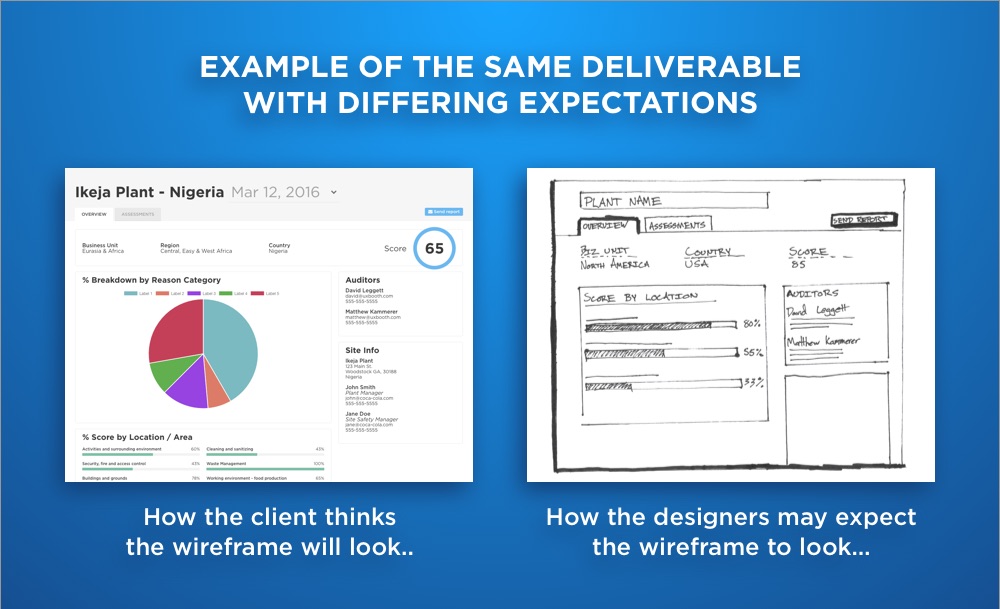
You just won a big new piece of work. The schedule is tight and so is the budget. Luckily, the project proposal defined the deliverables and timeline, so the team can start immediately and knows exactly what they need to produce and when. But as the project unfolds, it quickly becomes apparent that what the client thought she was getting at each milestone was not the same as what the team was actually producing and delivering.

How could this be, when the work was scoped and the deliverables were inventoried? Had the client not done a good job of explaining what she wanted, or did the team fail to deliver as they promised? Neither. While everyone was using the same terms for the tasks they were completing and the associated documentation–writing content scripts, creating wireframes, and designing prototypes–everyone was also picturing deliverables with varying levels of depth and detail.
A shared document does not equal shared understanding.
It’s easy to identify the source of a deliverables dispute when the problem was no defined scope, lack of requirements, or non-existent documentation. But sometimes even projects that take the right steps at the beginning to outline what will be produced and get everyone to agree and approve it, still go awry when the deliverables are handed off. In these instances, lack of an established process or failure to communicate may not be to blame. The culprit in these cases is not having a shared understanding, lacking a design taxonomy, or even a common nomenclature, regarding the definition and detail level for the production deliverables.
While there may be industry standard processes and deliverables that doesn’t mean they are the same from company to company or even within departments or teams. The continued evolution of UX, content, and design deliverables makes it challenging–and extremely important–to have shared expectations regarding deliverables. Even Googling the term “wireframe” will result in myriad variations: sketchy, traditional, low-fidelity, mid-fidelity high-fidelity, interactive. In this article, we’ll look at examples of deliverables at different stages of the design and development process and how to define them in a way that is clear—and not costly.
How to Avoid Fuzzy Deliverable Interpretation
The #1 reason deliverables miss the mark at the end is a failure to clearly communicate at the start.
The biggest reason deliverables fail is because the specifics were not clearly communicated at the start of a project. A quick bulleted list of items at the end of a proposal or scrawled inventory on a white board after a meeting may seem like a clear plan at the moment, but could lead to fuzzy interpretation later. Investing more time in outlining and documenting the specifics at the start of a project means less debate at the end. If everyone has shared expectations, disputes and disappointment can be avoided along with the accompanying costly rework and time. A successful project begins and ends with expectation management.
Let’s look at some examples for content and design deliverables with varying levels of details to help avoid confusion.
Content Creation
The demand for content is constant, and producing and maintaining it requires a plan, time and resources. But “content” is an abstract term, and requests to “create content for a new website” or “review content for a mobile app” are dangerously vague. Two options are to either scope the the work according to hours (e.g. 10 hours for copy review), or define the tasks as including a certain number of pages or urls with very specific descriptions of what the content work will include. For example, the content deliverables may include:
- Incorporating high-level messaging: Updating the 8-10 top-tier or top entry website pages for voice, tone, and brand messaging concentrating on headlines, subheads, and introductory body copy.
- Rewriting existing page content to improve readability/scannability: Updating page content including headlines, subheads, body copy, call-to-actions including links and styles.
- Customizing messages and alerts: Replacing the 30-35 unfriendly and sometimes undecipherable error, success, and system communication messages across the application, so that an actual user (someone other than the developer who wrote them) can understand the feedback and might even be delighted by the voice and surprisingly human-like response.
