Wireframes and Prototypes are an essential tool when building websites and applications for clients. They’re more than just a simple deliverable or milestone—they function as a “common communication language” as Todd Zaki Warfel puts in Prototyping: A Practitioner’s Guide. Prototypes and Wireframes give us the ability to share ideas that can otherwise be difficult to communicate, and sell designs that might otherwise be dismissed.
Also important is the ability for your clients or team members to leave feedback on said wireframes and prototypes. To keep the process quick, to the point, and a two-sided conversation, people have created a lot of clever tools and processes for discussing these early design stages. In this post, we take a look at some useful ways for for facilitating these conversations..
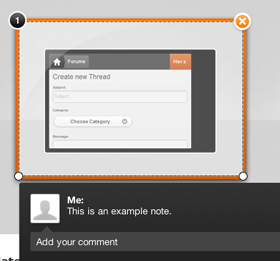
Notable

Easily take notes on pages and share them with your team. Also, share a secure link with anyone you want to be able to take notes as well.
Notable has one of the most refined interfaces I’ve seen for taking notes on top of wireframes/designs/prototypes. Using Notable, you can quickly upload pictures to take notes on top of, or take snapshots of a site directly from a URL.
From there, it’s possible to share a secure URL with your team or a client so that they can also leave feedback on a design. Creating annotations over a design is as easy as dragging a box, and leaving a comment.
One feature we’d like to see from Notable in the future is the ability to take snapshots of URL’s that require a user to be logged in. Presently, it’s possible to use a bookmarklet to take quick captures of any page you visit in a browser, but Notable doesn’t seem to be able to capture pages that require a log in.
Notable has a free plan that’s useful for evaluating the service, and various other paid plans that allow you to organize projects, teams, and pages (as well as brand your Notable dashboard).
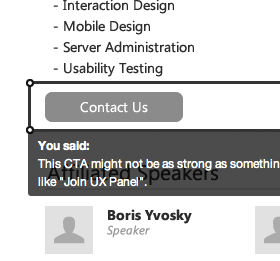
Recurse App

Recurse allows people to make quick notes over a website very easily.
While it doesn’t appear that Recurse App has been actively maintained for a few month, it’s definitely one of my new personal favorite tools for communicating ideas with clients. Interestingly enough, it seems to be entirely free at this point for unlimited projects.
Recurse App allows you to create quick mockups of what your wireframe or design might look like in a web environment. No interactive elements are available (ie: you couldn’t hook together a group of wireframes to create a quick mock prototype or anything), but both you and others you share your project with can take notes on top of the design.
From your user dashboard, you have the ability to create Clients and Projects, similar to other solutions like Basecamp. Projects can be password protected if you need your work to be hidden from the public view. You’re projects are given a link you can share with anyone, and people can view pages in the project, leaving notes without registering for any user account. It’s very quick, very easy to use, and great for getting quick feedback from parties involved with a project.
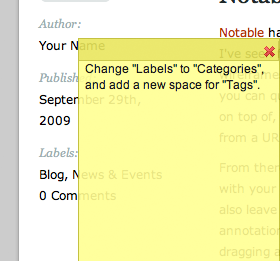
Protonotes

Protonotes let’s you create a note taking environment directly on your server.
Protonotes, like Recurse and Notable allows you to take notes over a website, but there are a few differences. In regards to implementation, Protonotes is a javascript that you drop into your site, and it can even be configured to store notes in your database rather than an off-site database. Also worth noting is that Protonotes is really built to be used on prototypes rather than Wireframes.
Personally, I’ve had mixed success with Protonotes. I’m not sure if I ran into a simple error while trying it out, but I seemed to have trouble when viewing a site using different viewport resolutions. Protonotes is free, but I’d want to see consistent note placement before using it to share thoughts back and forth with a client.
Basecamp

Basecamp is one of the most widely used project management tools online, and is great for handling many types of communications when working on projects.
Does Basecamp need any introduction? One of the most well known project management tools online (perhaps the most popular), Basecamp is used by millions of people to manage nearly every facet of small to large-scale projects.
That said, there are a few reasons Basecamp may not be the most ideal tool for sharing wireframes. For instance, Basecamp is a bit clunky, and by that I simply mean that when you use Basecamp, you get everything that comes with it. For long term projects where it’s essential to stay organized, this is great. For a really fast interaction between a single designer and single client, the initial work it takes to kick-off a project/share a file/& get a first round of feedback could likely be done much more quickly in a more light weight application.
I’m a big fan of Basecamp overall. At work, we use it nearly everyday to manage our projects, and have found it to be extrordinarly useful. What’s more is that we’ve found that a lot of companies we frequently do work with already use it, making collaboration super easy.
Google Drawings

Google Drawings offers a robust set of tools for creating wireframes, and it’s free!
As a part of Google’s suite of document tools in Google Docs is a Drawing document. I’m not entirely sure if there is a suggested purpose for the drawing tools, but they actually work really well as a wireframing toolkit (and it’s free too!).
If you’re team is on a budget, definitely look into wireframing with Google Drawings. It’s pretty robust for a free tool, has a pretty easy learning curve, and comes with everything you expect to find in Google Docs applications (Revision history, cloud access, integration with other Google Docs apps).
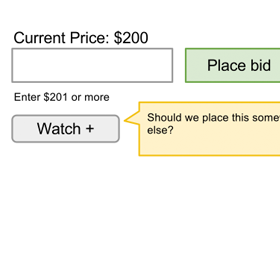
As a communications tool, it’s possible to create speech bubbles over the wireframe (though it isn’t a feature rather than a clever use of shapes). Alternatively, you can drop a Google Drawing into another Google doc, and take notes there. If you take advantage of Google Docs “Collections”, you can setup a collection for a project that everyone in your team has access to, that way new documents in the collection are shared with everyone automatically.
Skype Screen Share

Skype is a powerful web conferencing tool, and can also be used to share screens.
There are other applications for this as well (for instance, Mac users can use iChat), but Skype Screen Share is a great cross-platform tool for remote desktop viewing.
More than just an effective way to get feedback from clients, Skype actually has proven to be a useful tool for setting up a remote co-working environment. While wireframing and prototyping, we sometimes use Skype screenshare to collaborate as if we’re working side by side. One monitor is dedicated to my partner’s screen, while the other screen serves as my active workspace. Similarly, my partner can watch what I’m doing as we give each other feedback or solve problems together.
I’ve also worked with many clients and project managers who are already familiar with Skype as a conferencing and screen sharing tool. Many of them aren’t afraid to use it to convey a though with me about their product, while many are sometimes a bit hesistant using tools that are new to them.
Develop an in-house solution
One thing we’ve started doing in combination to managing projects with Basecamp, is documenting our process using some in-house tools we developed.
While Basecamp is an amazing communications tool, it didn’t include some of the features we were looking for in our own practice. We wanted to share some complex data visualizations and reports that we could discuss with our clients, and also have a place where a client could navigate through research we conduct.

An custom built solution might offer you the flexibility to share more complex ideas with clients and others working on the same project.
Our custom solution is tailored to our process and practice, so it probably wouldn’t work for everyone. However, we are considering creating a possible application that could be used by other practicioners that are looking for a good documentation tool. It’s not available yet, but we have already released a small part of the system that is useful for creating sitemaps.
Any others?
Do you use any tools for communicating ideas back and forth with your team & clients that aren’t listed here? What does your usual communication process look like?