The internet has become an integrated, seamless, and often invisible part of our everyday lives. Some see this connection as a way to a brighter future, while others have trepidations. The only thing that seems certain is that the Internet is changing rapidly, the laws surrounding the Internet are changing even faster, and it’s all we can do to try and keep up.
Changes in style, design, and interactions across the web have big implications for users, but even bigger implications for us as creators. While we often highlight the importance of connecting our design to the big picture goal, it’s less often that we consider the much bigger picture: the World Wide Web. Knowing where web technology is now and where it might be going informs the quality of our daily work. How can we create optimal user experiences if we don’t at least have a basic knowledge of what the technology is capable of? It’s akin to trying to build a house without knowing what houses looked like in the past, or what materials might exist on a future project. So let’s explore the web—from the 1990s to today, and onward into the future.
The world of the web
The web was originally a tool used for military, scientific, and academic purposes, but since the early 1990s, it has become a huge part of our everyday lives. As technology has progressed and as more people have begun using the Internet, the web has has gone through (and continues to go through) dominant shifts, specifically Web 2.0, Web 3.0, and the Internet of Things. As the Cretaceous, Jurassic, and Triassic periods delineate the time of the dinosaurs, so too do the Web 2.0 era, Web 3.0 era, and Internet of Things era identify the shifts in our technologies and how they affect our lives.
Web 2.0
Web 2.0 is the “original” web as most people know it. This is the style that became standard in the late 1990s, and includes all the features that have allowed web pages to move beyond static documents. Although there was no formal technical specification by the World Wide Web Consortium, Web 2.0 marked a cultural shift in how web pages were developed, designed, and used. It saw the meteoric rise of social media, including Facebook and Twitter, and user-generated content such as blogs, wikis—Wikipedia being perhaps the most famous—and video sharing sites such as YouTube. It has also been linked with a particular visual style that includes the use of gradients, colorful icons, reflections, drop shadows, and large text, many of which were collected in design tutorials and the like.
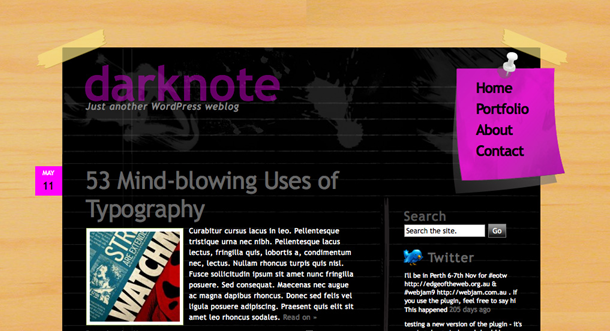
The DarkNote WordPress theme from ThemeForest is a great example of Web 2.0. It showcases Web 2.0 styling both visually and from a technology standpoint. Visually, it relies heavily on images, background textures, drop shadows, and gradients; meanwhile WordPress, the CMS offering the theme is one of the most popular Web 2.0 technologies. WordPress allows users to quickly create a blog that not only contains their own user-generated content, but others’ as well, via comments. WordPress also allows users to easily link to other Web 2.0 mainstays, including YouTube, Wikipedia, Pinterest, Twitter, and Facebook.

Screenshot of the “Darknote” WordPress theme from ThemeForest.
Web 3.0
Web 3.0, or the Semantic Web, is the web era we are (arguably) currently in, or perhaps the era we are currently creating. Web 3.0, with its use of semantics and artificial intelligence is meant to be a “smarter web”—one that knows what content you want to see and how you want to see it so that it saves you time and improves your life.
The only problem is that not everyone agrees on whether it exists yet! In his article, What is Web 3.0?, Daniel Nations nicely overviews the various components of what people predict Web 3.0 will be, including a web that is semantic, artificially intelligent, virtual, and ever-present. There is a lot of work being done on all four of these fronts. Content Management Systems (CMSs) and search engines are working hard to make the web more semantic; governments, corporations, and universities are racing to make artificial intelligence and virtual reality a, well, reality; and the ever-present aspect of the web shows in our dependency on smart phones, tablets, and wearables. Let’s not forget about the shift in visual design! While there isn’t an official Web 3.0 visual design guide, users tend to identify the tenets of Web 2.0 with outdated sites, and designers are opting instead for what has been called “flat design,” which champions minimalism and usability.
