Wireframing is a key skill for UX design and often used to show layouts or visualize ideas to clients, stakeholders, and developers. Today’s wireframing programs can make it quicker and easier to develop these deliverable. Sketch, Figma, Codepen, Invision, Mindmeister, and many more are available and widely used.
It’s easy to get overwhelmed by the sheer number of available design tools when creating your wireframes. I haven’t even mention Adobe, PowerPoint, and good old pen and paper. Sometimes a sketch on a piece of paper works just as well as presenting digital wireframes. As beginners, many UX professionals get caught up in software – Which ones are the best to use? What will look best on my resume for future jobs? The design stage, project requirements, and even the client or employer will influence which tool to use.
Wireframes range from low fidelity, with placeholders for elements, text, and media, to high fidelity versions that look, and may even function, like the finished product. Both are effective and useful and when you use a high- or low-fidelity version will depend on the project phase and feedback goals. For example: low-fidelity versions can help stakeholders focus on form and function rather than visual design and prevent from derailing a design meeting.

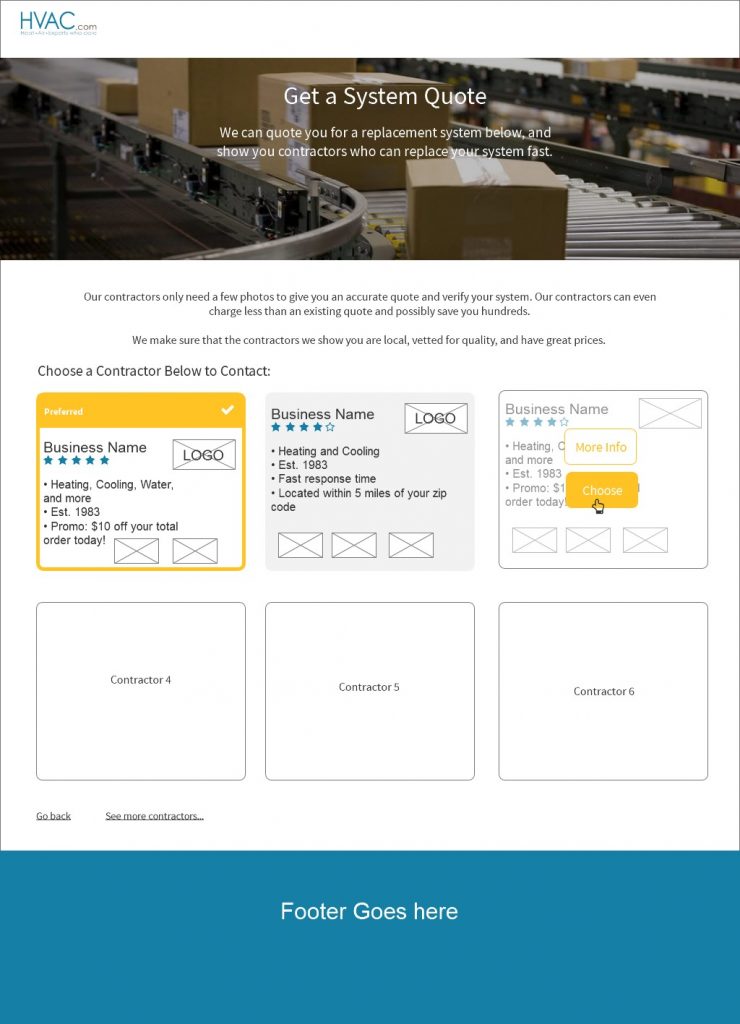
A medium-fidelity wireframe using Axure.
Common problems that wireframes can help solve include:
- Client or stakeholder expectations. Show your high fidelity wireframes to stakeholders early on in the design process. Not only will you get valuable feedback on what matters to the business, but also, clients, who pay for the design work, won’t be blindsided by the new features that your design team implements once the site or product is live
- Developer workload. Share your annotated wireframes with developers to ensure that what you design is exactly what will be built
- A stagnating design team. Designers learn and grow from each other, and sharing wireframes among the team helps bring new perspectives and ideas to the table. Senior designers have a chance to mentor and help juniors, and everyone learns and grows as a result.
Most experienced designers tend to gravitate to tools that they are already good at because this helps with quick and easy wireframing. As a beginner, it’s possible you might already have some tools under your belt. I stick to just one wireframing tool to save time and money and allow me to focus on my work rather than which tool I’m using. Personally, I prefer Axure RP 8 because it was one of the first tools I learned. Since then, I’ve used Axure solely for my wireframing deliverables. It allows me to create low-fidelity sketches all the way up to highly-designed, interactive prototypes that look and function like the real thing.

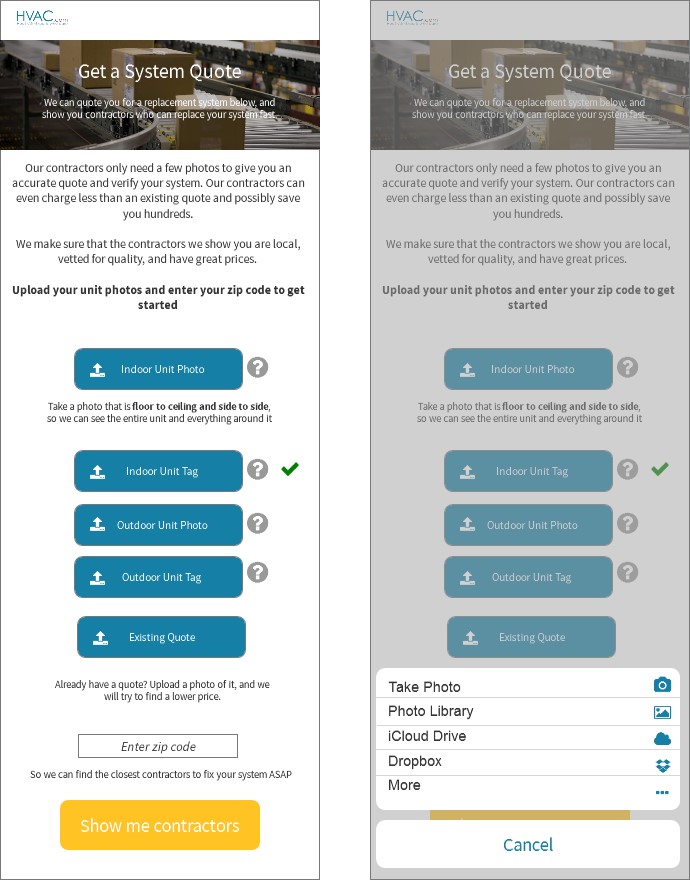
High-fidelity wireframes showing mobile interaction design.
Interested in learning more about Axure? My Skillshare class will make sure you have all the basics to create your wireframes and collaborate with your design team or colleagues. You’ll receive two free months of Skillshare and access to thousands of classes.