Jonathan reads the New York Times from his computer every day. Sarah prefers her RSS feed. Tom emails articles to his friends and family. Lisa, like Jonathan, reads the Times online, but does so from her smartphone.
For a newspaper whose content is naturally divided into “chunks” – such as headlines, excerpts, article bodies, images, and video – delivering content everywhere is a challenge, but not an overwhelming one. For other companies it can prove much more difficult. A CMS can help, but content strategists must take an active role in designing the right CMS for their organization.
A content management system, or “CMS,” is a program that enables a company to collaboratively edit and publish content. Because CMSs provide structured templates, multiple content authors can publish identically formatted content.
And yet they get a lot of flack. To quote Jared Spool:
If we try to pick out the most frustrating parts of all of our users’ experiences, including those of the content governor, we’re likely to find our CMS at the top of the list. As responsible designers, we need to take the CMS design seriously and give the content governor an interface that makes it easy to create and manage great content.
Jared Spool, UIE
Content strategists or content governors – those in charge of updating content once it has been created – are frequently frustrated by CMSes because the structures mandated by these platforms can feel creatively stifling. For example, if the content-authoring templates of a CMS provide space for both a headline and a sub-header, then an author who wants to replace the sub-header with a quote – or any other uniquely formatted type of content – is out of luck.

This means that CMSs must be designed with an eye towards the future: will authors ever need to use quotes in place of sub-headers? Should the system account for this? Jared Spool puts the impetus on designers, but why are they responsible for learning what content strategists and content governors need? In reality, it is the content strategist’s obligation to take an active role in CMS creation and implementation planning.
Adaptable content
Responsive design suggests that the ideal format for displaying content is entirely dependent on the situation in which it is accessed. In order for content to fit the variety of formats demanded by responsive design, that content needs to be separated into a series of tagged elements, thus making it “adaptable.”
Adaptable content is flexible, and thus contextually appropriate within a range of environments. Tablets, phones, laptops, desktops, all with multiple size and screen options? This is the present. It’s also the future. An approach championing both responsive design and adaptable content is the only responsible way to ensure that an experience designed for one device will translate to another.
Content strategists must therefore plan for content with the expectation that it will exist in multiple contexts. In the past, authors might have written articles as “content blobs.” Today, it is up to content strategists to facilitate the creation of (for example) a synopsis, tag line, headline, primary story, and image for every article. The resulting CMS then provides an organized space to separate out all of those different elements.
Allen Tan does a wonderful job of presenting the spectrum of possible CMSs, ranging from low effort with low flexibility, to high effort with high flexibility. At one end, content creators work with inflexible forms (as are sometimes found in out-of-the-box CMSs); at the other, a flexible, custom-made design exists for each new piece of content. Allen concludes that the future of content management systems is essentially a more advanced CMS, with options tailored to the content itself – the “interface that makes it easy,” as Jared Spool mentioned above.
So, why not out-of-the-box?
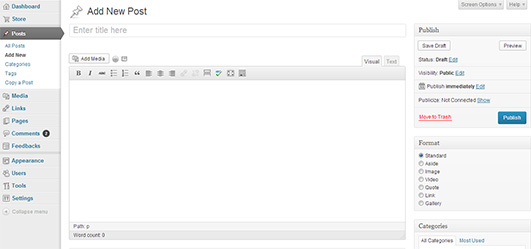
The default article template for WordPress – arguably the most popular CMS on the market – provides spaces for tags, titles, and categories, in order to encourage content managers to create adaptable content. Its out-of-the-box installation also provides areas for a featured image, a synopsis, a headline, and the article itself.
And for many content managers running company blogs, this is a good thing; it’s an approximation of the ideal publishing experience. But purchasing and implementing out-of-the-box CMSes without proper planning leaves content strategists with only two options:
- Follow the default templates, regardless of the lack of flexibility they afford.
- Learn the ways of the CMS. Add plugins at will. Be a one-man/woman team.

Fortunately there’s another way. Rather than waiting to become involved until after the CMS has been purchased and implemented, content strategists would do well to get involved in brainstorming sessions and CMS discussions early on. That way they can work with designers and developers to help specify templates, categories, and other customizable aspects of the CMS before they become part of the organization’s publishing culture.
Sara Wachter-Boettcher details the value of content strategist involvement in her recent interview with UX Booth:
The problem is that quite often, CMS purchasing and configuration decisions are being made by an IT person with a checklist, rather than someone with deep knowledge of the content being managed. The content crowd is oftentimes too daunted by the technical bits to try to poke their nose into the conversation. What I want is for content people to see that CMS decisions affect the success of their work, and to get comfortable enough with the vocabulary that they can be an advocate for users, and for the content itself, when CMS decisions are made.
Sara Wachter-Boettcher
Once content strategists take part in the CMS discussion, the choice of out-of-the-box CMS becomes far less important than the customizations the team decides to implement.
Content (strategy) everywhere
There is no one-size-fits-all CMS. For every team that needs pages with three custom images across the top there is another team that needs 2px borders surrounding every third block of text. The frustrations that content creators face have more to do with nuance than with any particular flaw in the options available today.
The solution is forward thinking. Content isn’t meant to be perfected for one page, where it will live forever untouched; it’s meant to appear on Jonathan’s desktop, Lisa’s mobile phone, Sarah’s RSS feed, and Tom’s email. That level of detail and flexibility means content creators need to work harder and smarter.
We need to get involved!
Talk to developers, and discuss what pre-made templates are required, and what design elements need to be incorporated. Learn about responsive design and adaptable content; determine the structure your CMS needs to provide in order to accommodate. If one CMS solution isn’t working, list the missing elements, and identify the new requirements. What strategy works best for your organization? What sort of system(s) do(es) your content require?
The world of content is vast, with many, many CMSs. These ideas barely scratch the surface of what a CMS could do for your (adaptable!) content. The key is just getting involved. No one knows where the content is going better than content strategists.
Ready to get real about your website's content? In this article, we'll take a look at Content Strategy; that amalgamation of strategic thinking, digital publishing, information architecture and editorial process. Readers will learn where and when to apply strategy, and how to start asking a lot of important questions.