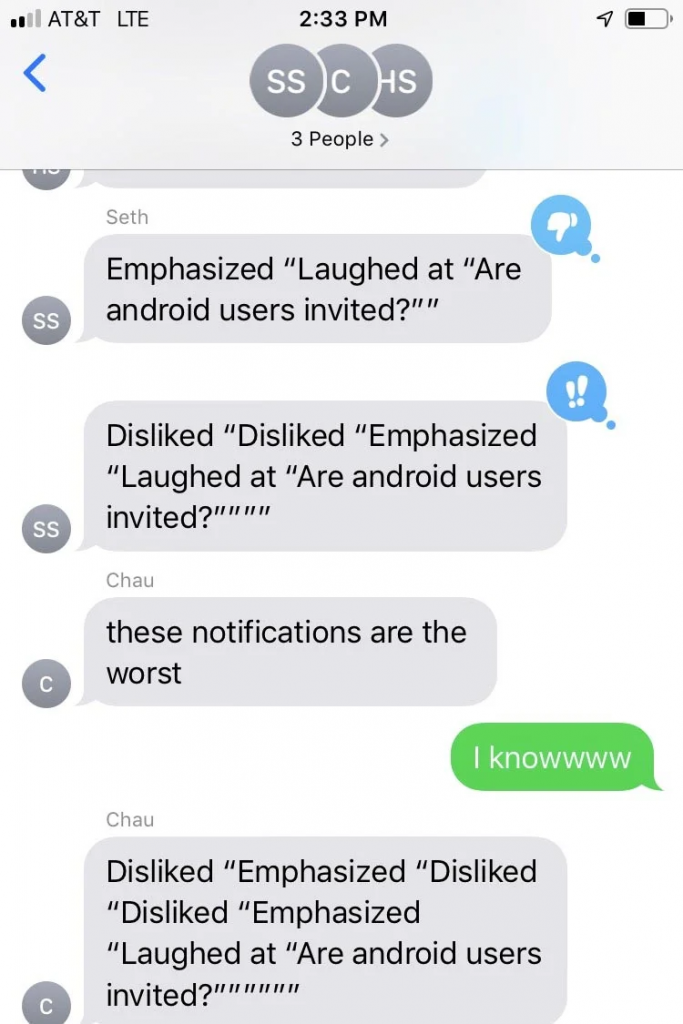
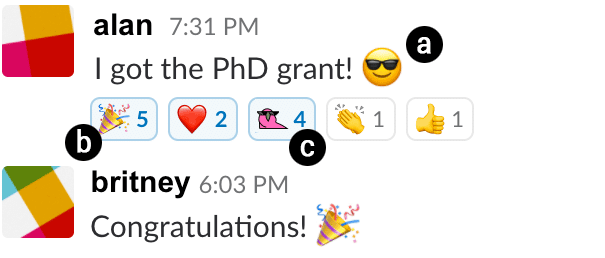
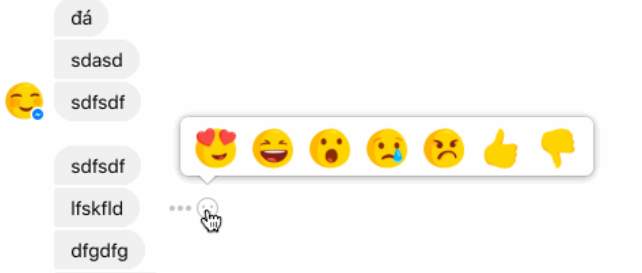
Microinteractions are used effectively in many software application but we are seeing a lot included in our messaging and communication applications like Apple Messages, Slack, Facebook Messenger, etc
These microinteractions have become wildly used because they are connected with user-to-user communications and emotions. The ability of software to speed up and assist users in responses has bolstered the value of microinteractions and it tied directly to assisting users in communicating emotional feedback.
Example microinteraction goals:
- Click a button
- Send a text message
- Deposit a check
- Order food
- Add to a chart
- Like an item
- Share a link
The big picture of human-centered design and interaction design is concerned with the way that users interact with a given piece of technology and how they perform an action with a user interface in order to carry out a meaningful task. Macro interaction explores how microinteractions of navigating an interface and using a series of system functionalities and widgets/controls impact the larger goals of a user.
Conclusion
Designing microinteractions requires educating yourself and the broader design and business community on how a user can and should interact with technology which cycles back to the macrointeractions discussion. Just as macro and microeconomics churn away, so does the relationship between macro and microinteractions. An interaction designer is involved in defining the types of “behaviors and events” that will help your user to use your system correctly. The feedback loop that is created between the micro and macro builds value not just for an interaction designer but if done through the lens of a human-centered approach it is better for your users and therefore for society.
Distinguishing between what that behavior is is dependant on the interaction paradigm, whether it be a touch screen, mouse + keyboard, Voice controls, Gesture, VR, AR, spacial interfaces, or any other new, advanced/emerging technology is essential for improving the role human and technology play. Microinteractions and thus macro interactions are applicable to any of these applications.
Learn more about microinteractions
- Dan Saffer’s book: https://microinteractions.com/what-is-a-microinteraction/
- NNG: https://www.nngroup.com/articles/microinteractions/
- UX Design Collective: https://uxdesign.cc/micro-interactions-why-when-and-how-to-use-them-to-boost-the-ux-17094b3baaa0#:~:text=What%20are%20micro%2Dinteractions%3F,dare%20we%20say%20it%20%E2%80%94%20human.
About the Author
Chris Becker is an award-winning UX designer, educator, and author whose portfolio includes work with NASA/JPL, Apple, Netflix, LAUSD, Vulcan Production, and others as well as the author of Learn Human-Computer Interaction. Chris holds an MFA in Media Design Practices from Art Center College of Design and is formerly the Lead Curriculum Architect (UX/UI) at 2U, inc. Views are my own.
Follow me @ Chris R Becker
Twitter: https://twitter.com/cbecker
Quora: https://www.quora.com/profile/Chris-R-Becker
My book — Learn Human-Computer Interaction
Illustrations by Chris R. Becker.