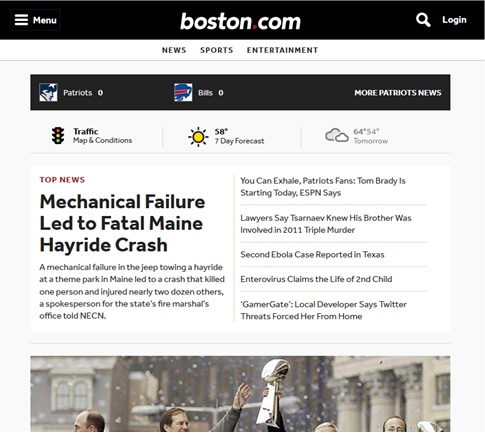
While Web 3.0 is far from ubiquitous, and the technology is still coming into fruition, its styles are popping up everywhere—we’ve all seen and recognized them. These are the sites that are using taxonomies to improve search, personalization to serve up pertinent content, and flat design to improve the readability and usability of the site. One such example is The Boston Globe’s site Boston.com, known for its personalization efforts, which are laid out in the Boston.com Recommendations FAQs.

Screenshot of Boston.com.
The Internet of Things
Even as we continue to define what Web 3.0 means, we are simultaneously moving beyond it, and toward the Internet of Things. The Internet of Things (IoT) will likely be the next era, as it takes the notion of an ever-present internet to a new level. Smart devices in the Internet of Things not only use the internet, but speak to each other via machine-to-machine communication (M2M) to accomplish tasks without the need for human input. There are already an abundance of smart devices, as well as automated, internet-connected systems that run without human input, such as automated building climate control. Marco Annunziata gives insight into IoT in his TED talk, Welcome to the age of the industrial internet, where he describes our systems and devices as brilliant, self-aware, predictive, reactive, and social.
Designing a future web
What does it mean to design for the future? How can we design for the Internet of Things, or even for Web 3.0, when the technology is still nascent? The smartest and most technically savvy people in the world are working hard to answer these questions, and the truth is that it’s an impossible thing to know. Innovations are popping up almost daily that could revolutionize the Internet and the devices we use to access it. It’s even possible that five or ten years from now, Web 3.0 and IoT will have been long surpassed by some new era. That is the blessing (or curse) of being in UX—we are constantly learning and adapting as our industry changes.
What we can do, is prepare for the challenges that will accompany the Internet of Things. These challenges include, but are not limited to:
- Access to free internet: In Tim Berners-Lee’s interview with CNET on the 25th anniversary of the Internet, he brings up the problems he worries about currently and into the future regarding the Internet. These issues are not caused by technology, but by the governments and corporations that try to control access to a free and open internet for political and monetary gain—and these issues will become more and more important as our devices become networked.
- Internet as a human right: Similarly, in his TED talk, A 30-year history of the future, Nicholas Negroponte discusses the success of the One Laptop Per Child project. It has taught him that we must treat internet access as a human right and make sure that all people, no matter where they live or what their economics are, can learn and teach themselves using this great tool.
- Net neutrality: In another TED talk, net neutrality lawyer Marvin Ammori defends the need to keep the internet “ as one unified, neutral and free network.” The debate over net neutrality has waged for years, but has come to a head over the past year, since the January 2014 DC Circuit Court ruling that the FCC had no authority to enforce net neutrality.
- Monetization of content: Content is King! Over the past few years, as content has risen in the business’s consciousness, the next logical step has become monetizing that content in every way from using banner ads for pay-per-click to literally charging users to view content. The trick many organizations now struggle with is how to monetize content without negatively impacting the user’s experience.
As UX practitioners, we strive for optimal experiences, and we push technology to reach our goals. But we also need to consider how the outside world impacts web experiences. We often discuss what affect our sites and applications have on our users, but in order to move comfortably into the Internet of Things we must champion those users when it comes to larger issues such as net neutrality and the right to Internet access. These are the challenges that await us, and our users will be looking to us for help.
Perhaps, as the governing body of web technology standards, the World Wide Web Consortium can shed some light on technologies that may shape the future of the Internet in their W3C20 Anniversary Symposium, The Future of the Web on October 29, 2014. While I can’t make it to Santa Clara, California, I will be watching the live stream in hopes of better understanding what we have in store and how I can be not only a more informed user, but a better UX creator as well.