And, make sure to define how/in what format (Google docs, Microsoft Word, CMS entry) the content will be delivered.
User Interface Design and Wireframes
New UI and UX design deliverables, tools, and ways to produce them emerge daily. The “right” deliverable is the one that communicates what the end-user needs to understand the design. Sometimes this is as simple as pencil sketches and white boarding collaboratively. But when that’s not enough, in addition to identifying what layouts or pages will be wireframed, make sure to define the level of detail (fidelity) and interactivity for wireframes and prototypes.
Fidelity
- Low-fidelity wireframes show the content framework, basic structure, and hierarchy of key elements using basic boxes, lines, and shapes. Usually gray-scale or sketchy with no styles, graphics, functions but they may have labels and descriptions.
- High-fidelity wireframes show more detail, are more realistic, and convey the design aesthetic. These usually include styles, typography, graphics, and may show real content, representative images, icons or widgets.
- Don’t forget to indicate the level of annotation for elements, such as labels only versus describing interaction behaviors and functionality.
- Deliverables such as style tiles or elements collages can accompany wireframes to help communicate the visual language and show design elements without defining the layout.
Interactivity
- Static layouts with a few links or hot spots can be an easy way to show the flow between a few pages or user paths. Even a PDF with links can simply show a few simple steps.
- Interactive mockups or prototypes can be low or high-fidelity and demonstrate some interactive behavior. Outline how much (e.g. one navigation path, 2-3 widgets, 3 pages) or the prototype will quickly turn into an investment better spent on the real end product.
- More detailed interaction states show the content and behaviors of dropdowns, modals, navigation, tooltips, form fields.
A word of caution about responsive design when working with inexperienced clients or teams: a technical specification or other documentation will help define the browsers and devices to be supported, breakpoints, and screen orientations for development. If the review process doesn’t include responsive prototyping or iterative design collaborations, make sure to document what viewports will be shown for reviews and approvals.
Content Migration
Don’t assume everyone knows the level of effort, or the specific details, included in a content migration effort. Migrating content, whether from an old to new website or an archaic content management repository to an intelligent one, is a daunting task warranting clear delegation of every detail. Be specific about what’s included in documentation such as:
- Content inventory spreadsheet identifying page title, urls, navigation title
- Detailed content audit including type, category, author, revision date
- Site redirect plan mapping old urls to a new website structure
- Copy decks for manual data entry using Google docs or Microsoft Word
- Workflow and governance roadmap identifying owners, roles, processes, guidelines and tools
Content Optimization for SEO
Structuring web pages to be friendly for people and search is standard practice as part of the design and development process. There’s a science to successful SEO implementation but saying that you will “follow best practices” can leave things undefined as far as how much work will be done or what the deliverables are, particularly regarding some of the on-page factors of content optimization. After keyword research has been conducted deliverable variations could include:
- Writing X pages of new quality content that contains keywords
- Reworking existing content to logically include keywords
- Updating headlines and subheads only
- Creating page meta descriptions for x pages
- Descriptions for social media sharing
- Writing alt tags for images
- Renaming files or creating a structure for naming files on a CMS
- Adding documentation or asset metadata for all assets within a CMS
The Key to Success: Expectation Management

Documentation is a form of communication—but not a failsafe standalone one.
No one likes to receive a 40-page document with no conversation. The most detailed deliverables will still fail if no one reads or uses them. Use these tips at the beginning of a project to help identity the level of specificity needed for deliverables:
- Identify the intended outcome. Ask questions about how the final deliverables will be used. Knowing the next steps can help discern whether a top ten actions and recommendations list is enough or if an enormous data download is warranted.
- Understand the who and how. Learning that there are inexperienced stakeholders or team members, or external vendors and partners involved can indicate a need for more details to make the project go smoothly.
- Offer suggestions. Instead of expecting someone else to define what should be produced, draw from experience on other projects to proactively suggest what might work best in this situation.
- Show examples. Share deliverables from other projects or if you don’t have your own examples, find references online to help show what will be produced.
Remember, a successful project begins and ends with expectation management. Clearly defining the details of deliverables will let teams concentrate on producing great, on-target work and make clients more excited about receiving it.
For more information and deliverables examples, check out these articles:
Which UX Deliverables Are Most Common and Shared
Findings from this Nielsen Norman Group study reveal the most commonly used deliverables and perceptions regarding the effectiveness of each.
An Overview of the Web Content Strategy Process and Deliverables
The Content Marketing Institute shares one content strategist’s process and deliverables as a launching point for beginners to learn from and adapt to meet their project needs.
Example UX Docs and Deliverables
UX for the Masses provides a visual collection of content and UX deliverables along with source links for more information.
Improve Your Web Design Project with a Good Project Scope
Communication is the main focus on Six Revisions’s piece on how clear project scope can help eliminate production problems.
Key UX Strategy Methods, Tools, and Deliverables | Communicating UX Strategy
Experts discuss key methods, tools, and deliverables of user experience strategy, as well as the best way to communicate UX strategy to an organization’s stakeholders.